element + vue2.0 开发动态表单录入组件02
1. 明确需求沟通疑难点
2. 与后端沟通确定入参的数据结构,根据入参的数据结构及页面设计Dom布局,数据结构 如下:
下拉数据 [ { attrName: '标题', attrValue: 'titleName', type: 'input' },]
检索数据 [{ key: "", option: "", value: "", type: 'input' }]
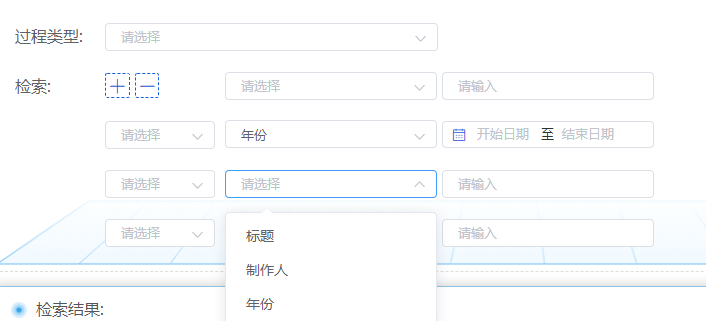
切换下拉控件时通过index关联type来实时切换控件类型
3. 新增删减效果
4. 出参整理符合后端规则
!注意:新增检索条时要设置默认值
!注意: 数据之间处理一定要深拷贝
效果: