vue学习笔记(一):安装vue,创建vue项目,配置跨域代理
一、安装vue脚手架:使用全局安装模式,在nodejs安装目录下面生成一个vue.cmd脚本,可以在任意目录下创建vue项目
npm install -g @vue/cli
二、创建项目:以下命令以图形界面的方式引导创建项目
vue ui
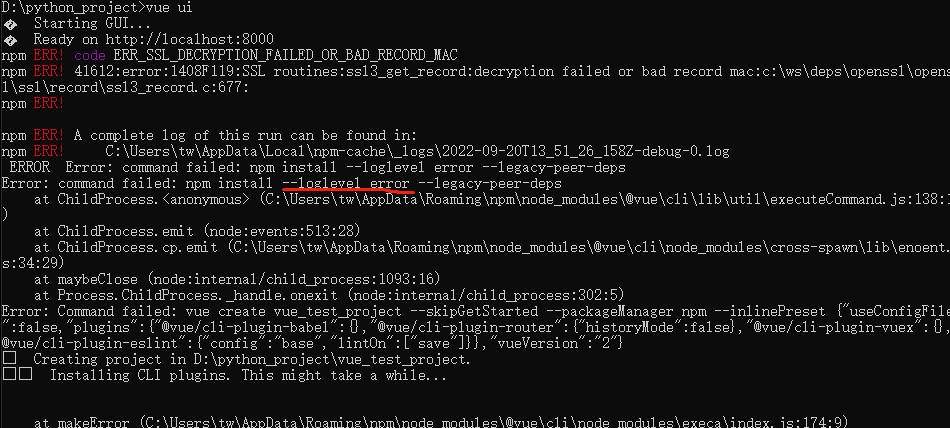
三、跟着页面引导一步步的创建项目,最后点击创建后脚手架会帮助下载很多库,
如果使用了梯子上网,那么会报错,报错如下,仓库无法连接的问题,断开梯子继续安装即可:

四、进入项目控制面板,右上角有一个“安装devtools”,这是开发者浏览器插件,也需要安装

五、将安装引导程序停掉,也就是http://localhost:8000这个服务器,然后打开刚刚创建好的项目的目录,使用以下命令启动项目服务:
npm serve
将打开一个8080端口的项目服务器:

此端口号可以修改,可在vue项目中找到vue.config.js,将端口修改7070如下,修改以后重启服务器即可
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer:{
port:7070 //修改端口
},
transpileDependencies: true
})
vue的服务器组件使用webpack,可以到 webpack官网寻找更多配置信息
六:配置代理,解决跨域问题
关于为什么会有跨域问题,以及如何解决跨域问题,可以参考之前的文章:https://www.cnblogs.com/tangwei-fuzhou/p/16711940.html
webpack网站https://webpack.js.org/ 可以找到配置代理proxy的相关说明:
https://webpack.docschina.org/configuration/dev-server/#devserverproxy
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer:{
port:7070 ,//修改端口
//设置代理,将来以uri/api开头访问的路径都将转发到8080端口上
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
}
}
},
transpileDependencies: true
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现