JavaScript生成树形菜单(递归算法)
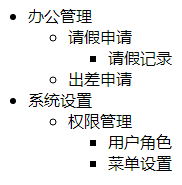
1、最终效果图(这里仅为实现算法,并加载至页面,不做任何css界面优化)

注释:本示例包含三级目录菜单,但实际上可支持N级(可使用该代码自行测试)
2、数据源
菜单信息一般来源于数据库中数据表,且为自连接表,其中包含主要字段(主键,菜单名称,父级id);
本示例在前端页面中使用对象数组模拟从数据库获取菜单信息;
var menuArry = [
{ id: 1, name: "办公管理", pid: 0 },
{ id: 2, name: "请假申请", pid: 1 },
{ id: 3, name: "出差申请", pid: 1 },
{ id: 4, name: "请假记录", pid: 2 },
{ id: 5, name: "系统设置", pid: 0 },
{ id: 6, name: "权限管理", pid: 5 },
{ id: 7, name: "用户角色", pid: 6 },
{ id: 8, name: "菜单设置", pid: 6 },
];
注释:id——菜单主键id;name——菜单名称;pid——父级id
3、程序设计
菜单信息一般来源
//菜单列表html
var menus = '';
//根据菜单主键id生成菜单列表html
//id:菜单主键id
//arry:菜单数组信息
function GetData(id, arry) {
var childArry = GetParentArry(id, arry);
if (childArry.length > 0) {
menus += '<ul>';
for (var i in childArry) {
menus += '<li>' + childArry[i].name;
GetData(childArry[i].id, arry);
menus += '</li>';
}
menus += '</ul>';
}
}
//根据菜单主键id获取下级菜单
//id:菜单主键id
//arry:菜单数组信息
function GetParentArry(id, arry) {
var newArry = new Array();
for (var i in arry) {
if (arry[i].pid == id)
newArry.push(arry[i]);
}
return newArry;
}
注释:本示例菜单使用ul无序列表演示,menus变量为最终生成的菜单html
4、运行
GetData(0, menuArry)
$("body").append(menus);
注释:GetData(0, menuArry),0——顶级菜单主键
5、完整代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.3.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () {
var menuArry = [
{ id: 1, name: "办公管理", pid: 0 },
{ id: 2, name: "请假申请", pid: 1 },
{ id: 3, name: "出差申请", pid: 1 },
{ id: 4, name: "请假记录", pid: 2 },
{ id: 5, name: "系统设置", pid: 0 },
{ id: 6, name: "权限管理", pid: 5 },
{ id: 7, name: "用户角色", pid: 6 },
{ id: 8, name: "菜单设置", pid: 6 },
];
GetData(0, menuArry)
$("body").append(menus);
});
//菜单列表html
var menus = '';
//根据菜单主键id生成菜单列表html
//id:菜单主键id
//arry:菜单数组信息
function GetData(id, arry) {
var childArry = GetParentArry(id, arry);
if (childArry.length > 0) {
menus += '<ul>';
for (var i in childArry) {
menus += '<li>' + childArry[i].name;
GetData(childArry[i].id, arry);
menus += '</li>';
}
menus += '</ul>';
}
}
//根据菜单主键id获取下级菜单
//id:菜单主键id
//arry:菜单数组信息
function GetParentArry(id, arry) {
var newArry = new Array();
for (var i in arry) {
if (arry[i].pid == id)
newArry.push(arry[i]);
}
return newArry;
}
</script>
</body>
</html>



