javascript的类的继承
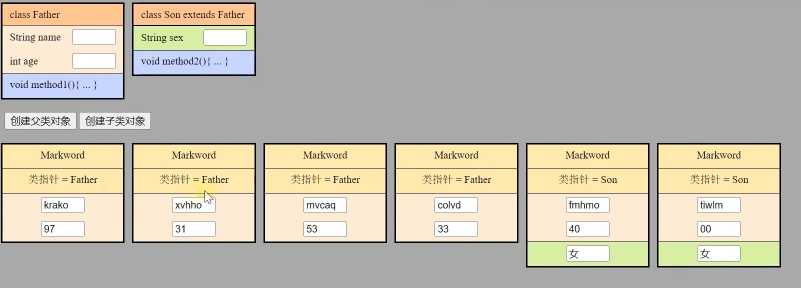
先看下java的继承,java的继承是发生在类之间,他们的对象之间没有继承关系,子类的对象通过子类创建对象,同时对象中不存储函数只有数据,函数需找到类定义以后读取里面的函数,类指针存储类引用,如下图:

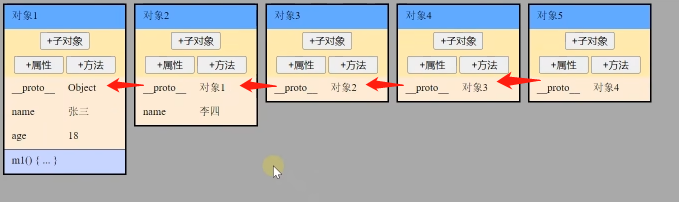
javascript中的继承是原型继承,是对象之间的继承,__proto__(有些浏览器中显示[[Prototype]],可以使用console.dir(对象)查看):中存储的是父对象引用,如果在对象5中找不到name属性,会通过其__proto__找到上一级父对象寻找是否有name属性,如果没有再次往上寻找,一直到Obejct对象(顶级父对象),如下图:

这里使用Object.create( )来创建子对象,参数就是父对象的引用

子类也可以自己创建属性,可以与父对象的属性名重名,即会覆盖父属性中的属性值
基于函数的继承:之前的Object.create并不能在声明继承的时候指定子类属性和方法,所以才有了基于函数的继承,如下图:cons函数相当于java中的类定义,其中的this代表将来创建的子对象,函数的prototye属性就代表的是父对象,cons.prototype.f1='父属性'就是给夫对象初始化,最后通过调用new来船创建子对象,没有new之前都只是定义而已。



