关于屏幕适配
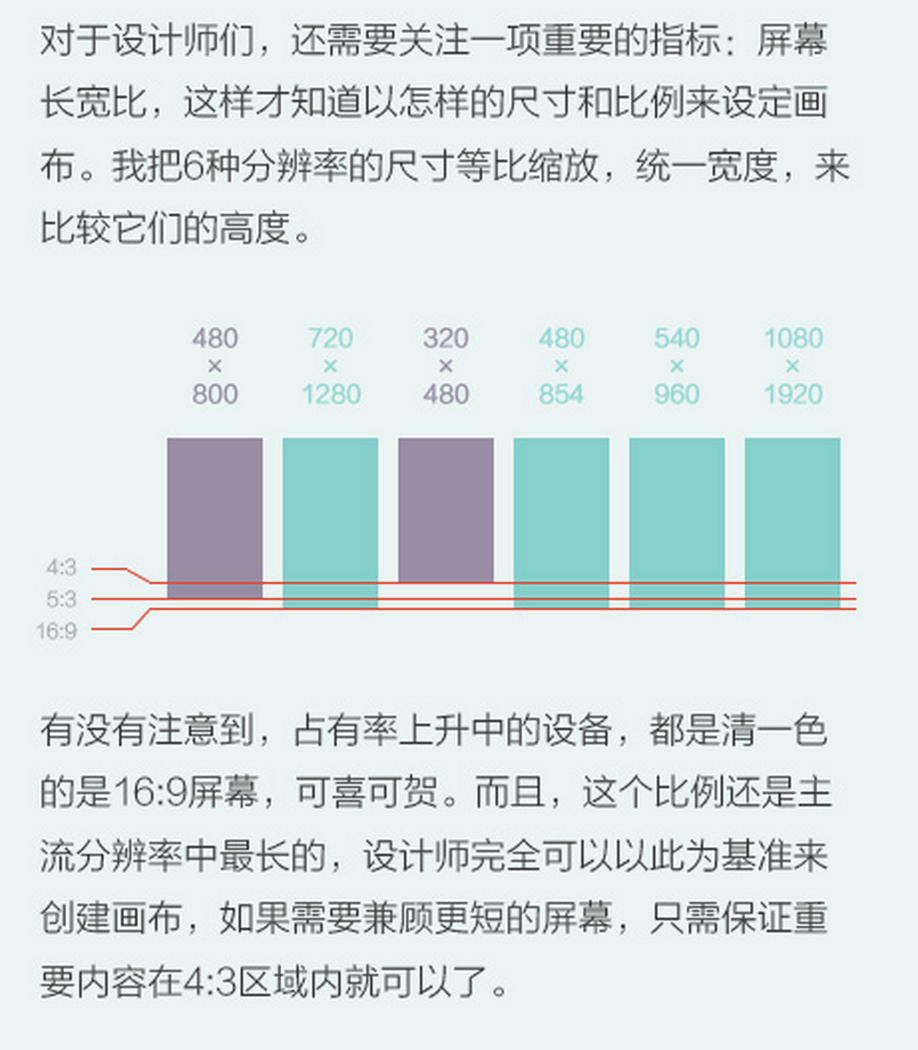
目前主流设备的长宽比为16比9,该比例的占有率还在持续上升中。且在等宽情况下,该比例下的长为最大,因此在设计时以16比9为基础,屏幕适配时只要对更矮的比例进行适配就可以了。
 *2014.3.29日 主流Android设备分辨率简报*
*2014.3.29日 主流Android设备分辨率简报*
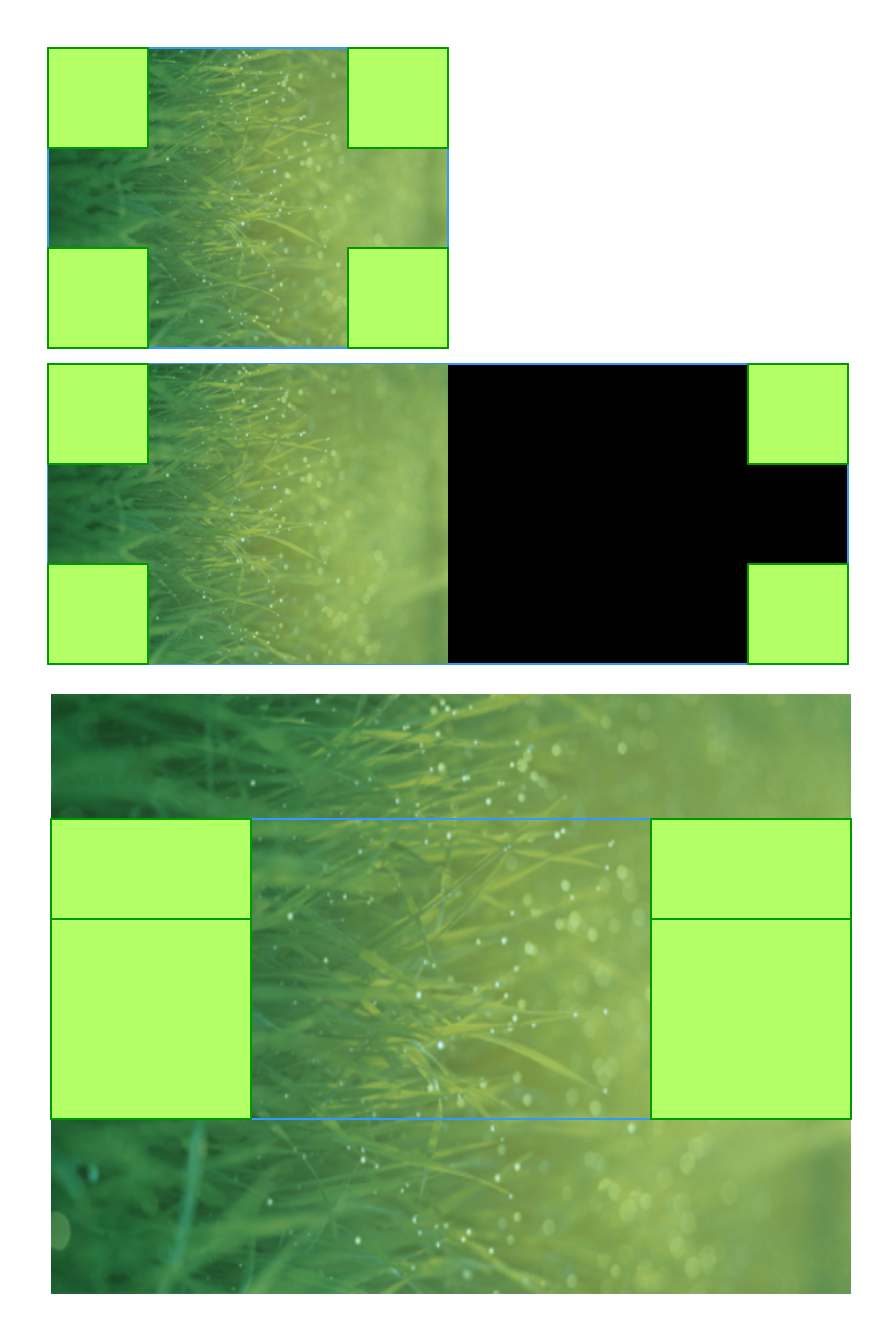
关于UI重叠与黑边问题
考虑如下情况,屏幕四角采用相对布局停靠有四个UI对象,有个跟当前屏幕一样大的背景图。此时各个对象间互不重叠。这时,如果屏幕的高度不变,长度做拉伸。如果采用FixedInHeight,那么停靠在四角的对象不会进行拉伸,依旧停靠在四角,不会发生重叠。背景图同样不会被拉伸,从而产生黑边。如果采用 FixedInWidth,那么停靠在四角的对象拉伸,上下两边的对象极有可能发生重叠;背景图同样被拉伸,图片上下方向上的部分区域显示在屏幕以外。