超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用
尊重版权,未经授权不得转载
本文来自:江清清的技术专栏(http://www.lcode.org)
(一)前言
现阶段大家在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋友圈的分享功能。
刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
本文主要会涉及到以下内容:
- 微信开发者应用申请审核
- 安装配置微信分享库
- 微信好友/朋友圈功能实现
(二)应用申请审核
首先大家需要去微信开发平台去注册账号并且创建一个移动应用。(地址:https://open.weixin.qq.com)
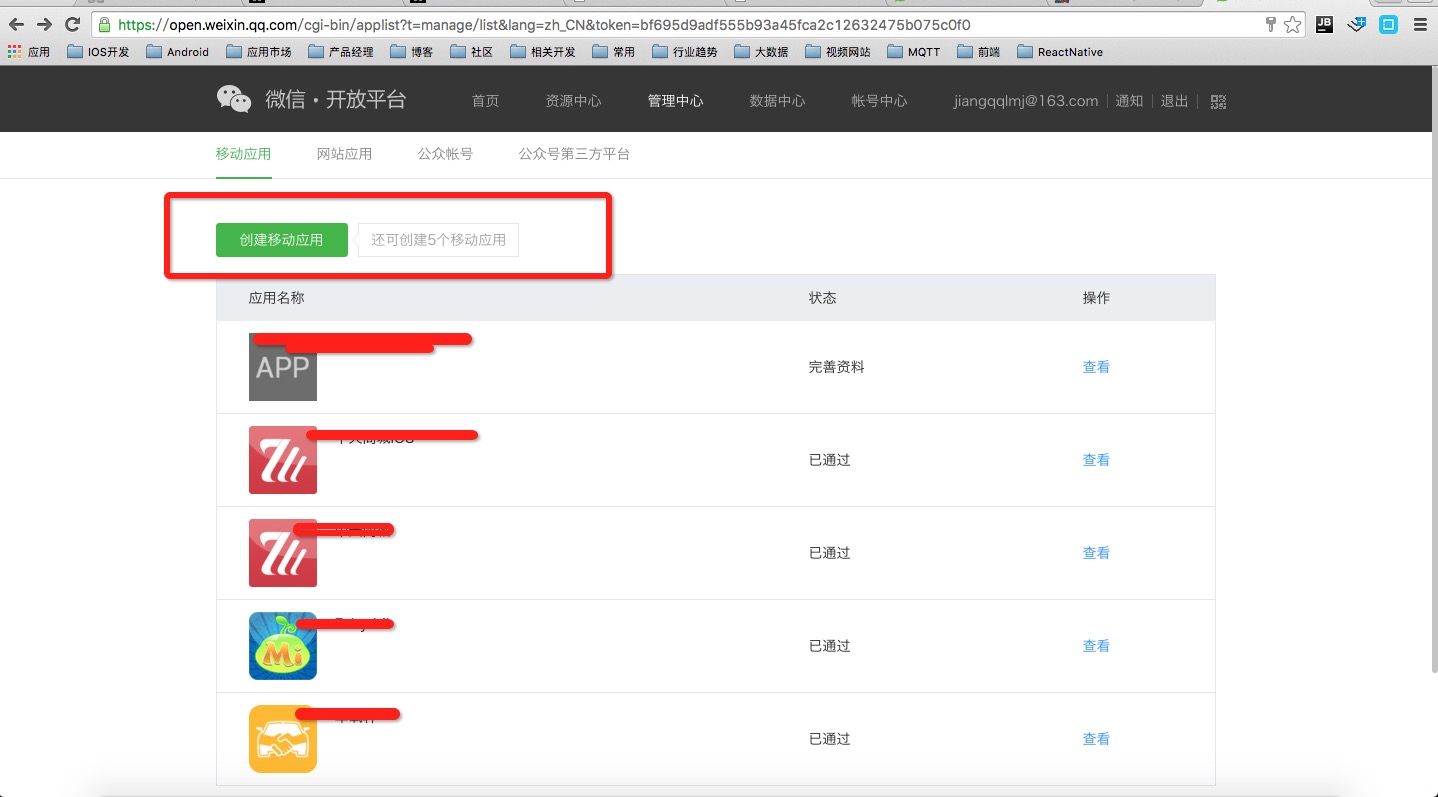
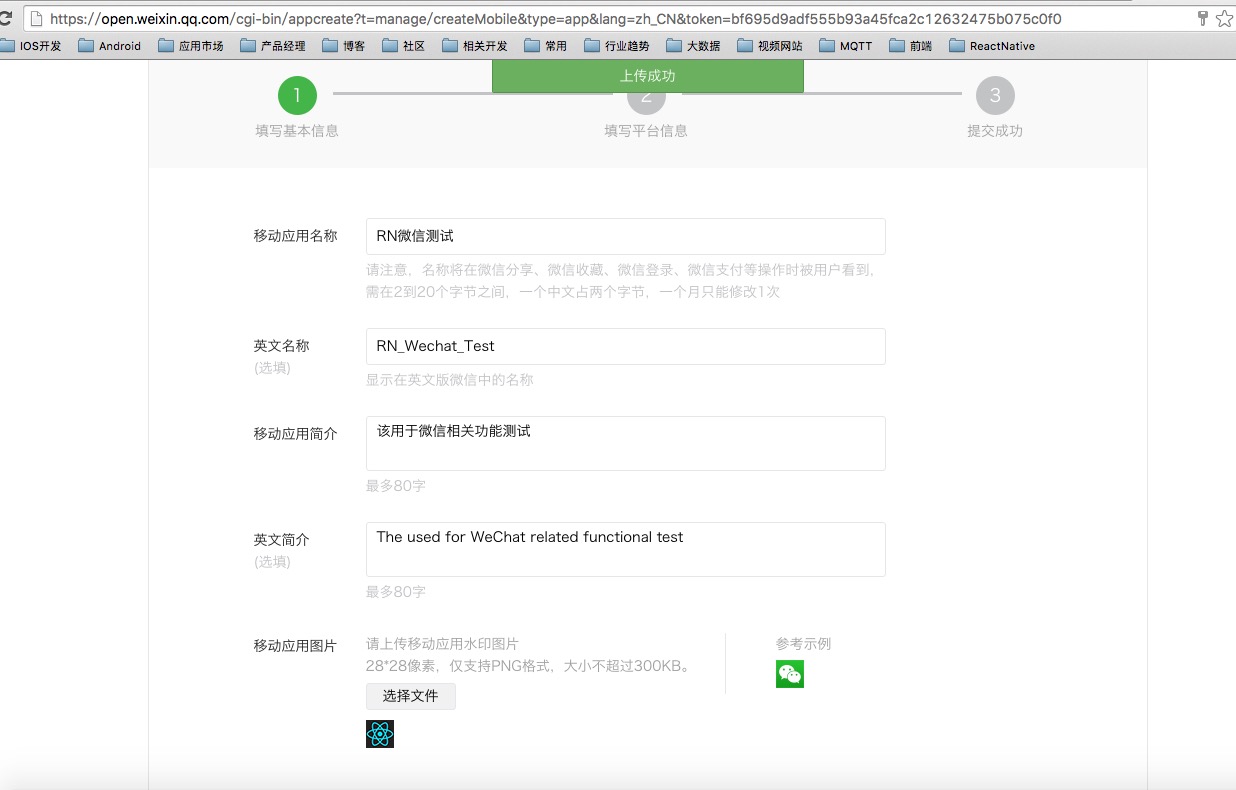
开始创建移动应用,填写应用名称,应用名称以及中英文的信息,移动应用图标分别为28x28何108x108的png格式图标。
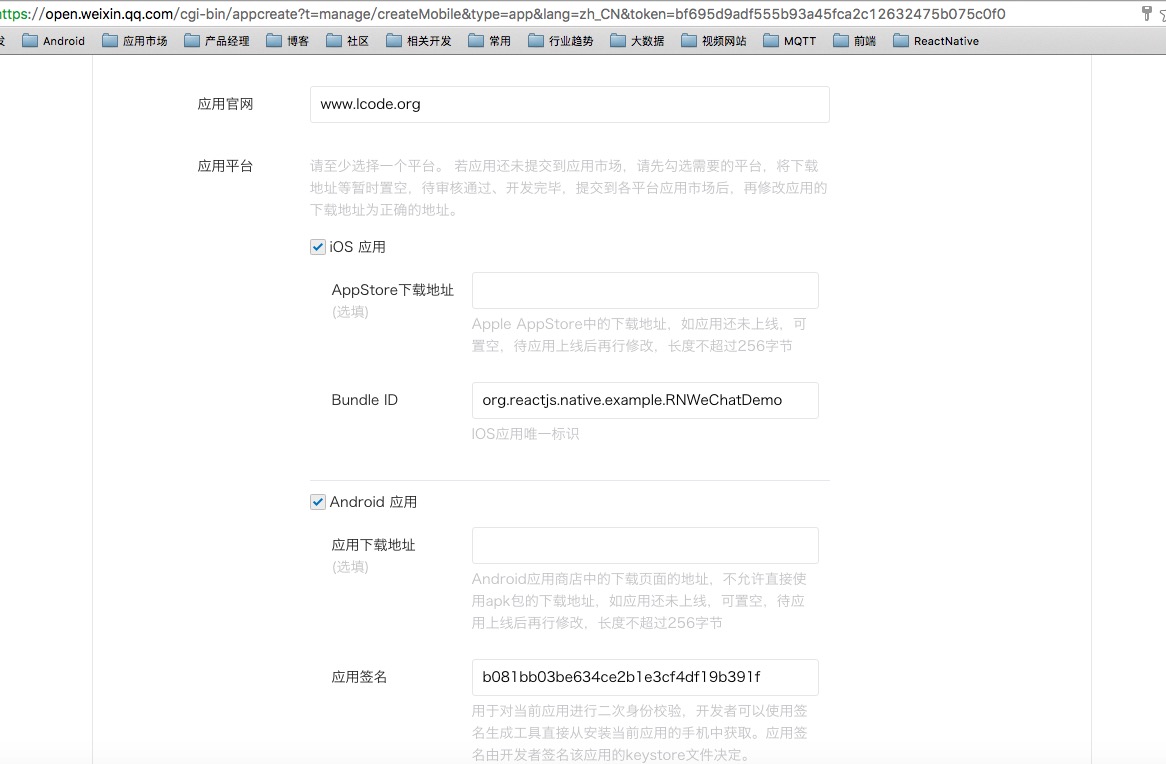
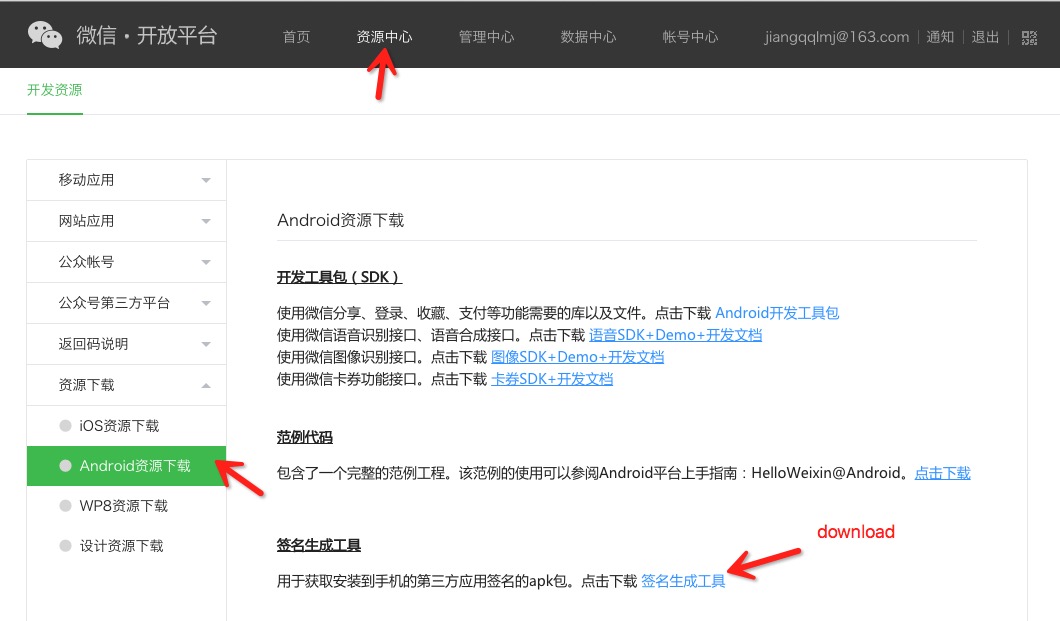
然后下一步填写iOS项目的bundle ID以及android项目的包名和应用签名。请注意应用签名获取需要安装一下获取签名信息的APK包,同时你的android应用也需要打包以后安装在手机上面,这样再去获取。具体获取方式见下面的图
下载获取第三方应用的签名信息apk
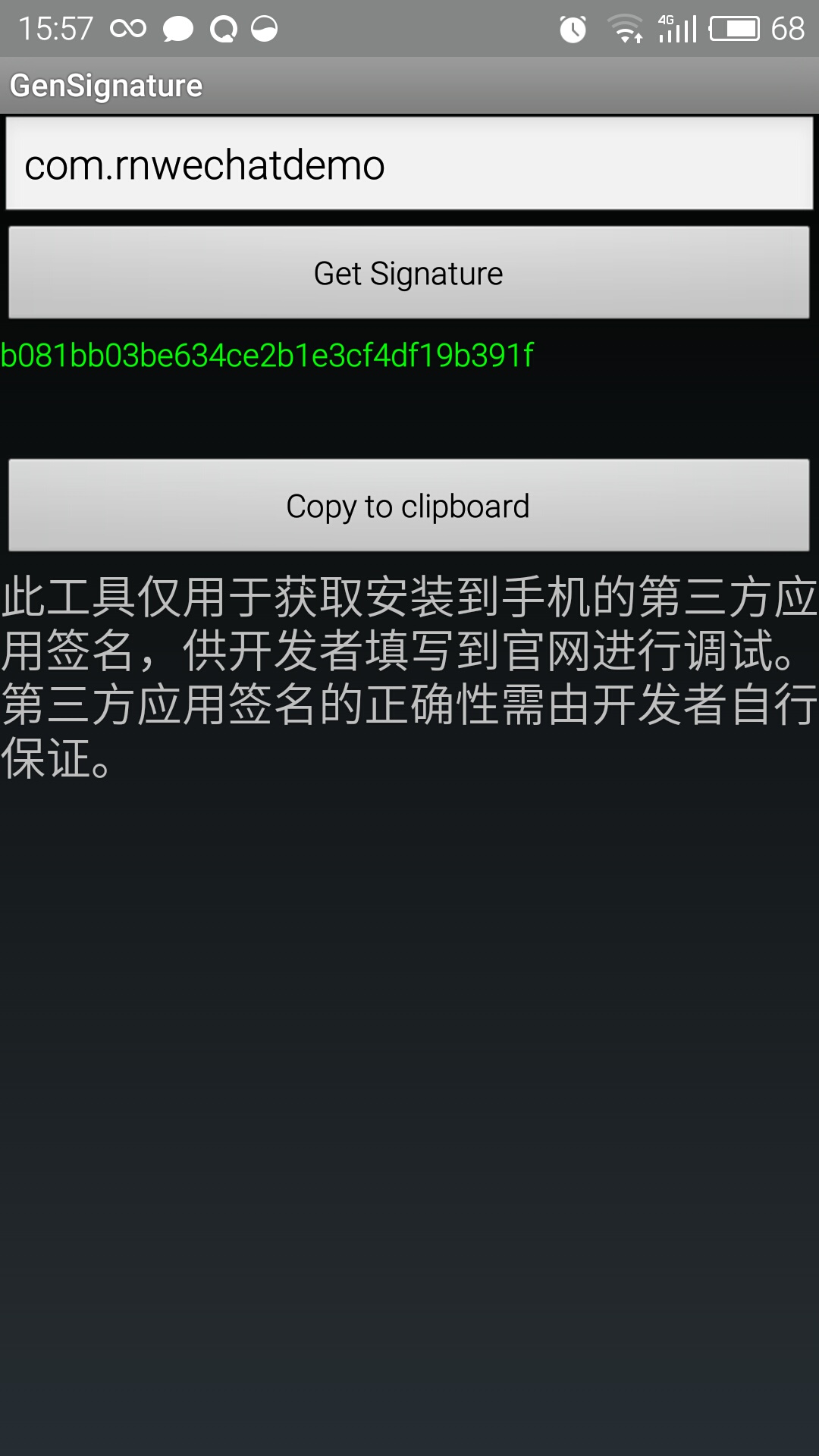
下载安装上面的签名信息包apk,然后在上面输入android项目的包名,点击获取签名信息
