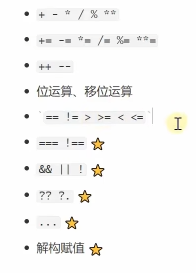
javascript中的运算符

重点看带星号的
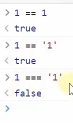
1、===严格相等运算符,用作逻辑判断,为什么不用==呢?

第二条1=='1',解释器会将'1'转化称数字1然后再比较,结果就是true
而第三条就是从类型和数值上比较,类型不同返回false
顺便说一个关键字,typeof查看某个值的类型,typeof 1 ; 返回:'number'
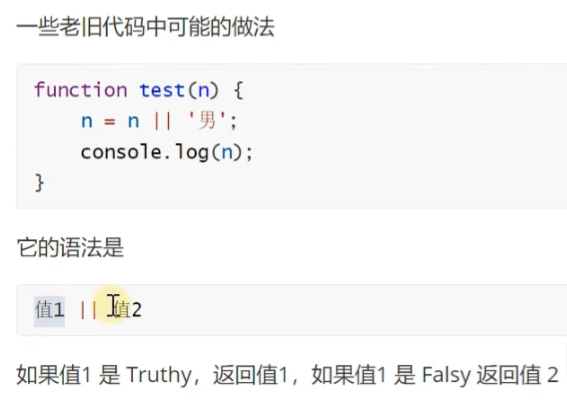
2、|| 逻辑或运算符



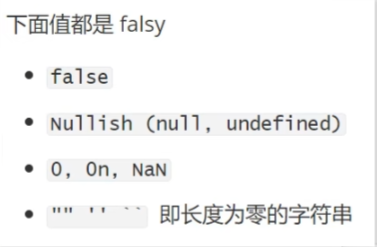
那么什么是Falsy呢?Falsy就是所有参与逻辑运算的类型最终值等于false的类型的统称,因为javascript中不是只有bool类型才能参与逻辑运算的

除了以上的Falsy情况,就都是 Truthy的情况了。
最后这种||的写法有一个好处,就是不仅仅是undefine的情况下会返回默认值,只要是Falsy的情况都会返回,这样提高了代码容错度。但是不推荐这种写法毕竟过时了,推荐第一种
3、??

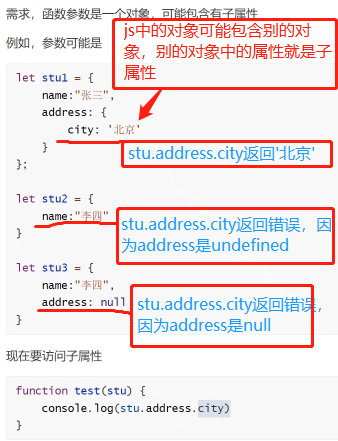
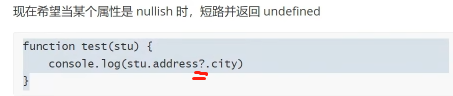
4、?.(注意后面有一个".")

如何解决上面的问题呢?调用属性的时候使用“?.”,如果address是undefined或者null的时候就不会再继续执行了,所以不会报错,只会打印undefined而已。

传统的方法是这样的,这样写就比较繁琐:

5、展开运算符:...(注意,使用展开运算符复制对象和数组只是浅拷贝,如果对象中还有对象那么只会引用)
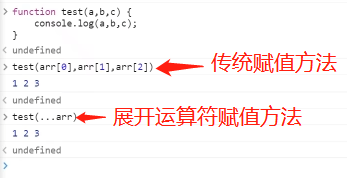
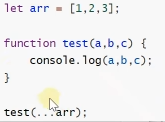
使用场景1:打散数组,传递给函数多个参数

使用场景2:复制数组或者对象
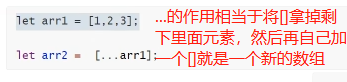
如何复制一个数组?有很多方法,可以用for,或者Array中的api方法,还可以用展开运算符,如下:

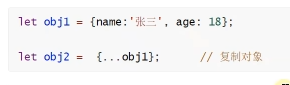
如何复制一个对象?跟复制数组差不多,如下:

使用场景3:合并数组,合并对象

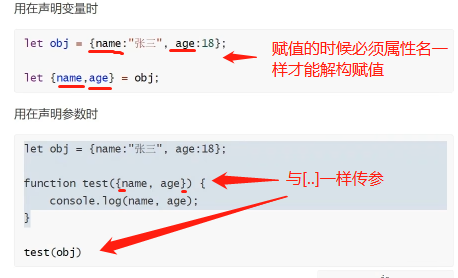
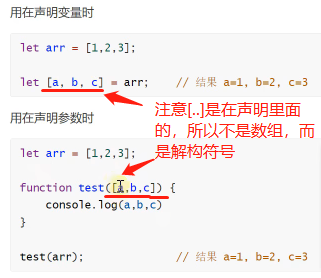
6、解构符[ ]

与...展开运算符的区别是,...是在赋值的时候用,而[]在声明的时候用,下面就是传参的时候用...的情况,...只能用在传参的时候,不能用在声明赋值,比如:let a,b,c = [...array],这样就无法赋值了

6、解构符 { }: