【书籍】《Qt5开发及实例》笔记
第一章 概述
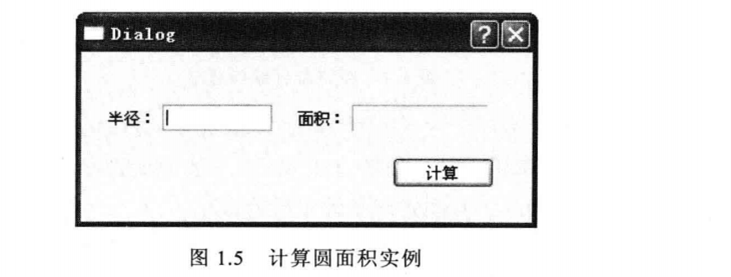
1.3.1 设计器实现

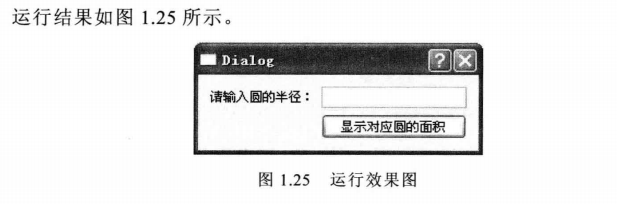
1.3.2代码实现

L1.2概念解析
伙伴编辑模式
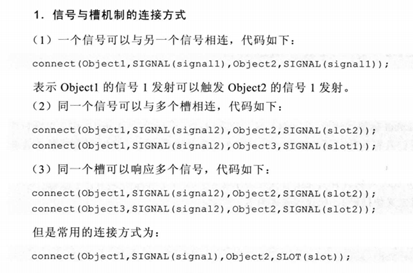
信号与槽机制

元对象系统
布局管理器
第二章
2.1字符串
字符串相加 替换 格式处理 去除空白符号等
查询字符串数据
字符串转换
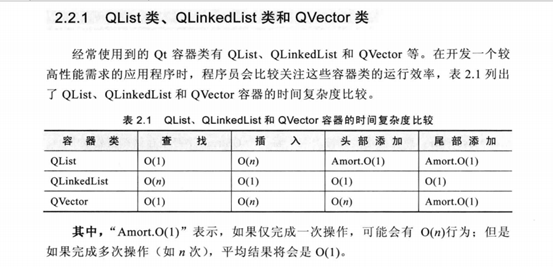
2.2容器类list map hash 不同容器操作速度不一样
不同的容器,读写速度不一样


QList<int> list;
list<<1<<2<<3<<4<<5;
QListIterator<int> i(list);
for(;i.hasNext();)
qDebug()<<i.next();
Qmap

