第九章 动画和效果
本项目是《beginning iOS8 programming with swift》中的项目学习笔记==》全部笔记目录
------------------------------------------------------------------------------------------------------------------
1. 拖拽一个ToolBar到Detail控制器中的Table下面,设置好约束,使其停靠在视图的最下方。
2. 再拖一个Bar Button Item到工具栏上,设置identifier一个为Action,一个为Compose,再拖个弹簧给隔开。
3. 在didFinishLaunchingWithOptions方法中:
// 设置Toolbar按钮的文字颜色 UIBarButtonItem.appearance().tintColor = UIColor.whiteColor() // 设置Toolbar背景色 UIToolbar.appearance().barTintColor = UIColor.orangeColor()
效果图:

4. 增加Restaurant review界面:拖一个View Controller进去,再拖一个Image View进去,作为背景图片,设置image为cafeloisl。
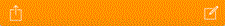
5. 在Image View上面拖一个View(45,102,231,242),设置background为default(透明)。拖一个Label进去,设置title为“You’ve dined here. What did you think?”。拖三个按钮进去,设置title为空,image分别为:bad、good、great。设置按钮的background为orange,tint为white(需要修改type为system)。在右上角拖一个按钮,设置title为空,image为:close。
效果图:

6. 从compose按钮拖一条segue到review界面,选择modal,设置identifier为showReview。
7. 设置按钮为圆角:在IB中的User defined runtime attributes里,添加一个key:layer.cornerRadius,Type:Number,Value:30。
8. 关闭review界面:在Detail控制器中增加一个方法:
@IBAction func close(segue:UIStoryboardSegue) {
}
然后从关闭按钮拖动到Exit图标,选择close。
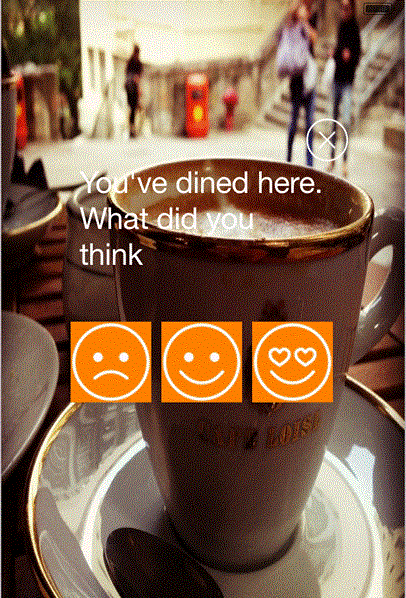
8. 给背景增加模糊效果:
增加一个继承自UIViewController的控制器类ReviewViewController,增加一个成员变量:
@IBOutlet weak var backgroundImageView:UIImageView!
接着在viewDidLoad方法中:
var blurEffectView = UIVisualEffectView(effect: UIBlurEffect(style: .Light)) blurEffectView.frame = view.bounds backgroundImageView.addSubview(blurEffectView)
效果图:

9. 增加动画效果:
9.1 先增加一个成员变量并关联控件:
@IBOutlet weak var dialogView: UIView!
在viewDidLoad方法中:
dialogView.transform = CGAffineTransformMakeScale(0.0, 0.0)
增加viewDidAppear方法:
override func viewDidAppear(animated: Bool) { // damping越小,振幅越大 UIView.animateWithDuration(0.7, delay: 0.0, usingSpringWithDamping: 0.5, initialSpringVelocity: 0.5, options: nil, animations: { () -> Void in self.dialogView.transform = CGAffineTransformIdentity }, completion: nil) }
即可实现dialogView从小变大的动画。
9.2 将viewDidLoad方法中的语句换成:
dialogView.transform = CGAffineTransformMakeTranslation(0, 500)
即可实现从下到上出现的动画。
9.3 将viewDidLoad方法中的语句换成:
let scale = CGAffineTransformMakeScale(0.0, 0.0) let translate = CGAffineTransformMakeTranslation(0, 500) dialogView.transform = CGAffineTransformConcat(scale, translate)
即可综合两种动画。
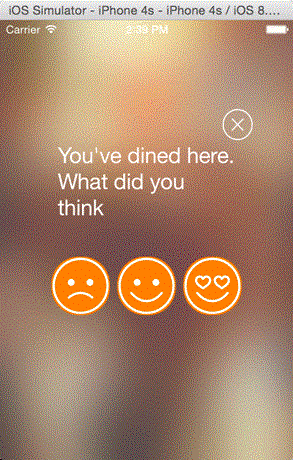
提高:
自己实现分享页面(提示:需要使用delay参数。):







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?