小程序 canvas type="2d"
<!-- 标签是在组件当中使用,组件和页面使用是有区别的 -->
<!-- 因为我的canvas不需要展示,下载即可所以使用position:fixed;left:9999px -->
<canvas style="width:{{imgWidth}}px;height:{{imgHeight}};position:fixed;left:9999px" type="2d" id="myCanvas" class="canvas"></canvas>
// 图片描述
// https://img2022.cnblogs.com/blog/1718771/202211/1718771-20221125103030091-1889747023.png
// https://img2022.cnblogs.com/blog/1718771/202211/1718771-20221125103220616-1928856538.png
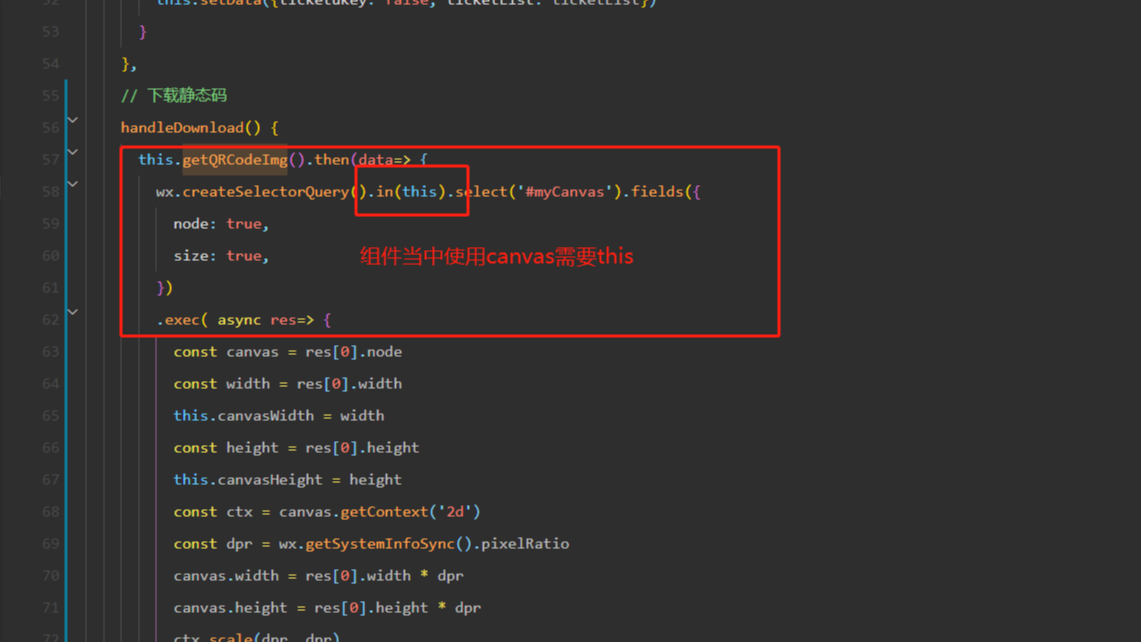
// 下载静态码 myCanvas是我的背景图片
// 这里的处理,调用this.getQRCodeImg生成二维码图片再绘制背景图片
handleDownload() {
this.getQRCodeImg().then(data=> {
// 注意in(this)在组建当中使用需要这个改变指向
wx.createSelectorQuery().in(this).select('#myCanvas').fields({
node: true,
size: true,
})
.exec( async res=> {
const canvas = res[0].node
const width = res[0].width
this.canvasWidth = width
const height = res[0].height
this.canvasHeight = height
const ctx = canvas.getContext('2d')
const dpr = wx.getSystemInfoSync().pixelRatio
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
ctx.scale(dpr, dpr)
ctx.clearRect(0, 0, wx.getSystemInfoSync().windowWidth, wx.getSystemInfoSync().windowHeight)
// 可以封装公用方法
const img = canvas.createImage()
img.src = '../../image/back-img.png' // 可以是本地地址也可以是网络地址
let imgHeight = null
wx.getImageInfo({
src:'../../image/back-img.png',
success(res){
// 屏幕宽度/图片宽度 * 图片高度
imgHeight = wx.getSystemInfoSync().windowWidth/res.width * res.height
console.log(res);
}
})
img.onload = () => ctx.drawImage(img, 0, 0, wx.getSystemInfoSync().windowWidth, imgHeight)
// 可以封装公用方法
const codeImg = canvas.createImage()
codeImg.src = data // 可以是本地地址也可以是网络地址
wx.getImageInfo({
src:data,
success(res){
// console.log(res);
}
})
codeImg.onload = () => ctx.drawImage(codeImg, codePosition, 146, 151, 151)
wx.showModal({
title: '提示',
content: '是否下载图片??',
success: (res)=> {
if (res.confirm) {
wx.canvasToTempFilePath({
canvas: canvas,
success: (res) => {
// console.log(resx.tempFilePath);
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function (data) {
wx.showToast({
title: '已保存到相册',
icon: 'success',
duration: 2000
})
},
fail: function (err) {
},
complete(res) {
wx.hideLoading();
console.log(res);
}
})
},
fail: (ex) => {
console.log(ex);
}
},this);
}
}
})
})
})
},
// 生成图片 staticCode是我的另外一个Canvas它是一个二维码 这个码生成方式不是2d所以使用api还是之前的
getQRCodeImg() {
const ctx = wx.createCanvasContext('staticCode')
return new Promise((resolve,rejects)=> {
setTimeout(() => {
ctx.draw(false, setTimeout(() => {
wx.canvasToTempFilePath({
width: codewidth,
height: codewidth,
canvasId: 'staticCode',
success: res => {
resolve(res.tempFilePath)
},
fail: error => {
rejects(error)
}
}, this)
},300))
}, 200)
})
},



 https://img2022.cnblogs.com/blog/1718771/202211/1718771-20221125103030091-1889747023.png
https://img2022.cnblogs.com/blog/1718771/202211/1718771-20221125103220616-1928856538.png
https://img2022.cnblogs.com/blog/1718771/202211/1718771-20221125103030091-1889747023.png
https://img2022.cnblogs.com/blog/1718771/202211/1718771-20221125103220616-1928856538.png


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY