javascript的API和跨域问题
document.getElementById(),根据ID来精确查找元素
document.querySelectorAll(),根据选择器来查找,返回一个或者多个元素
document.querySelector(),根据选择器来查找,同类多个元素的情况只返回第一个元素
document.querySelector("选择器").textContent:赋值或者得到一个文本格式的字符串,讲HTML当文本处理不显示在页面上
document.querySelector("选择器").innerHtml:赋值或者得到一个HTML的字符串,如果赋值HTML会将HTML效果显示在页面上
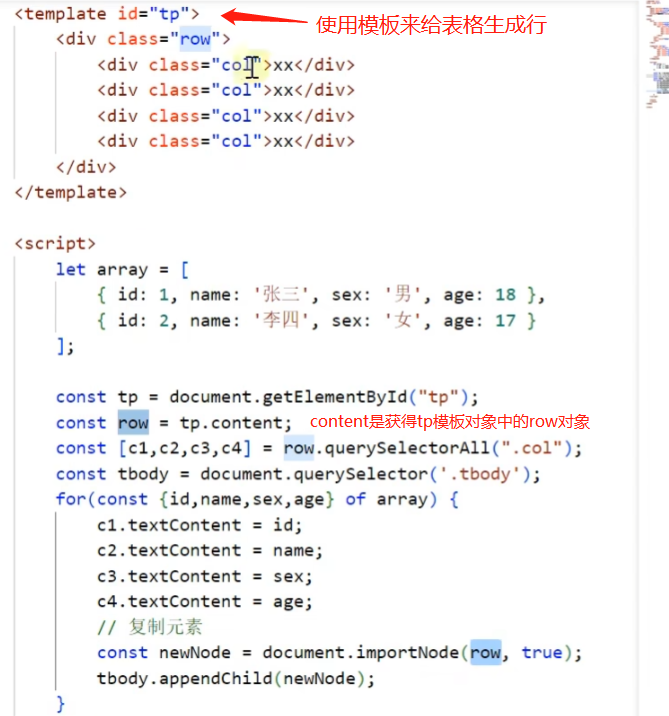
obj.content:返回obj页面对象下面的子对象
doucument.importNode(obj,true):复制一个对象,生成一个新对象
下面有一段动态生成页面数据的案例,利用模板<template>来做的

使用fetch(url,options)来获得远程数据:
fetch(url,options) //返回promise
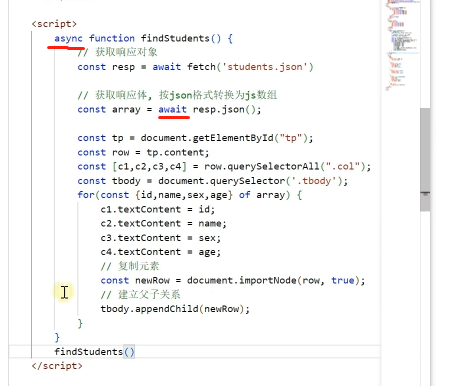
同步方式:const result = await fetch(url,options)(等待结果返回),await必须放在一个标记了async的function内执行,后续代码不会在结果返回前执行。上面的代码可以修成同步请求方式,如下:
注意:resp.json()得到的还是一个promise对象,所以要得到真正结果,还需要在前面加上await

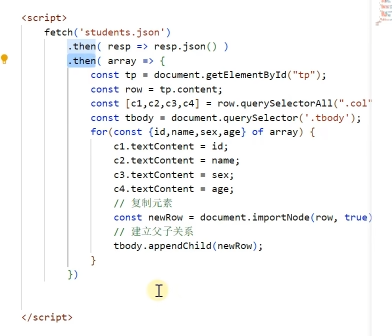
异步方式:fetch(url,options).then((result )=> {...}):后续代码不必等待结果返回就可以执行,
注意:只要返回结果是promise对象,就可以继续调用then来得到结果,这里用了两个then,第一次resp.json()以后返回的还是promise 对象,所以第二次调用then得到真正的结果。

