摘要:
JavaScript生成树形菜单(递归算法) 阅读全文
posted @ 2017-08-15 13:59
唐一峰
阅读(21909)
评论(0)
推荐(2)
 看到网上很多展示html5雪花飞动的效果,确实非常引人入胜,我相信大家也跟我一样看着心动的同时,也很好奇,想研究下代码如何实现;虽然哦很多地方也能下载这些源码,不过也不知道别人制作此类动画时的思路及难点分析。 我这几天刚好学习了一下,也趁着此刻有时间从需求分析、知识点、程序编写一步步给大家解剖下。
阅读全文
看到网上很多展示html5雪花飞动的效果,确实非常引人入胜,我相信大家也跟我一样看着心动的同时,也很好奇,想研究下代码如何实现;虽然哦很多地方也能下载这些源码,不过也不知道别人制作此类动画时的思路及难点分析。 我这几天刚好学习了一下,也趁着此刻有时间从需求分析、知识点、程序编写一步步给大家解剖下。
阅读全文
 css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂; 若需要实现倾斜、旋转之类的动画难度将更高(我还没试过用JavaScript或Jquery如何实现),而且即使能实现估计花的时间代价及维护难度是很大的,很多时候只能依靠画图工具制作此类动 阅读全文
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂; 若需要实现倾斜、旋转之类的动画难度将更高(我还没试过用JavaScript或Jquery如何实现),而且即使能实现估计花的时间代价及维护难度是很大的,很多时候只能依靠画图工具制作此类动 阅读全文
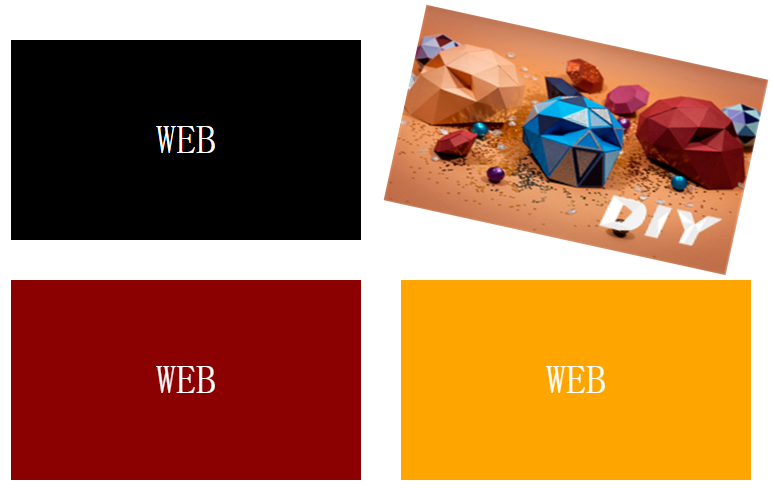
 今天分享使用html+css3+少量jquery实现鼠标移入移出图片生成随机动画,我们先看最终效果图(截图为静态效果,做出来可是动态的哟) 左右旋转 上下移动 缩放 由于时间关系我就不一步步解析各段代码所代表含义,我这里就给出一些思路及关键
代码: 1、首先使用ul li展现4张图片 本示例中不仅使用
阅读全文
今天分享使用html+css3+少量jquery实现鼠标移入移出图片生成随机动画,我们先看最终效果图(截图为静态效果,做出来可是动态的哟) 左右旋转 上下移动 缩放 由于时间关系我就不一步步解析各段代码所代表含义,我这里就给出一些思路及关键
代码: 1、首先使用ul li展现4张图片 本示例中不仅使用
阅读全文