vue学习笔记(二):vue目录结构,及vue组件和用法
一、目录结构:

二、vue组件:

项目目录中的app.vue是一个顶级组件,可以删除里面的代码,然后来重新写:

注意:<template>标签下面只能有一个根元素,也就是说下面的写法是错的:
<template> <div>1</div> <div>2</div> </template>
而下面才是对的,把两个根放到一个根里面:
<template> <div> <div>1</div> <div>2</div> </div> </template>
大括号中间可以做一些简单的运算,比如:{{age+1}}
属性值绑定:用到v-bind:value=" ",其简写方式:“ :value='.....' ”

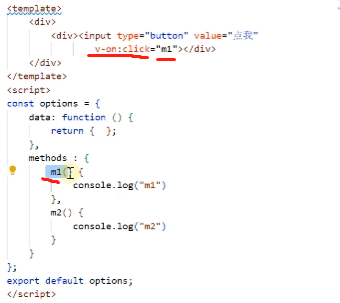
事件绑定:将对象的事件与javascript方法绑定,javascript中使用methods属性,template中使用v-on:click="m1",或者简写形式:@click="m1"

在<script>中使用this关键字,代表data返回的那个对象:这里每次点击都让count自增加1

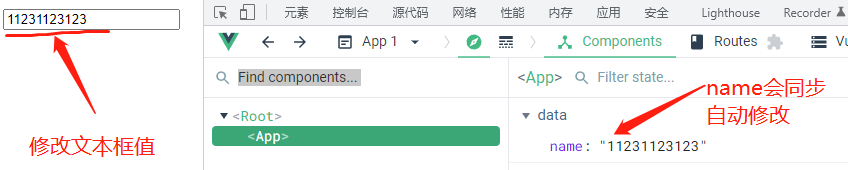
那么怎么在页面输入数据后同步回js对象呢?需要将“:value”改成“v-model”(主要用在表单组件上面,其他情况不用一般不用双向绑定) ,这样页面修改得值会同步回js对象,可以使用vue开发者插件来查看

带缓存的computed计算单元:调用如下,和methods的区别就是前者带有缓存,不会频繁进入函数。
<template> <div> <div><h2>{{set_val()}}</h2></div> <div><h2>{{set_val_with_computed}}</h2></div> </div> </template> <script> export default { data: () => {return {firstname:'tang',lastname:'wei'}}, methods:{ set_val(){ return this.lastname+this.firstname } }, computed:{ set_val_with_computed(){ //带缓存的计算模块,只要变量值没有变,不会再次调用这个函数 return this.lastname+this.firstname } } } </script> <style scoped> </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号