2.3 Qvariant【可存储多种类型】



2.4算法和正则表达式【】


2.5 控件

项目视图【】

定时器【】
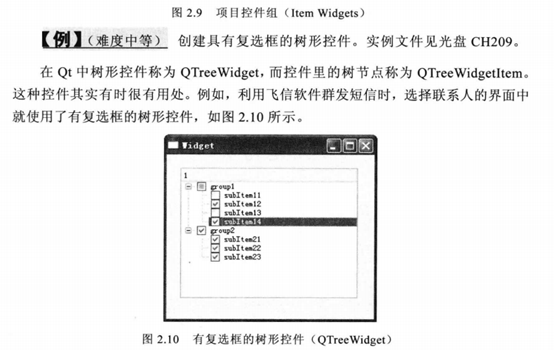
项目控件【】

隐式共享和 引用计数


第三章 布局管理
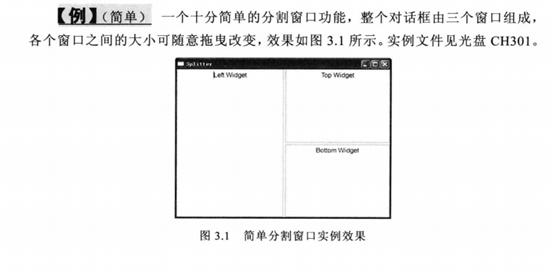
3.1分割窗口
#include "mainwindow.h"
#include <QApplication>
#include<Qsplitter>
#include<QTextEdit>
#include <QTextCodec>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QFont font("ZYSong18030",12);
a.setFont(font);
//主分割窗口
QSplitter *splitterMain =new QSplitter(Qt::Horizontal,0);
QTextEdit *textLeft =new QTextEdit(QObject::tr("Left Widget"),splitterMain);
textLeft->setAlignment(Qt::AlignCenter);
//右部分割窗口
QSplitter *splitterRight =new QSplitter(Qt::Vertical,splitterMain);
splitterRight->setOpaqueResize(false);
QTextEdit *textUp =new QTextEdit(QObject::tr("Top Widget"),splitterRight);
textUp->setAlignment(Qt::AlignCenter);
QTextEdit *textBottom =new QTextEdit(QObject::tr("Bottom Widget"),splitterRight);
textBottom->setAlignment(Qt::AlignCenter);
splitterMain->setStretchFactor(1,1);
splitterMain->setWindowTitle(QObject::tr("Splitter"));
splitterMain->show();
//MainWindow w;
//w.show();
return a.exec();
}

3.2停靠窗口【】
#include "dockwindows.h"
#include<QTextEdit>
#include<QDockWidget>
DockWindows::DockWindows(QWidget *parent)
: QMainWindow(parent)
{
setWindowTitle(tr("DockWindows")); //设置主窗口的标题栏文字
QTextEdit *te=new QTextEdit(this); //定义一个QTextEdit对象作为主窗口
te->setText(tr("Main Window"));
te->setAlignment(Qt::AlignCenter);
setCentralWidget(te); //将此编辑框设为主窗口的中央窗体
//停靠窗口1
QDockWidget *dock=new QDockWidget(tr("DockWindow1"),this);
dock->setFeatures(QDockWidget::DockWidgetMovable); //可移动
dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);
QTextEdit *te1 =new QTextEdit();
te1->setText(tr("Window1,The dock widget can be moved between docks by the user" ""));
dock->setWidget(te1);
addDockWidget(Qt::RightDockWidgetArea,dock);
//停靠窗口2
dock=new QDockWidget(tr("DockWindow2"),this);
dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable); //可关闭、可浮动
QTextEdit *te2 =new QTextEdit();
te2->setText(tr("Window2,The dock widget can be detached from the main window,""and floated as an independent window, and can be closed"));
dock->setWidget(te2);
addDockWidget(Qt::RightDockWidgetArea,dock);
//停靠窗口3
dock=new QDockWidget(tr("DockWindow3"),this);
dock->setFeatures(QDockWidget::AllDockWidgetFeatures); //全部特性
QTextEdit *te3 =new QTextEdit();
te3->setText(tr("Window3,The dock widget can be closed, moved, and floated"));
dock->setWidget(te3);
addDockWidget(Qt::RightDockWidgetArea,dock);
}
DockWindows::~DockWindows()
{
}

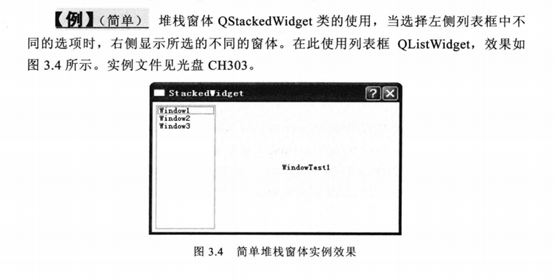
3.3堆栈窗口
#include "stackdlg.h"
#include <QHBoxLayout>
StackDlg::StackDlg(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("StackedWidget"));
list =new QListWidget(this);
list->insertItem(0,tr("Window1"));
list->insertItem(1,tr("Window2"));
list->insertItem(2,tr("Window3"));
label1 =new QLabel(tr("WindowTest1"));
label2 =new QLabel(tr("WindowTest2"));
label3 =new QLabel(tr("WindowTest3"));
stack =new QStackedWidget(this);
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
QHBoxLayout *mainLayout =new QHBoxLayout(this);
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
mainLayout->addWidget(list);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
mainLayout->setStretchFactor(list,1);
mainLayout->setStretchFactor(stack,3);
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
}
StackDlg::~StackDlg()
{
}

