Layui 时间工具集--那天时间还是对我动了手 走过路过 不点进来看看嘛
今天给大家介绍一下layui将一些工具性元素放入 util 模块中,以供选择性使用。其内部由多个小工具组件组成,他们也许不是必须的,但很多时候却能为你的页面提供良好的辅助作用。下面为大家一一的写了demo来解读
1:结束时间距离当前时间相差多久
1.1官方文档说明
这是一个精致的封装,它并不负责 UI 元素的呈现,而仅仅只是返回倒计时的数据,这意味着你可以将它应用在任何倒计时相关的业务中。
语法:util.countdown(endTime, serverTime, callback)
| 参数 | 说明 |
|---|---|
| endTime | 结束时间戳或Date对象,如:4073558400000,或:new Date(2099,1,1). |
| serverTime | 当前服务器时间戳或Date对象 |
| callback | 回调函数。如果倒计时尚在运行,则每一秒都会执行一次。并且返回三个参数: date(包含天/时/分/秒的对象)、 serverTime(当前服务器时间戳或Date对象), timer(计时器返回的ID值,用于clearTimeout) |
<div id="test"></div>
layui.use('util', function(){
var util = layui.util;
//1:结束时间距离当前时间相差多久
var endTime = new Date(2020,03,10).getTime(); //假设为结束日期 注意月份是0开始 你想到是调试5月 那这个地方就得写4
var serverTime = new Date().getTime(); //假设为当前服务器时间,这里采用的是本地时间,实际使用一般是取服务端的
util.countdown(endTime, serverTime, function(date, serverTime, timer){
var str = date[0] + '天' + date[1] + '时' + date[2] + '分' + date[3] + '秒';
$('#test').html('距离2020年4月10日还有:'+ str);
});
});

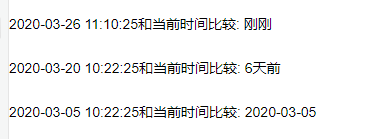
2:某个时间在当前时间的多久前
| 方法 | 说明 |
|---|---|
| util.timeAgo(time, onlyDate) | 某个时间在当前时间的多久前。 参数 time:即为某个时间的时间戳或日期对象 参数 onlyDate:是否在超过30天后,只返回日期字符,而不返回时分秒 如果在3分钟以内,返回:刚刚 如果在30天以内,返回:若干分钟前、若干小时前、若干天前,如:5分钟前 如果在30天以上,返回:日期字符,如:2017-01-01 |
//2:某个时间在当前时间的多久前
/*参数 time:即为某个时间的时间戳或日期对象
参数 onlyDate:是否在超过30天后,只返回日期字符,而不返回时分秒
如果在3分钟以内,返回:刚刚
如果在30天以内,返回:若干分钟前、若干小时前、若干天前,如:5分钟前
如果在30天以上,返回:日期字符,如:2017-01-01*/
var time = new Date("2020-03-26 11:10:25").getTime();
var time2 = new Date("2020-03-20 10:25:25").getTime();
var time3 = new Date("2020-03-05 10:25:25").getTime();
$("#time1").html("2020-03-26 11:10:25和当前时间比较: "+util.timeAgo(time, true));
$("#time2").html("2020-03-20 10:22:25和当前时间比较: "+util.timeAgo(time2, true));
$("#time3").html("2020-03-05 10:22:25和当前时间比较: "+util.timeAgo(time3, true));
<p id="time1" style="margin-top: 25px;"></p>
<p id="time2" style="margin-top: 25px;"></p>
<p id="time3" style="margin-top: 25px;"></p>
3:转化时间戳或日期对象为日期格式字符
| 方法 | 说明 |
|---|---|
| util.toDateString(time, format) | 转化时间戳或日期对象为日期格式字符 参数 time:可以是日期对象,也可以是毫秒数 参数 format:日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日 |
//3:转化时间戳或日期对象为日期格式字符
/*参数 time:可以是日期对象,也可以是毫秒数
参数 format:日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日*/
var fortime = new Date("2020-03-05 12:25:36");
$("#day").html("格式化日期为: "+util.toDateString(fortime, "yyyy-MM-dd")); 
4:数字前置补零
| 方法 | 说明 |
|---|---|
| util.digit(num, length) | 数字前置补零 参数 num:原始数字 参数 length:数字长度,如果原始数字长度小于 length,则前面补零,如:util.digit(7, 3) //007 |
//4:数字前置补零
var num = 9;
$("#num").html("数字前置补零: "+util.digit(num, 2)); //第二个参数就是把当前数字添加为几位数
<p id="num" style="margin-top: 25px;"></p>5:转义字符
| 方法 | 说明 |
|---|---|
| util.escape(str) | 转义 xss 字符 参数 str:任意字符 |
//5:转义字符
$("#str").html(util.escape("大法师的"));所有整体的一个代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数字滚动</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="layui/css/layui.css" rel="stylesheet" />
