关于css 浮动的例子
浮动没有一个前端不会的,但是个人觉得能真正掌握的不多。下面自己设计了几个例题用来培训。多少人能根据代码看出最后的样式呢。
1、简单的例子
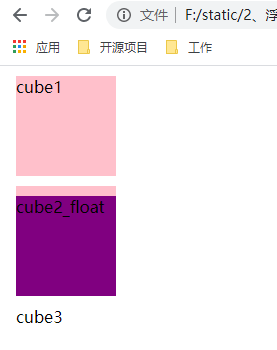
三个盒子,给第二个盒子设置浮动会呈现什么样子呢
<style> .cube{ width:100px; height: 100px; background-color: pink; margin:10px; } .float{ float:left; background-color: purple; } </style> <div class="cube">cube1</div> <!-- 浮动问题1 --> <div class="cube float">cube2_float</div> <div class="cube">cube3</div>
答案

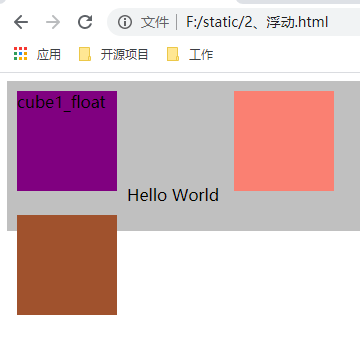
2、浮动对不同兄弟元素的影响
<style> .cube{ width:100px; height: 100px; background-color: pink; margin:10px; } .float{ float:left; background-color: purple; } </style> <div class="cube float">cube1_float</div> <div style="height:150px;background-color: silver;"> Hello World <div class="cube" style="background:salmon;display: inline-block;"></div> <div class="cube" style="background:sienna;"></div> </div>

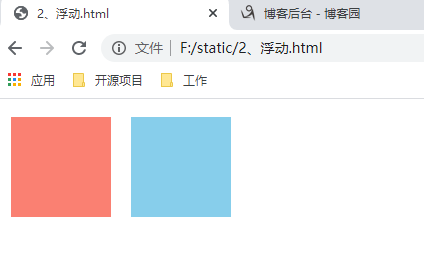
3、这一题还是浮动的基本概念。。
<style> .cube{ width:100px; height: 100px; background-color: pink; margin:10px; } .float{ float:left; background-color: purple; } </style> <div style="width: 240px;"> <div class="cube float" style="background-color: salmon"></div> </div> <div style="width: 240px;"> <div class="cube float" style="background-color: skyblue"></div> </div>

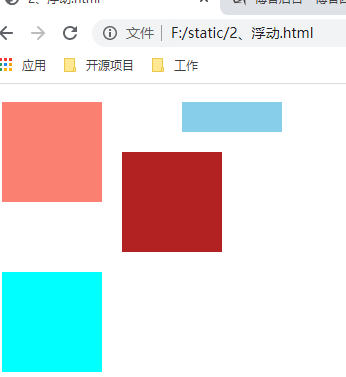
4、这个例题演示浮动的元素之前怎么排列
<style> .cube{ width:100px; height: 100px; background-color: pink; margin:10px; } .float{ float:left; background-color: purple; } </style> <div style="width: 300px;"> <div class="cube float" style="height: 100px;background-color: salmon"></div> <div class="cube float" style="height: 30px;float:right;background-color: skyblue"></div> <div class="cube float" style="height: 100px;background-color: firebrick"></div> <div class="cube float" style="height: 100px;background-color: aqua"></div> </div>

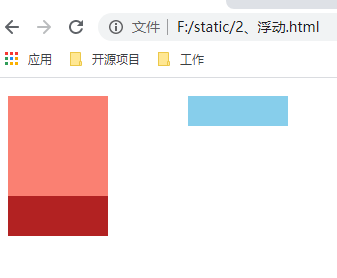
5、这个例子研究清除浮动
<style> .cube{ width:100px; height: 100px; background-color: pink; margin:10px; } .float{ float:left; background-color: purple; } </style> <div style="width: 300px;"> <div class="cube float" style="height: 100px;background-color: salmon"></div> <div class="cube float" style="height: 30px;float:right;background-color: skyblue"></div> <div class="cube" style="clear: right ;height: 100px;background-color: firebrick"></div> </div>

总结
float经常碰到的问题就是上面这些了。解决浮动问题的办法就两个,清浮和BFC,对应代码为:clear:both;或者overflow: hidden;
两个黄鹂鸣翠柳,一行代码上青天