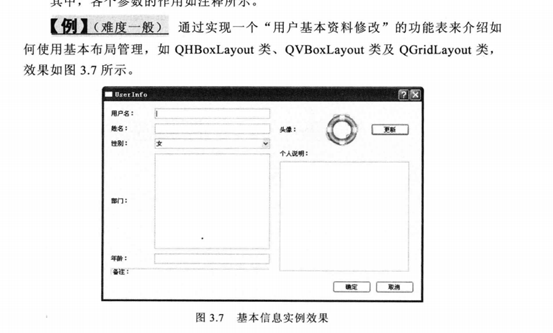
3.4基本布局~
#include "dialog.h"
#include<QLabel>
#include<QLineEdit>
#include<QComboBox>
#include<QPushButton>
#include<QFrame>
#include<QGridLayout>
#include<QPixmap>
#include<QHBoxLayout>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("UserInfo"));
/************** 左侧 ******************************/
UserNameLabel =new QLabel(tr("用户名:"));
UserNameLineEdit =new QLineEdit;
NameLabel =new QLabel(tr("姓名:"));
NameLineEdit =new QLineEdit;
SexLabel =new QLabel(tr("性别:"));
SexComboBox =new QComboBox;
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel =new QLabel(tr("部门:"));
DepartmentTextEdit =new QTextEdit;
AgeLabel =new QLabel(tr("年龄:"));
AgeLineEdit =new QLineEdit;
OtherLabel =new QLabel(tr("备注:"));
OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);
LeftLayout =new QGridLayout();
LeftLayout->addWidget(UserNameLabel,0,0); //用户名
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0); //姓名
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0); //性别
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0); //部门
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0); //年龄
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2); //其他
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(1,3);
/*********右侧*********/
HeadLabel =new QLabel(tr("头像: ")); //右上角部分
HeadIconLabel =new QLabel;
QPixmap icon("312.png");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn =new QPushButton(tr("更新"));
TopRightLayout =new QHBoxLayout();
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget(HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
IntroductionLabel =new QLabel(tr("个人说明:")); //右下角部分
IntroductionTextEdit =new QTextEdit;
RightLayout =new QVBoxLayout();
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
/*--------------------- 底部 --------------------*/
OkBtn =new QPushButton(tr("确定"));
CancelBtn =new QPushButton(tr("取消"));
ButtomLayout =new QHBoxLayout();
ButtomLayout->addStretch();
ButtomLayout->addWidget(OkBtn);
ButtomLayout->addWidget(CancelBtn);
/*---------------------------------------------*/
QGridLayout *mainLayout =new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->addLayout(ButtomLayout,1,0,1,2);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}
Dialog::~Dialog()
{
}


