网页上实现打印指定区域的方法实现
通过单击页面按钮,便实现页面打印指定区域内容的方法。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery打印插件jqprint</title>
<script language="javascript" src="jquery-1.4.4.min.js"></script>
<script language="javascript" src="jquery.jqprint-0.3.js"></script>
<script language="javascript">
function daying(){
$("#test").jqprint();
}
</script>
</head>
<body>
<div id="test">
<table>
<tr>
<td>打印的文本内容</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
</table>
</div>
<button onclick="daying()">打印</button>
</body>
</html>
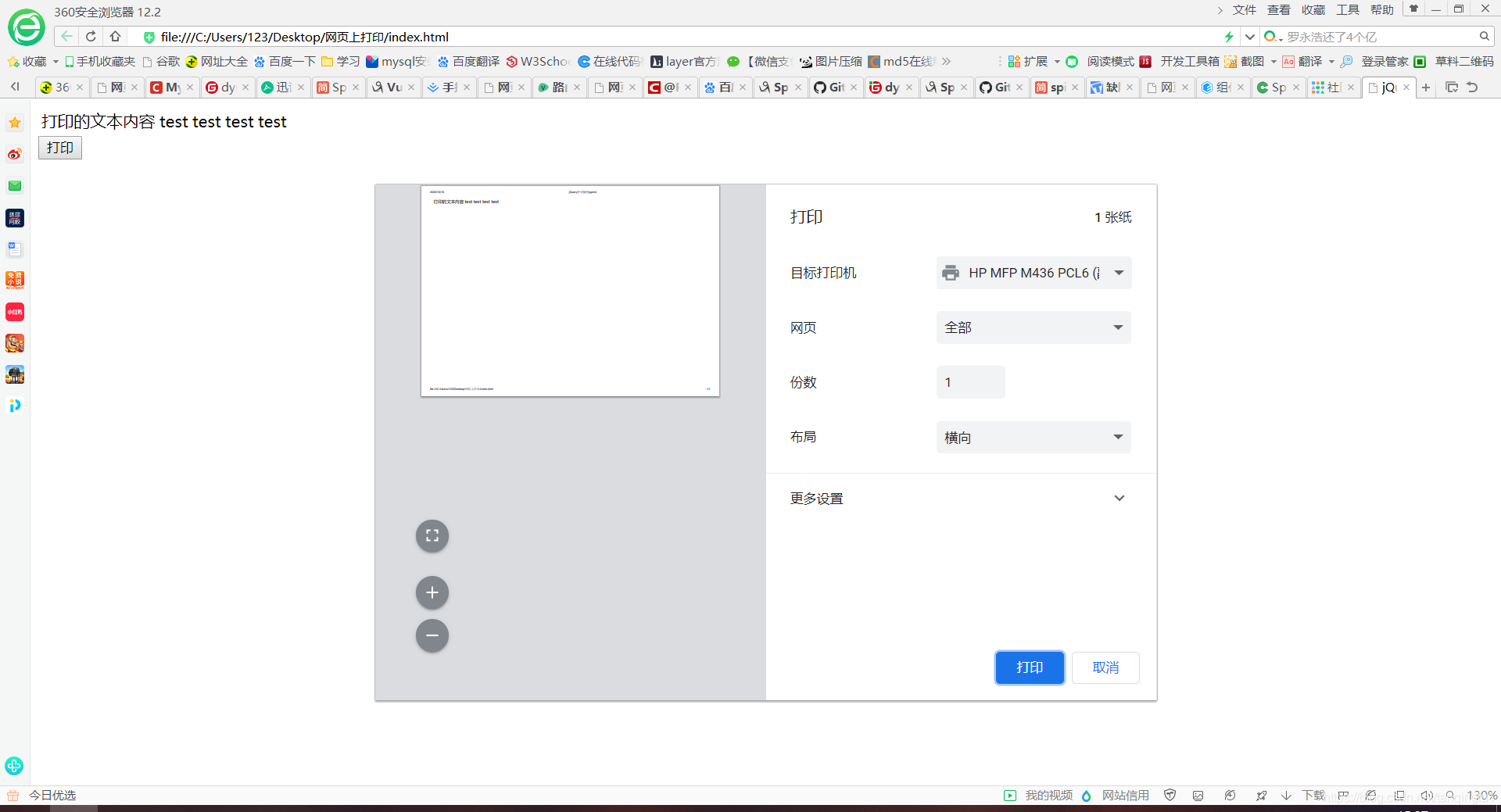
实际的效果图

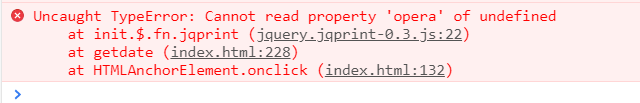
请注意!很多朋友遇到 Cannot read property 'opera' of undefined错误问题是juqery版本兼容问题

解决方法:加入迁移辅助插件jquery-migrate-1.0.0.js可解决版本问题
<script src="http://www.jq22.com/jquery/jquery-migrate-1.2.1.min.js"></script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理