android项目的包名路径:android/app/build.gradle中的applicationId标签数据。
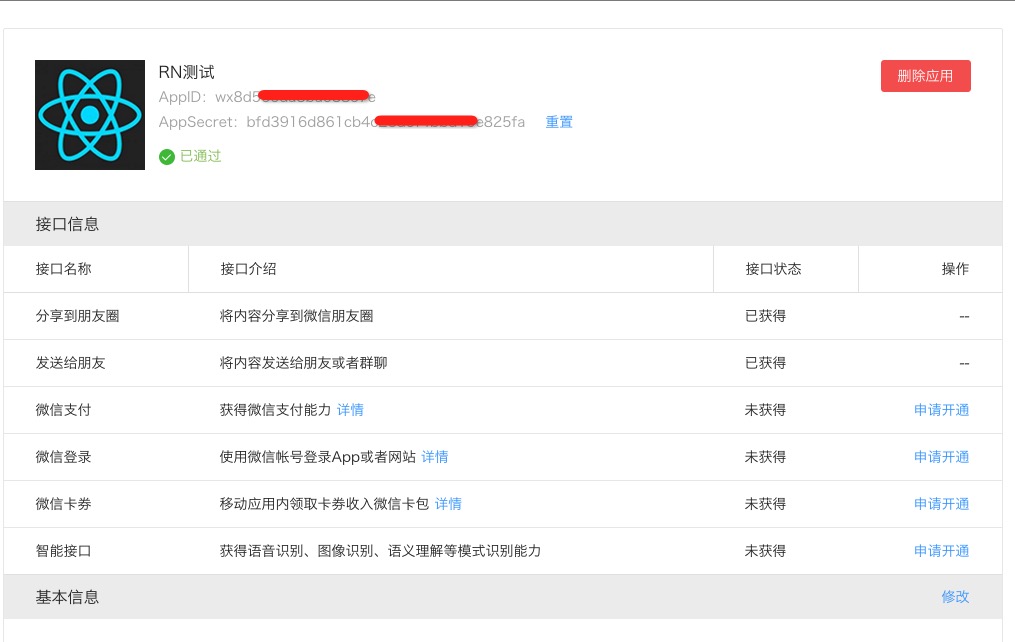
把上面的签名信息填写到下面的网页上面,点击提交审核即可。然后就是等待吧,官方说是7个工作日,不过一般也就是几个小时就可以通过审核了吧。
(三)安装配置微信分享库
github上面已经有封装微信分享的原生SDK库了,大家可以进行去下载安装,然后RN端就可以进行调用使用了。具体项目地址:https://github.com/weflex/react-native-wechat 不过该库不仅支持微信分享,还支持微信登录,收藏以及微信支付的。但是登录,支付之类的功能需要开通开发者认证权限,那是需要300元一年的啦~
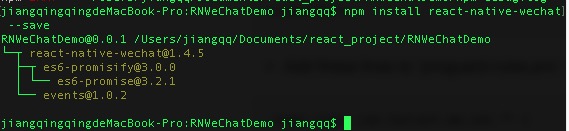
3.1.库安装方法:npm install react-native-wechat --save
3.2.Android版本安装配置方法
①.在android/settings.gradle文件中添加如下代码:
|
1
2
3
|
include ':RCTWeChat'project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android') |
②.在android/app/build.gradle文件中的dependencies标签中添加模块依赖
|
1
2
3
4
5
6
7
8
9
|
...dependencies { ... compile project(':RCTWeChat') // Add this line only.} |