第四章 基本对话框--【各种基本对话框】



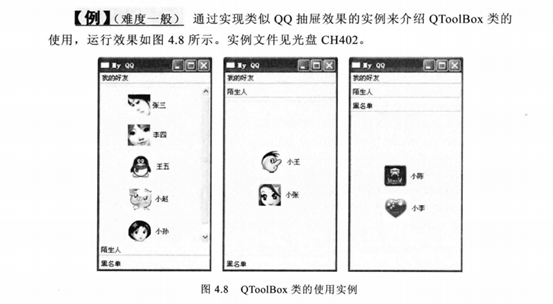
4.7 工具盒类

4.8 进度条
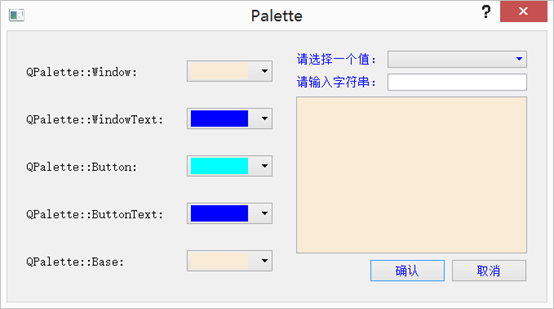
4.9调色板和电子钟


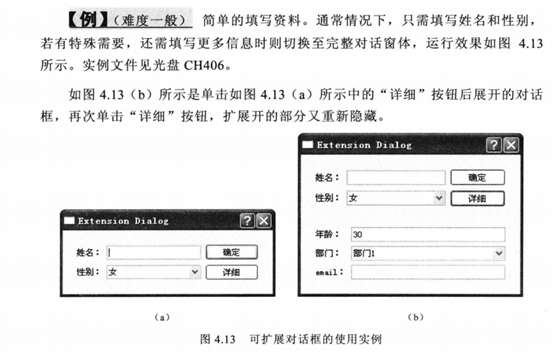
4.10可扩展对话框

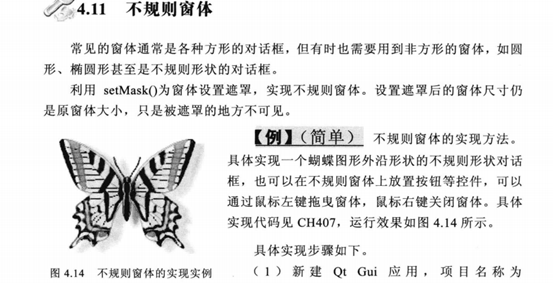
4.11不规则对话框

4.12程序启动画面 qsplashscreen

第五章 主窗体

5.1.3菜单和工具栏的实现

打印文本 图片
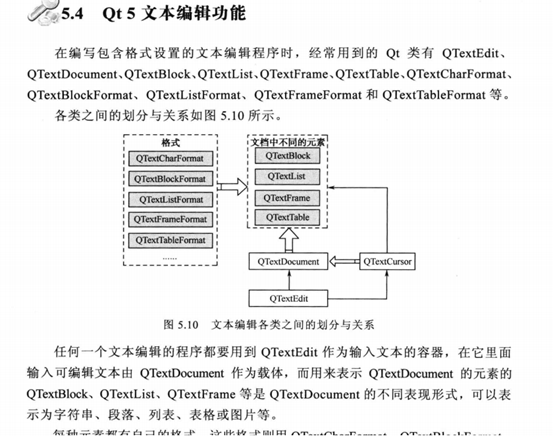
文本编辑
文本颜色 字体 字号 下划线 粗体 倾斜
段落对齐 文本排序 列表序号

