Layui:信息流加载和图片懒加载
生而为人 谁不付出 谁不努力
本篇文章主要讲述了是使用第三方插件layui中是流加载模块,该模块包含信息流加载和图片懒加载两大核心支持,无论是对服务端、还是前端体验,都有非常大的性能帮助。你可能已经在太多的地方看到她们的身影了,但不妨现在开始,体验一下Layui更为简单和高效的Flow吧。
使用
flow模块包含两个核心方法,如下所示:
codelayui.code
layui.use('flow', function(){
var flow = layui.flow;
//信息流
flow.load(options);
//图片懒加载
flow.lazyimg(options);
});下面直接给出我实际写的demo代码和效果图
1:实际的代码和相对应的jQuery代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>信息流 - 滚动加载</legend>
</fieldset>
<p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p>
<p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p> <p style="margin-top: 20px;">
填充数据 用于显示滚动条滑动加载数据
</p>
</p>
<br>
<br>
<ul class="flow-default" id="LAY_demo1"></ul>
<ul class="flow-default" id="LAY_demo2"></ul>
<script src="layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('flow', function(){
var flow = layui.flow;
flow.load({
elem: '#LAY_demo1' //流加载容器
,end:'没有更多数据展示啦' //没有数据之后的提示语
,done: function(page, next){ //执行下一页的回调
//模拟数据插入
setTimeout(function(){
var lis = [];
for(var i = 0; i < 8; i++){
lis.push('<li>这个是第'+ ( (page-1)*8 + i + 1 ) +'条数据展示</li>')
}
//执行下一页渲染,第二参数为:满足“加载更多”的条件,即后面仍有分页
//pages为Ajax返回的总页数,只有当前页小于总页数的情况下,才会继续出现加载更多
next(lis.join(''), page < 10); //假设总页数为 10
}, 500);
}
});
flow.load({
elem: '#LAY_demo2' //流加载容器
,scrollElem: '#LAY_demo2' //滚动条所在元素,一般不用填,此处只是演示需要。
,isAuto: false
,isLazyimg: true
,done: function(page, next){ //加载下一页
//模拟插入
setTimeout(function(){
var lis = [];
for(var i = 0; i < 6; i++){
lis.push('<li><image src="http://images.xinjuenet.cn//20200215195621.jpg" style="height: 100px;"/></li>')
}
next(lis.join(''), page < 6); //假设总页数为 6
}, 500);
}
});
});
</script>
</body>
</html>