③.在MainActivity.java文件中添加如下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import com.theweflex.react.WeChatPackage; // Add this line before public class MainActivity.../** * A list of packages used by the app. If the app uses additional views * or modules besides the default ones, add more packages here. */@Overrideprotected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage() , new WeChatPackage() // Add this line );} |
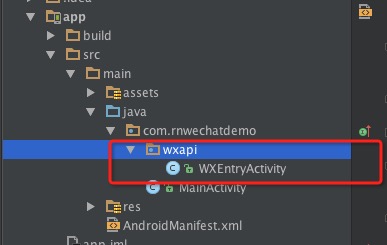
④.在android项目中创建wxapi包名,在该包名底下创建WXEntryActivity.java类,该类用于去微信获取请求以及响应。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
package your.package.wxapi;import android.app.Activity;import android.os.Bundle;import com.theweflex.react.WeChatModule;public class WXEntryActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WeChatModule.handleIntent(getIntent()); finish(); }} |
⑤.在AndroidManifest.xml文件中添加刚刚创建的Actiivty的配置
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<manifest> ... <application> ... <!-- 微信Activity --> <activity android:name=".wxapi.WXEntryActivity" android:label="@string/app_name" android:exported="true" /> </application></manifest> |
⑥.混淆设置,在proguard-rules.pro中添加如下代码,当然如果不混淆就不安全啦
|
1
2
3
|
-keep class com.tencent.mm.sdk.** { *;} |
3.3.iOS版本安装配置方法
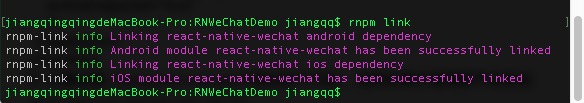
①.我们之前已经执行过npm安装微信库了,接下来我们有两种方法进行链接第一种就是直接通过rnpm link,如下:
当然如果大家这种方案没有成功链接的话,可以采用手动方式了,具体教程请点击进入
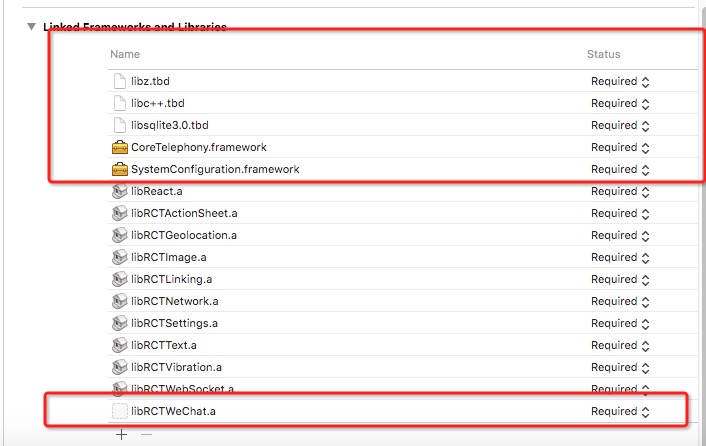
②.接下来在xcode中添加部分库依赖(Link Binary With Libraries):
- SystemConfiguration.framework
- CoreTelephony.framework
- libsqlite3.0
- libc++
- libz
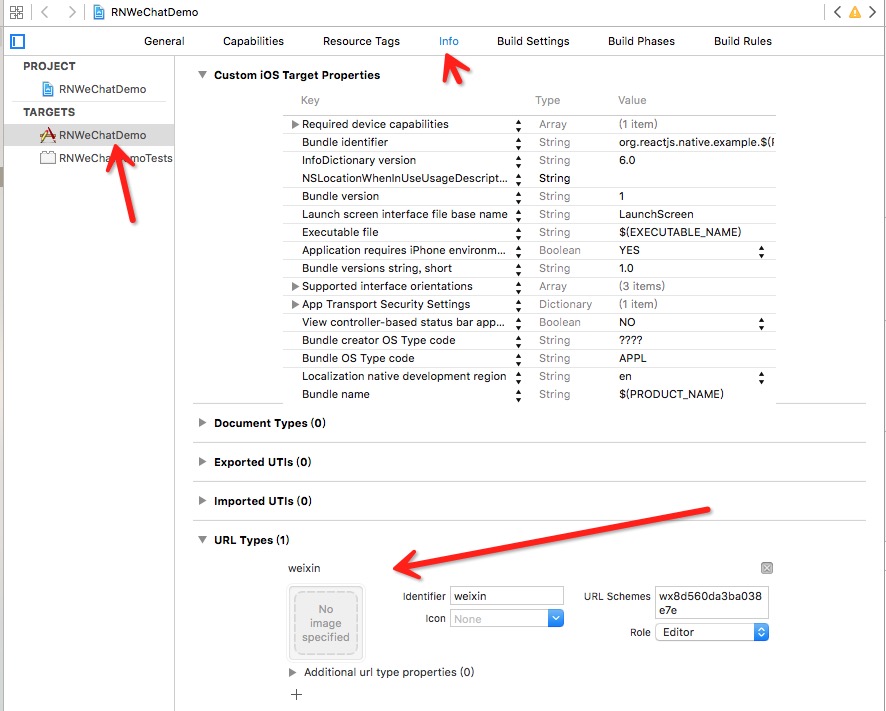
③.选中Targets-info配置中URL Schema中配置刚申请下来的appid
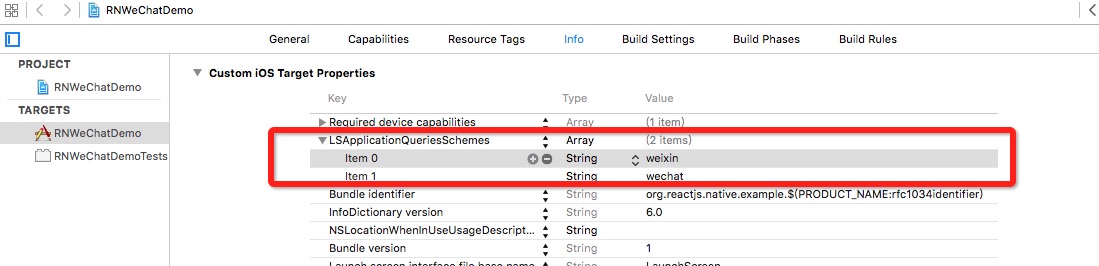