第六章 图形与图片
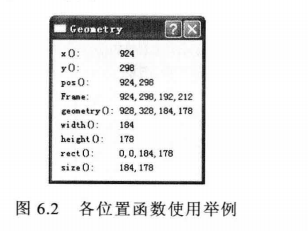
窗体位置


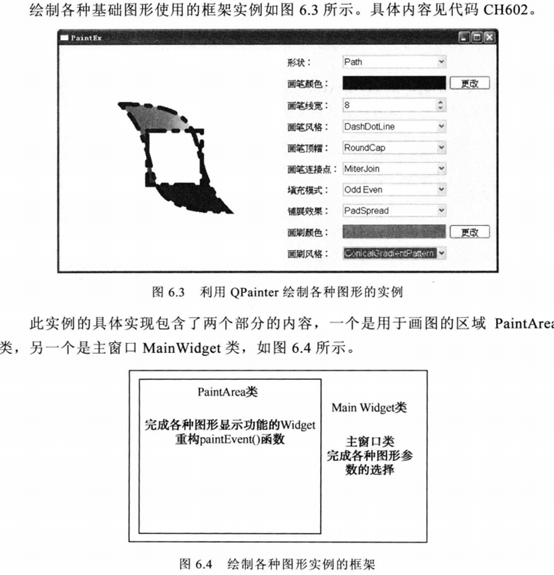
基本图形的绘制

void PaintArea::paintEvent(QPaintEvent *)
{
QPainter p(this);
p.setPen(pen);
p.setBrush(brush);
QRect rect(50,100,300,200);
static const QPoint points[4]=
{
QPoint(150,100),
QPoint(300,150),
QPoint(350,250),
QPoint(100,300)
};
int startAngle =30*16;
int spanAngle =120*16;
QPainterPath path;
path.addRect(150,150,100,100);
path.moveTo(100,100);
path.cubicTo(300,100,200,200,300,300);
path.cubicTo(100,300,200,200,100,100);
path.setFillRule(fillRule);
switch(shape)
{
case Line: //直线
p.drawLine(rect.topLeft(),rect.bottomRight()); break;
case Rectangle: //长方形
p.drawRect(rect); break;
case RoundRect: //圆角方形
p.drawRoundRect(rect); break;
case Ellipse: //椭圆形
p.drawEllipse(rect); break;
case Polygon: //多边形
p.drawPolygon(points,4); break;
case Polyline: //多边线
p.drawPolyline(points,4); break;
case Points: //点
p.drawPoints(points,4); break;
case Arc: //弧
p.drawArc(rect,startAngle,spanAngle); break;
case Path: //路径
p.drawPath(path); break;
case Text: //文字
p.drawText(rect,Qt::AlignCenter,tr("Hello Qt!")); break;
case Pixmap: //图片
p.drawPixmap(150,150,QPixmap("butterfly.png")); break;
default: break;
}
}
双缓冲机制
void DrawWidget::mousePressEvent(QMouseEvent *e)
{
startPos = e->pos();
}
void DrawWidget::mouseMoveEvent(QMouseEvent *e)
{
QPainter *painter = new QPainter;
QPen pen;
pen.setStyle((Qt::PenStyle)style);
pen.setWidth(weight);
pen.setColor(color);
painter->begin(pix);
painter->setPen(pen);
painter->drawLine(startPos,e->pos());
painter->end();
startPos =e->pos();
update();
}
void DrawWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawPixmap(QPoint(0,0),*pix);
}
void DrawWidget::resizeEvent(QResizeEvent *event)
{
if(height()>pix->height()||width()>pix->width())
{
QPixmap *newPix = new QPixmap(size());
newPix->fill(Qt::white);
QPainter p(newPix);
p.drawPixmap(QPoint(0,0),*pix);
pix = newPix;
}
QWidget::resizeEvent(event);
}
void DrawWidget::clear()
{
QPixmap *clearPix =new QPixmap(size());
clearPix->fill(Qt::white);
pix = clearPix;
update();
}
第七章 图形视图框架
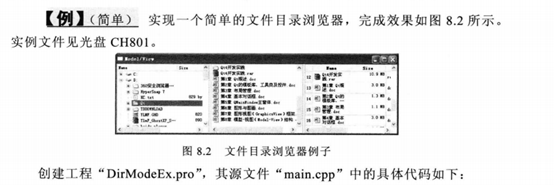
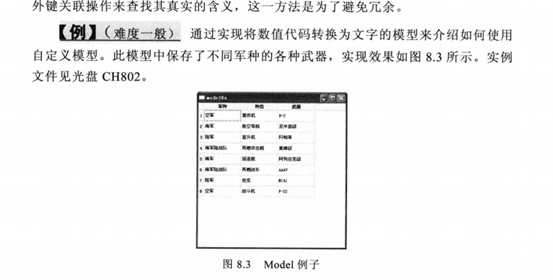
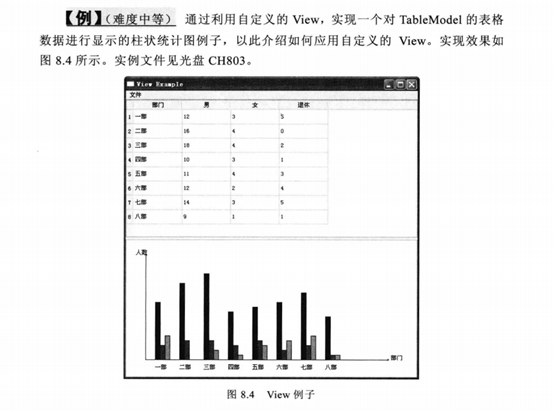
第八章 模型视图结构