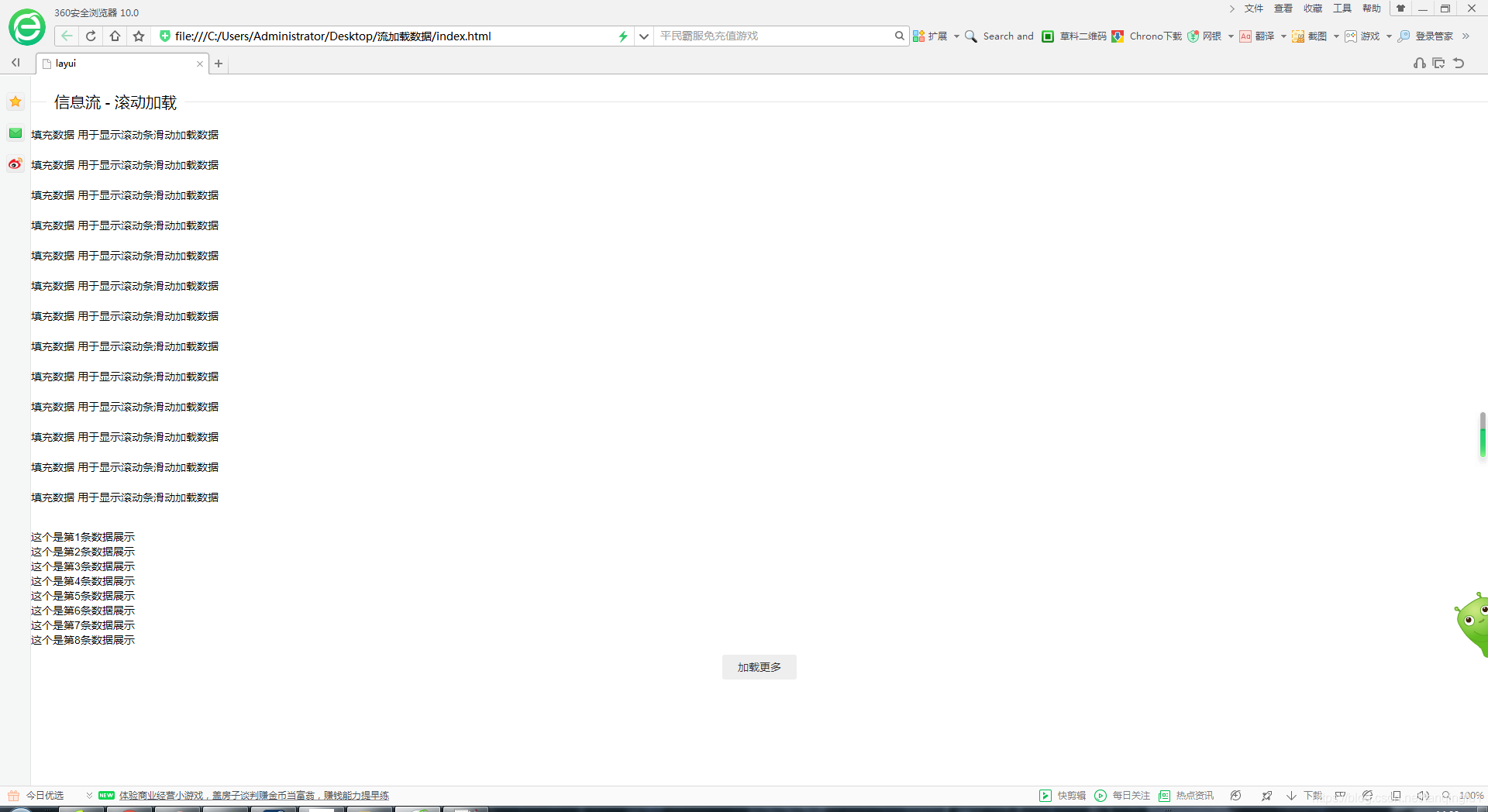
2实际 的效果页面的效果是:首先加载页面的时候 会自动加载第一页的数据,
2.1页面没有被数据展示出现滚动条:如果展示的数据没有让页面出现了滚动条,可以通过点击加载更多来请求下一页的数据。
2.2:页面被数据展示之后出现滚动条:可以通过滚动到底部来加载下一页数据。
主要的是用使用到layui中的flow模块
3上述是一个比较简单的例子,以下是信息流完整的参数支撑(即options对象),它们将有助于你更灵活地应对各种场景
| 参数 | 类型 | 描述 |
|---|---|---|
| elem | string | 指定列表容器的选择器 |
| scrollElem | string | 滚动条所在元素选择器,默认document。如果你不是通过窗口滚动来触发流加载,而是页面中的某一个容器的滚动条,那么通过该参数指定即可。 |
| isAuto | boolean | 是否自动加载。默认true。如果设为false,点会在列表底部生成一个“加载更多”的button,则只能点击它才会加载下一页数据。 |
| end | string | 用于显示末页内容,可传入任意HTML字符。默认为:没有更多了 |
| isLazyimg | boolean | 是否开启图片懒加载。默认false。如果设为true,则只会对在可视区域的图片进行按需加载。但与此同时,在拼接列表字符的时候,你不能给列表中的img元素赋值src,必须要用lay-src取代,如: JavaScript片段layui.code
|
| mb | number | 与底部的临界距离,默认50。即当滚动条与底部产生该距离时,触发加载。注意:只有在isAuto为true时有效。 额,等等。。mb=margin-bottom,可不是骂人的呀。 |
| done | function | 到达临界点触发加载的回调。信息流最重要的一个存在。携带两个参数: JavaScript片段layui.code
|
图片懒加载
应该说比当前市面上任何一个懒加载的实现都更为强劲和轻量,她用不足80行代码巧妙地提供了一个始终加载当前屏图片的高性能方案(无论上滑还是下滑)。对你的网站因为图片可能带来的压力,可做出很好的应对。
语法:flow.lazyimg(options)
codelayui.code
layui.use('flow', function(){
var flow = layui.flow;
//当你执行这样一个方法时,即对页面中的全部带有lay-src的img元素开启了懒加载(当然你也可以指定相关img)
flow.lazyimg();
});
如上所述,它只会针对以下img元素有效:
HTMLlayui.code
<img lay-src="aaa.jpg">
<img src="bbb.jpg" alt="該图不会懒加载">
<img lay-src="ccc.jpg">图片懒加载的使用极其简单,其参数(options对象)可支持的key如下表所示:
| 参数 | 类型 | 描述 |
|---|---|---|
| elem | string | 指定开启懒加载的img元素选择器,如 elem: '.demo img' 或 elem: 'img.load' |
| scrollElem | string | 滚动条所在元素选择器,默认document。如果你不是通过窗口滚动来触发流加载,而是页面中的某一个容器的滚动条,那么通过该参数指定即可。 |
最后的是官方的一些说明文档和使用方法。 实际的:demo下载地址 我已上传下载直接运行查看实际的效果哦




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 2 本地部署DeepSeek模型构建本地知识库+联网搜索详细步骤