④.为了iOS9.0的支持,在Targets-info中的Custom iOS Traget Properties标签中添加LSApplicationQueriesSchemes字段,值分别为wechat和weixin
⑤.接下来需要在APPDelete.m文件中做一下Linking的处理配置(具体有关Linking的配置请点击查看)
|
1
2
3
4
5
6
|
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{ return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation];} |
(四)微信好友/朋友圈分享实例
上面我们已经把基本安装配置已经讲解完成了,下面我们通过实例来进行演示一下,主要演示分享到好友/朋友圈的链接以及文本,关于更多的分享实例例如文件,图片,视频,语言等等可以查看项目的说明文件即可。
分享实例步骤:
- 注册应用
- 本文/朋友圈分享
- Android测试应用需要打包测试
- iOS版本直接测试即可,代码和下面一样
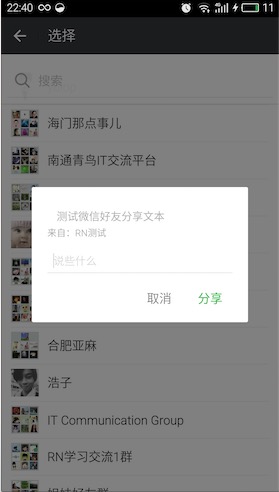
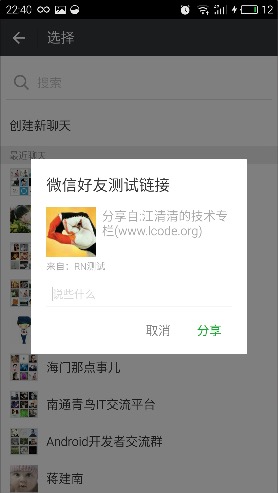
让我们来看一下实例代码,今天主要演示好友文本/链接以及朋友圈文本/链接分享:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
/** * Sample React Native App * @flow */import React, { Component } from 'react';import { AppRegistry, StyleSheet, Text, View, TouchableHighlight, ToastAndroid,} from 'react-native';var