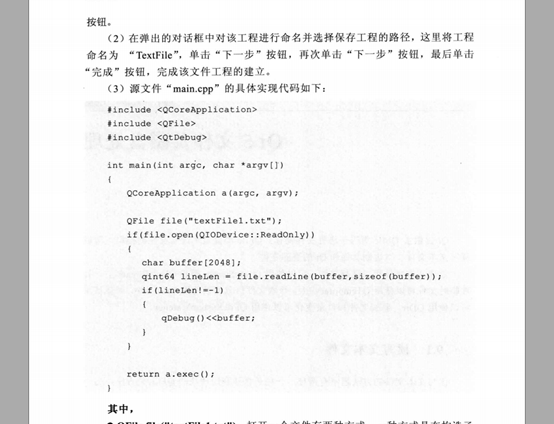
第九章 文件和磁盘处理

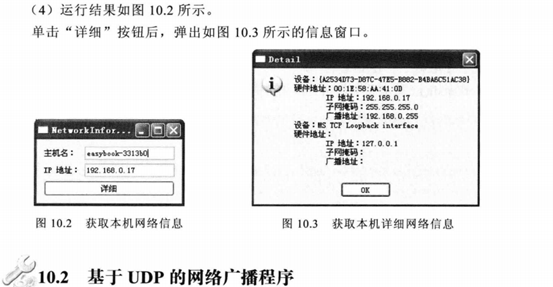
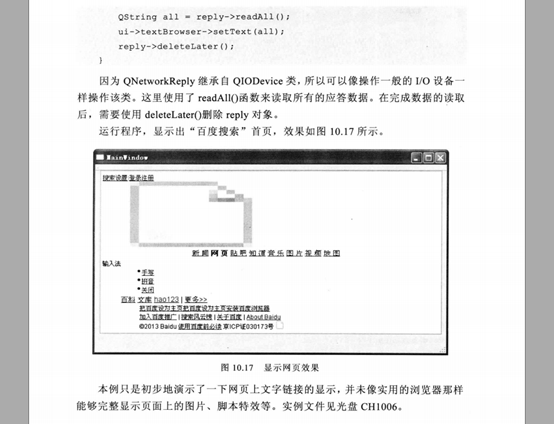
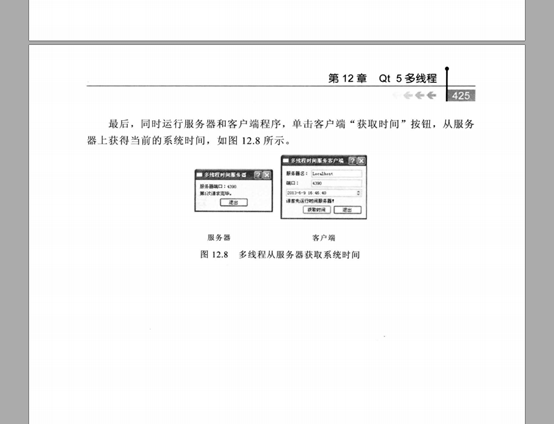
第十章 网络和通信





