vue学习笔记(三):axios获得远程数据,拦截器

安装:
npm i axios
请求数据代码如下:
<script> import axios from 'axios'; export default { data: () => {return {name:''}, methods:{ set_val(){ return this.lastname+this.firstname }, //使用axios获得远程数据 async get_remote_data() { const resp = await axios.get("/my/article/cates"); this.name = resp.data.data[0].name } } } </script>

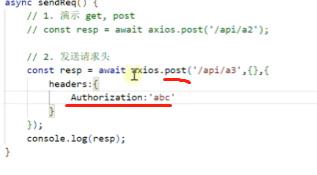
使用post发送带请求头的请求,比如jwt的token就可以通过这种方式发送,如下:

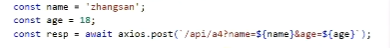
可以使用URL拼接方式提交查询字符串,如下:

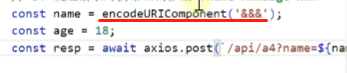
但是要注意,如果特殊字符要发送给服务器,需要URL编码,如下:使用encodeURIcomponent()编码

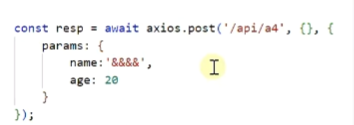
或者使用params会自动转码:如下

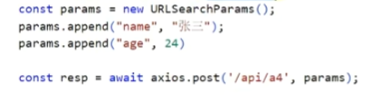
使用请求体的发送json数据,用到UrlSearchParams(),如下:

使用请求体的发送multipart数据(可以带二进制数据),使用FormData(),如下:

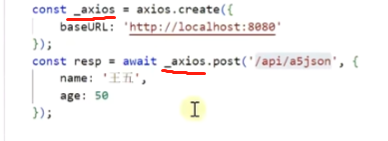
使用预设方式,为一批请求设置统一的config以覆盖默认的config,可以先创建一个自己的axios对象,然后设置统一的访问根路径,而不通过后台的代理去访问8080端口

这是别的设置:
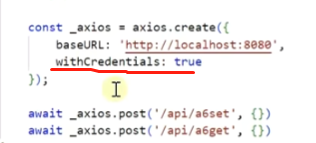
跨域提交 cookie只需要将withCredentials设置为true即可,这样浏览器就会提交这个域的cookie给服务器。

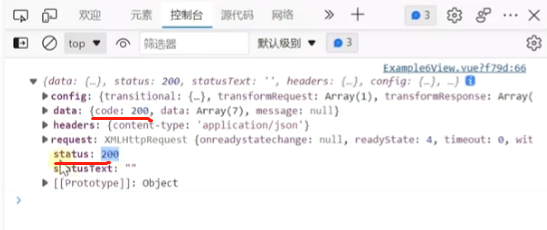
axios响应体:

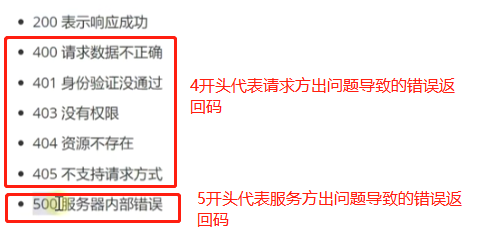
下图中:第一个200状态是可以在服务器定义后返回的,第二个200是约定的代表本次请求响应成功,其他状态码,如上图


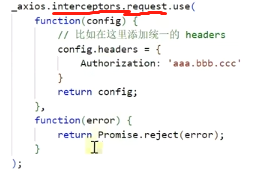
axios拦截器:请求之前和响应之后对流程做统一的处理,可以用拦截器
请求拦截器如下:

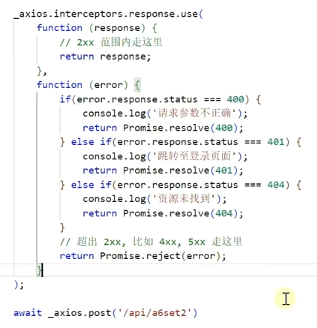
响应拦截器如下:对每一个可能的响应错误码做处理,然后return Promise.resolve(状态码)代表此错误已经解决,这样控制台就不会抛出红色字体的错误文本了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现