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/countUp.js"></script>
<script src="layui/layui.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<script>
var options={
useEasing: true, // 过渡动画效果,默认ture
useGrouping: true, // 千分位效果,例:1000->1,000。默认true
separator: ',', // 使用千分位时分割符号
decimal: '.', // 小数位分割符号
prefix: '', // 前置符号
suffix: '' // 后置符号,可汉字
}
// target,startVal,endVal,decimals,duration,options
// dom节点, 初始值, 结束值, 小数位数, 过渡几秒 , 初始参数
var num1 = new CountUp('num1', 0, 125414, 0, 2,options);
var num2 = new CountUp('num2', 0, 2587415874, 0, 2,options);
$(document).ready(function(){
// 开始
num1.start()
num2.start()
})
function start(){
// 开始
num1.start()
}
function pause(){
// 暂停或继续
num1.pauseResume()
}
function reset(){
// 重置初始值
num1.reset()
}
function updata(){
// 重新赋值
num1.update(888)
}
//倒计时
layui.use('util', function(){
var util = layui.util;
//1:结束时间距离当前时间相差多久
var endTime = new Date(2020,03,10).getTime(); //假设为结束日期 注意月份是0开始 你想到是调试5月 那这个地方就得写4
var serverTime = new Date().getTime(); //假设为当前服务器时间,这里采用的是本地时间,实际使用一般是取服务端的
util.countdown(endTime, serverTime, function(date, serverTime, timer){
var str = date[0] + '天' + date[1] + '时' + date[2] + '分' + date[3] + '秒';
$('#test').html('距离2020年4月10日还有:'+ str);
});
//2:某个时间在当前时间的多久前
/*参数 time:即为某个时间的时间戳或日期对象
参数 onlyDate:是否在超过30天后,只返回日期字符,而不返回时分秒
如果在3分钟以内,返回:刚刚
如果在30天以内,返回:若干分钟前、若干小时前、若干天前,如:5分钟前
如果在30天以上,返回:日期字符,如:2017-01-01*/
var time = new Date("2020-03-26 11:10:25").getTime();
var time2 = new Date("2020-03-20 10:25:25").getTime();
var time3 = new Date("2020-03-05 10:25:25").getTime();
$("#time1").html("2020-03-26 11:10:25和当前时间比较: "+util.timeAgo(time, true));
$("#time2").html("2020-03-20 10:22:25和当前时间比较: "+util.timeAgo(time2, true));
$("#time3").html("2020-03-05 10:22:25和当前时间比较: "+util.timeAgo(time3, true));
//3:转化时间戳或日期对象为日期格式字符
/*参数 time:可以是日期对象,也可以是毫秒数
参数 format:日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日*/
var fortime = new Date("2020-03-05 12:25:36");
$("#day").html("格式化日期为: "+util.toDateString(fortime, "yyyy-MM-dd"));
//4:数字前置补零
var num = 9;
$("#num").html("数字前置补零: "+util.digit(num, 2));
//5:转义字符
$("#str").html(util.escape("大法师的"));
});
</script>
<body>
<h1>结束时间距离当前时间相差多久</h1><br>
<h3 id="test"></h3>
<p id="time1" style="margin-top: 25px;"></p>
<p id="time2" style="margin-top: 25px;"></p>
<p id="time3" style="margin-top: 25px;"></p>
<p id="day" style="margin-top: 25px;"></p>
<p id="num" style="margin-top: 25px;"></p>
<p id="str" style="margin-top: 25px;"></p>
<div class="content">数字一:<span id="num1">0</span></div>
<div class="content">数字二:<span id="num2">0</span></div>
</br>
<div class="content"><button onclick="start()">开始</button> <button onclick="pause()">暂停</button> <button onclick="reset()">重置</button> <button onclick="updata()">更新值</button></div>
</body>
</html>下面也附上我自己的的博客网站:TAN博客