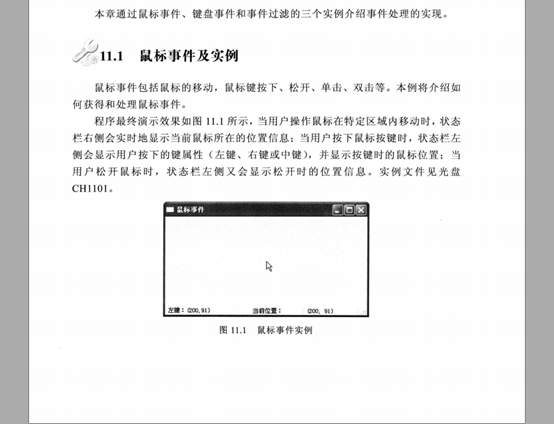
第十一章 事件处理

按键事件

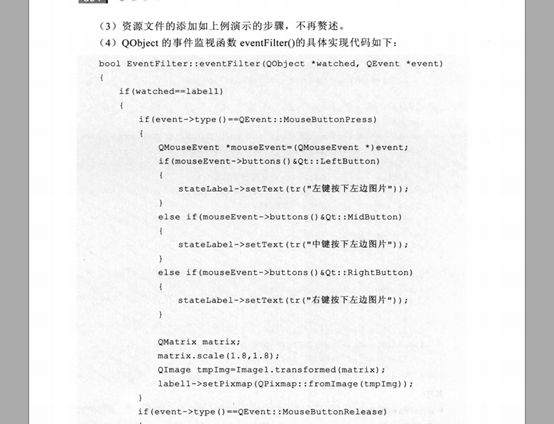
事件过滤

第十二章 多线程

多线程控制 互斥量 信号量 线程等待



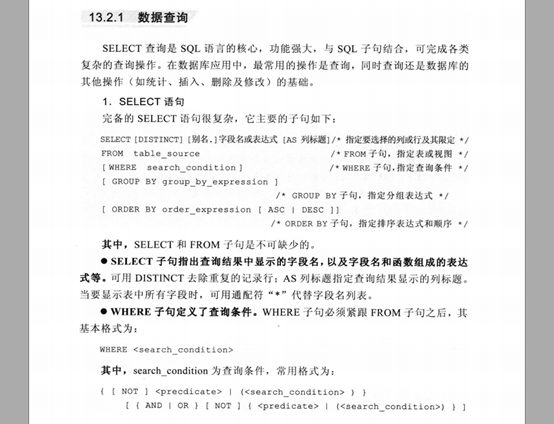
第十三章 数据库



第十四章 国际化
tr 函数 翻译
第十五章 单元测试框架
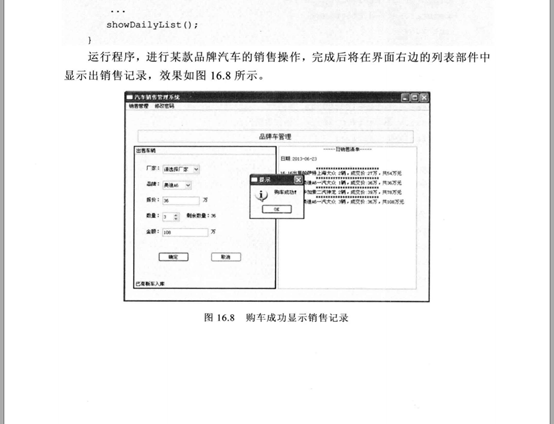
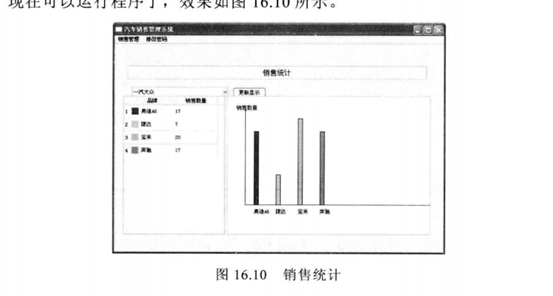
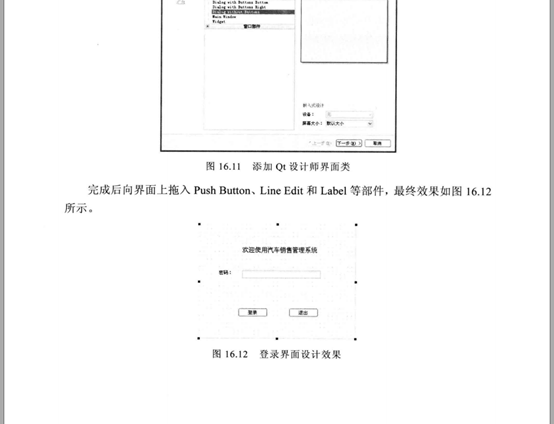
第十六章 综合实例:汽车销售管理




