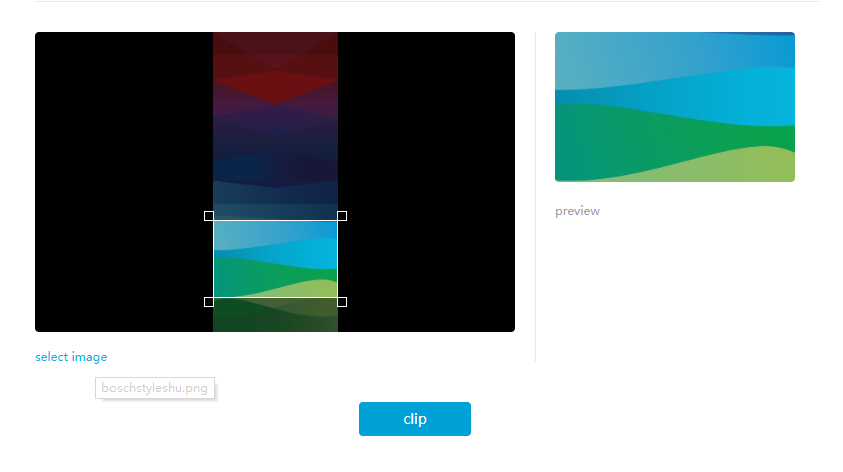
vue-image-clip 图片裁剪组件

插件应用
只要添加 CustomCropper.vue 和 SelectBox.vue 到你的项目中。CustomCropper.vue需要SelectBox.vue,你需要把他们放在同一文件夹下。

<template> <div id="app"> <Custom-Cropper></Custom-Cropper> </div> </template> <script> import CustomCropper from '@/components/CustomCropper'; export default { components: { CustomCropper } }; </script>
来源:https://github.com/legeneek/vue-image-clip
Demo:https://legeneek.github.io/vue-image-clip/index.html



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步