FeathersUI中的Scale9Textures与Scale3Textures
FeathersUI中的Scale9Textures与Scale3Textures:
Scale9Textures:
/**
* Constructor.
*/
public function Scale9Textures(texture:Texture, scale9Grid:Rectangle)
{
this._texture = texture;
this._scale9Grid = scale9Grid;
this.initialize();
}
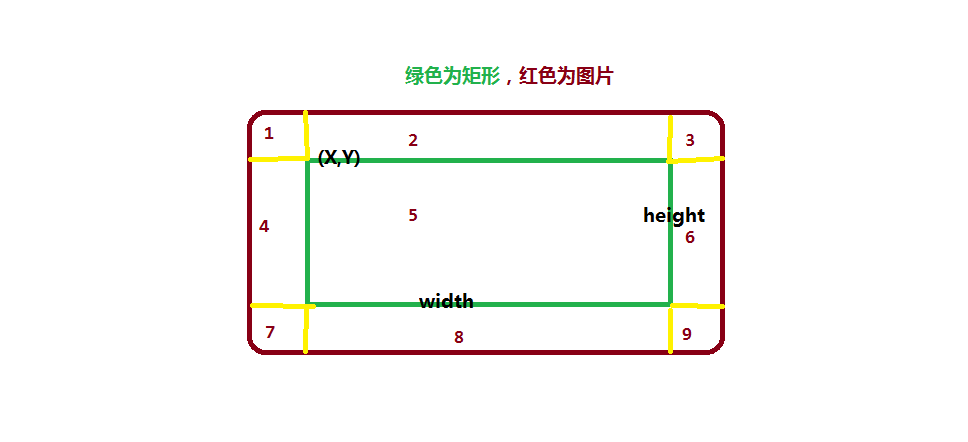
图解切分:

实现切分代码:

Scale3Textures类,是横向|纵向切三份
/**
* Constructor.
*/
public function Scale3Textures(texture:Texture, firstRegionSize:Number, secondRegionSize:Number, direction:String = DIRECTION_HORIZONTAL)
{
this._texture = texture;
this._firstRegionSize = firstRegionSize;
this._secondRegionSize = secondRegionSize;
this._direction = direction;
this.initialize();
}
是否使用scale3|9Textures取决于你的控件是否要支持缩放



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?