WeChat=require('react-native-wechat');//import fs from 'react-native-fs';class CustomButton extends Component { render() { return ( <TouchableHighlight style={styles.button} underlayColor="#a5a5a5" onPress={this.props.onPress}> <Text style={styles.buttonText}>{this.props.text}</Text> </TouchableHighlight> ); }}class RNWeChatDemo extends Component { constructor(props) { super(props); //应用注册 WeChat.registerApp('wx8d560da3ba038e7e'); } render() { return ( <View style={{margin:20}}> <Text style={styles.welcome}> 微信好友/朋友圈分享实例 </Text> <CustomButton text='微信好友分享-文本' onPress={() => { WeChat.isWXAppInstalled() .then((isInstalled) => { if (isInstalled) { WeChat.shareToSession({type: 'text', description: '测试微信好友分享文本'}) .catch((error) => { ToastShort(error.message); }); } else { ToastShort('没有安装微信软件,请您安装微信之后再试'); } }); }} /> <CustomButton text='微信好友分享-链接' onPress={() => { WeChat.isWXAppInstalled() .then((isInstalled) => { if (isInstalled) { WeChat.shareToSession({ title:'微信好友测试链接', description: '分享自:江清清的技术专栏(www.lcode.org)', type: 'news', }) .catch((error) => { ToastShort(error.message); }); } else { ToastShort('没有安装微信软件,请您安装微信之后再试'); } }); }} /> <CustomButton text='微信朋友圈分享-文本' onPress={() => { WeChat.isWXAppInstalled() .then((isInstalled) => { if (isInstalled) { WeChat.shareToTimeline({type: 'text', description: '测试微信朋友圈分享文本'}) .catch((error) => { ToastShort(error.message); }); } else { ToastShort('没有安装微信软件,请您安装微信之后再试'); } }); }} /> <CustomButton text='微信朋友圈分享-链接' onPress={() => { WeChat.isWXAppInstalled() .then((isInstalled) => { if (isInstalled) { WeChat.shareToTimeline({ title:'微信朋友圈测试链接', description: '分享自:江清清的技术专栏(www.lcode.org)', type: 'news', }) .catch((error) => { ToastShort(error.message); }); } else { ToastShort('没有安装微信软件,请您安装微信之后再试'); } }); }} /> </View> ); }}const styles = StyleSheet.create({ welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, button: { margin:5, backgroundColor: 'white', padding: 15, borderBottomWidth: StyleSheet.hairlineWidth, borderBottomColor: '#cdcdcd', }, });AppRegistry.registerComponent('RNWeChatDemo', () => RNWeChatDemo); |
运行效果:
(五)最后总结
今天带着大家从最基本开始一起来实现一下微信分享功能,当然除了分享文本和链接以外,还可以分享语音,视频,图片,文件等等。这些相关的使用API可以参考上面WeChat库中的文档即可。
刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
本文章实例项目地址:https://github.com/jiangqqlmj/RNWeChatDemo
尊重原创,未经授权不得转载:From Sky丶清(http://www.lcode.org/) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)
关注我的微博,可以获得更多精彩内容























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探