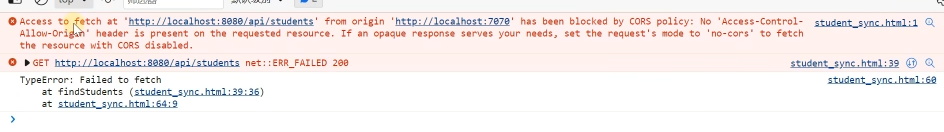
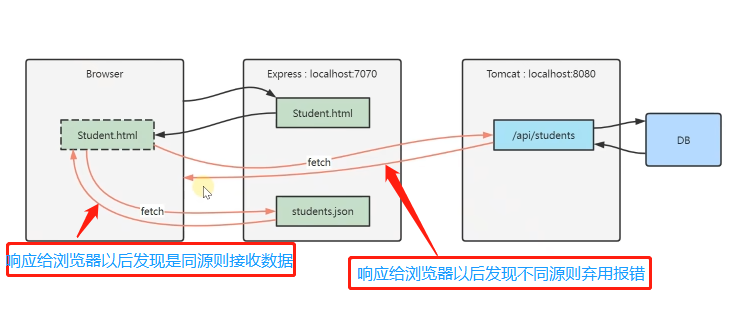
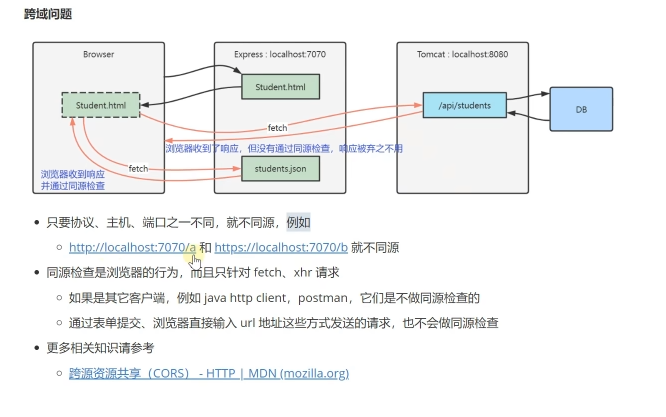
跨域:以上的代码都是请求同源的json文件,不存在跨域的问题,如果要访问不同源的数据怎么办?浏览器会对fetch跨域的响应数据进行同源检查,如果响应数据不同源则会报错。跨域访问浏览器报错如下:

产生以上错误的访问的流程如下:

解决跨域,方法一:配置服务器响应头
发生跨域的时候浏览器默认在请求头中添加"Origin:http://localhost:7070"意思是我是这个来源的请求,服务器端允许不允许跨域访问,如果服务器允许跨域,则需要配置响应头"Access-Control-Allow-Origin:http://localhost:7070"或者"Access-Control-Allow-Origin:*"(前者是仅允许某个源头请求,后者允许所有源头都可以请求),浏览器得到这个响应头则接收数据。

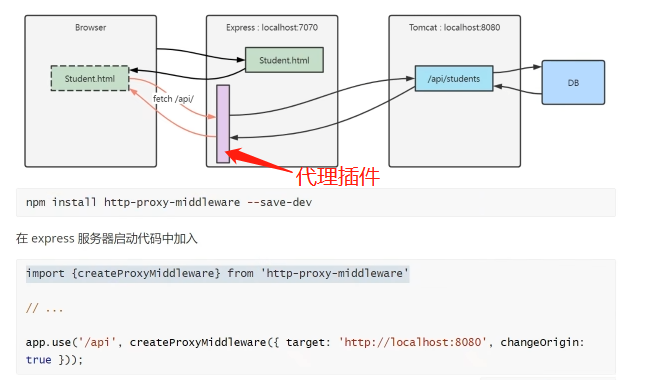
解决跨域,方法二:使用代理,不需要再跨越访问,只需要在同源服务器配置代理,然后由代理去跨域,就可以解决浏览器检查跨域的问题了。如下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现