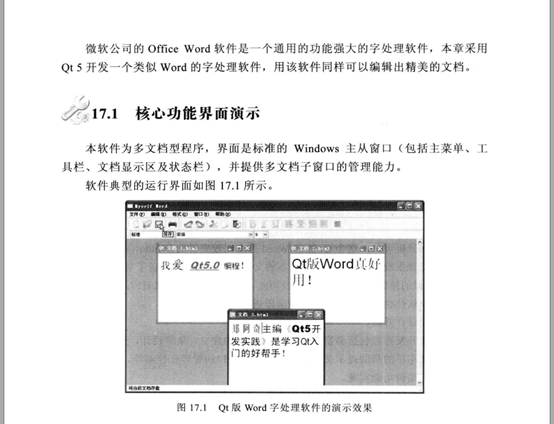
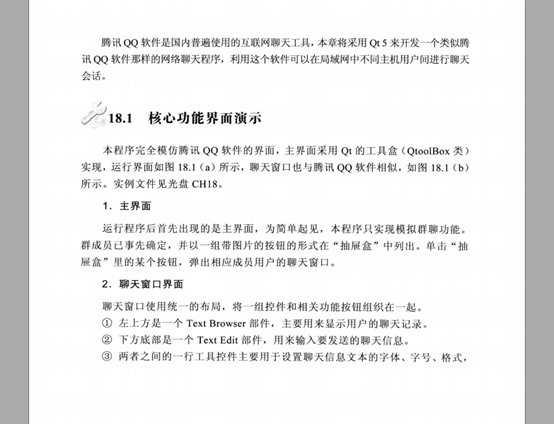
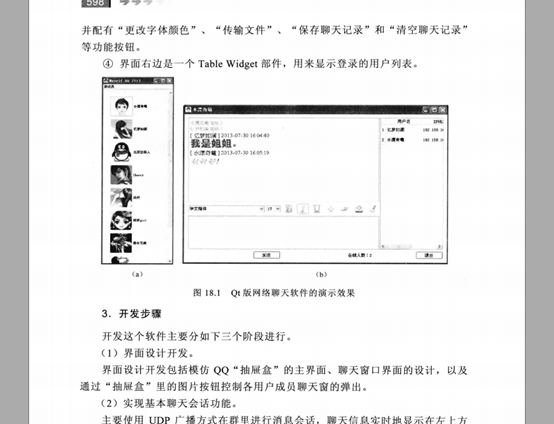
第十七章 综合实例:聊天软件





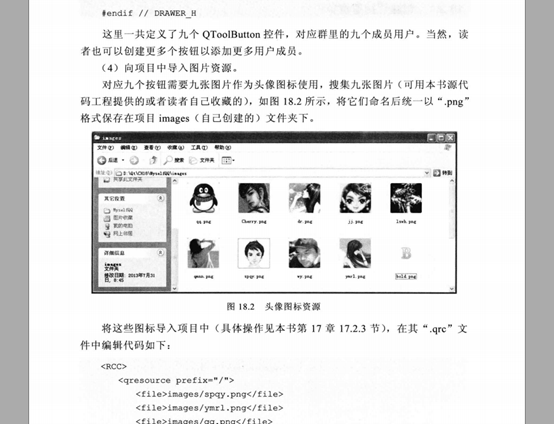
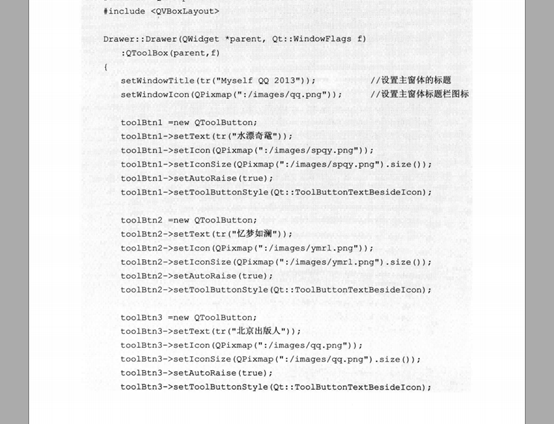
使用toolbox罗列用户,使用toolbutton显示用户头像和名称

第八章
第八章



