Jquery实现 定义一个时间 然后和当前时间比较计算相隔时间信息
个人博客为了记录一下到底时间运行了多久时间
$(function () {
playRunTimeStr(startTime, serverTime, '#runtime');
});
//运行时间
var serverTime = new Date();
var startTime = new Date(2019, 10, 30); //开始时间 js月份从0开始;
/**
* 计算时间
* @param startTime
* @param serverTime
* @param selecter
*/
function playRunTimeStr(startTime, serverTime, selecter) {
showRunTime(startTime, serverTime, selecter);
setInterval(function () {
showRunTime(startTime, serverTime, selecter);
serverTime = new Date(serverTime.getTime() + 1000 * 1);
}, 1000);
}
/**
* 计算运行时间换算
* @param startTime
* @param serverTime
* @param selecter
*/
function showRunTime(startTime, serverTime, selecter) {
var date3 = serverTime.getTime() - startTime.getTime(); //时间差的毫秒数
//计算出相差天数
var days = Math.floor(date3 / (24 * 3600 * 1000));
//计算出小时数
var leave1 = date3 % (24 * 3600 * 1000); //计算天数后剩余的毫秒数
var hours = Math.floor(leave1 / (3600 * 1000));
//计算相差分钟数
var leave2 = leave1 % (3600 * 1000); //计算小时数后剩余的毫秒数
var minutes = Math.floor(leave2 / (60 * 1000));
//计算相差秒数
var leave3 = leave2 % (60 * 1000); //计算分钟数后剩余的毫秒数
var seconds = Math.round(leave3 / 1000);
layui.use(['jquery','util'],function(){
var $ = layui.jquery;
var util = layui.util;
var str = '网站运行时间:<span style="margin-left:4px;">' + util.digit(days, 2) + '天' + util.digit(hours, 2) + '时' + util.digit(minutes, 2) + '分' + util.digit(seconds, 2) + '秒</span>';
$(selecter).html(str);
});
}html嘛直接自己写就好 <p id="runtime"></p>
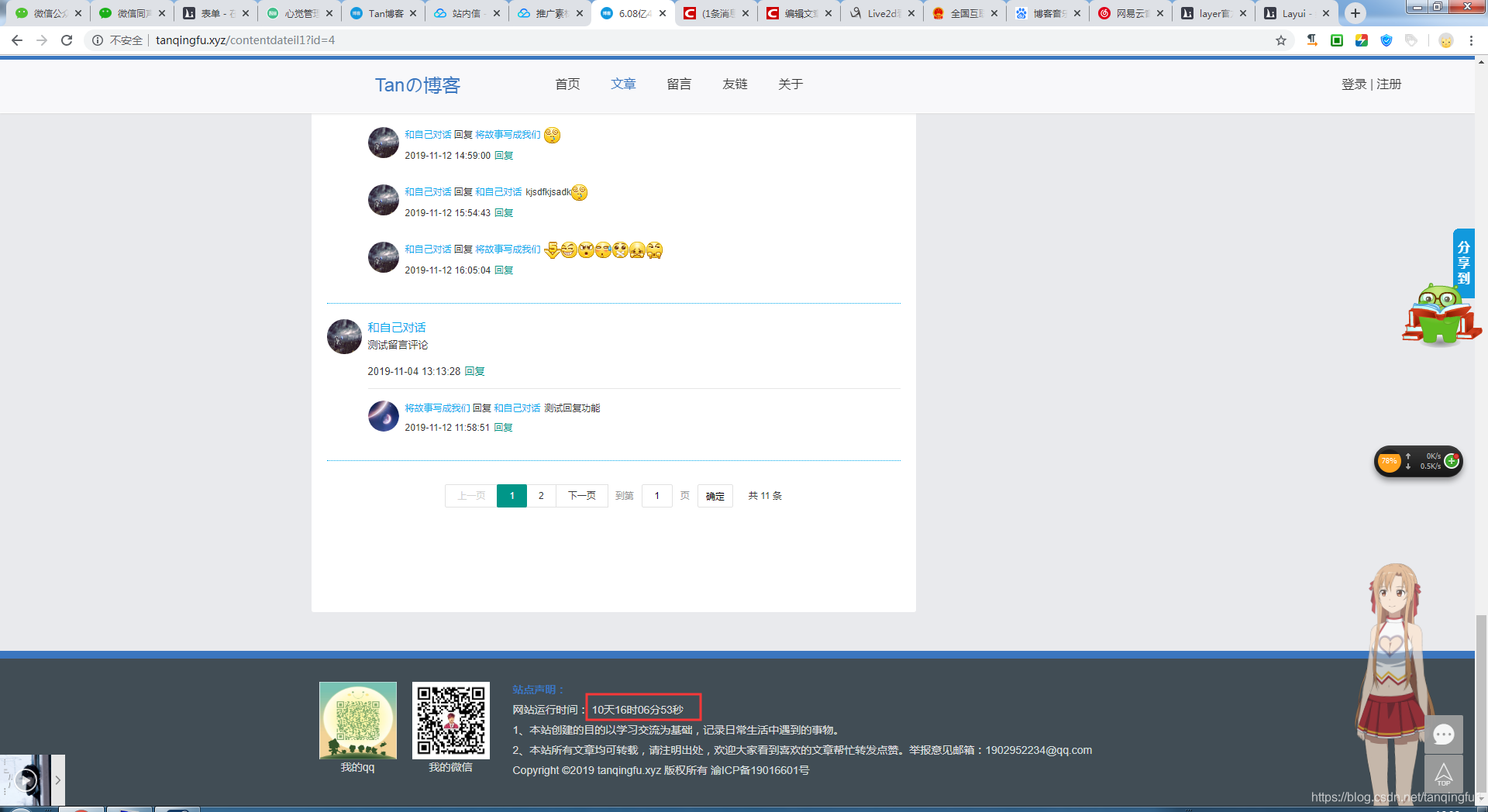
实际得到的效果图
这个地方结合使用了layui的时间处理哈 需要下载layui的 直接去下载




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战