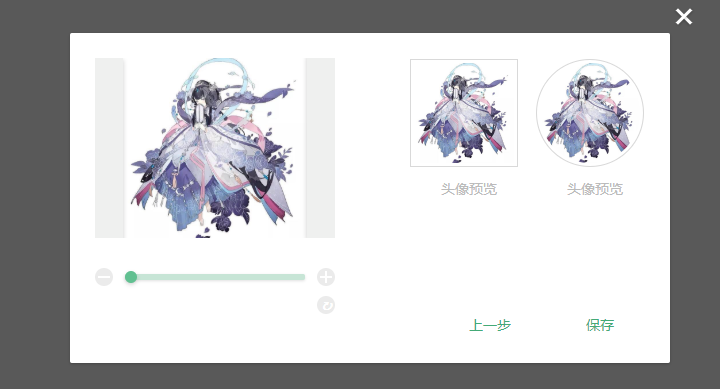
vue-image-crop-upload 头像/图片上传组件



安装
npm install vue-image-crop-upload
npm install –save-dev babel-polyfill
示列
1 <template> 2 <div id="app"> 3 <button class="btn" @click="toggleShow">设置头像</button> 4 <my-upload 5 @crop-success="cropSuccess" 6 @crop-upload-success="cropUploadSuccess" 7 @crop-upload-fail="cropUploadFail" 8 v-model="show" 9 :width="200" 10 :height="200" 11 img-format="png" 12 :size="size" 13 langType='zh' 14 :noRotate='false' 15 field="Avatar1" 16 url="https://httpbin.org/post"></my-upload> 17 <img :src="imgDataUrl"> 18 </div> 19 </template>
<script> import 'babel-polyfill'; // es6 shim import myUpload from 'vue-image-crop-upload'; export default { data() { return { imgDataUrl: "", show: false, size:2.1 } }, components: { "my-upload": myUpload }, methods: { toggleShow() { this.show = !this.show; }, cropSuccess(imgDataUrl, field) { console.log('-------- crop success --------',imgDataUrl, field); }, //上传成功回调 cropUploadSuccess(jsonData, field){ console.log('-------- upload success --------'); this.imgDataUrl = jsonData.files.Avatar1; console.log(jsonData); console.log('field: ' + field); }, //上传失败回调 cropUploadFail(status, field){ console.log('-------- upload fail --------'); console.log('上传失败状态'+ status); console.log('field: ' + field); } } } </script>
Props
| 名称 | 类型 | 默认 | 说明 |
|---|---|---|---|
| url | String | '' | 上传接口地址,如果为空,图片不会上传 |
| method | String | 'POST' | 上传方法 |
| field | String | 'upload' | 向服务器上传的文件名 |
| value | Boolean | twoWay | 是否显示控件,双向绑定 |
| params | Object | null | 上传附带其他数据,格式"{k:v}" |
| headers | Object | null | 上传header设置,格式"{k:v}" |
| langType | String | 'zh' | 语言类型,默认中文 |
| langExt | Object | 语言包自行扩展 | |
| width | Number | 200 | 最终得到的图片宽度 |
| height | Number | 200 | 最终得到的图片高度 |
| imgFormat | string | 'png' | jpg/png, 最终得到的图片格式 |
| imgBgc | string | '#fff' | 导出图片背景色,当imgFormat属性为jpg时生效 |
| noCircle | Boolean | false | 关闭 圆形图像预览 |
| noSquare | Boolean | false | 关闭 方形图像预览 |
| noRotate | Boolean | true | 关闭 旋转图像功能 |
| withCredentials | Boolean | false | 支持跨域 |
Events
| 名称 | 说明 |
|---|---|
| srcFileSet | 用户选取文件之后, 参数( fileName, fileType, fileSize ) |
| cropSuccess | 图片截取完成事件(上传前), 参数( imageDataUrl, field ) |
| cropUploadSuccess | 上传成功, 参数( jsonData, field ) |
| cropUploadFail | 上传失败, 参数( status, field ) |
注意 : 该组件适用于pc端,不推荐手机端使用
来源:https://www.npmjs.com/package/vue-image-crop-upload




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 我干了两个月的大项目,开源了!
· 推荐一款非常好用的在线 SSH 管理工具
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· 千万级的大表,如何做性能调优?
· .NET周刊【1月第1期 2025-01-05】