javascript中的数组细节
push:给数组添加一个元素至末尾
shift:给数组删除一个元素从头部
splice:删除指定位置的元素
let a = [1,2,3,4 ,5] a.splice(2,2) //从索引2开始,删除2个位置的元素 // 结果 [1,2,5]
join:将数组连接称一个字符串,中间默认用','隔开,传参代表分隔符,可替换','
let a= [1,2,3]
a.join()
返回"1,2,3"
map:传递一个规则给map,返回一个新规则下的新数组
let a = [1,2,3,4] //要求返回[10,20,30,40] function fn(i){ return i *10 } arr.map(fn) //传递规则函数给map,返回[10,20,30,40]
//也可以这样写,用匿名函数更简洁
arr.map((i)=>{return i*10})
//还可以更简洁,如果只有一个参数那么()可以省略,
//如果方法体只有一句话那么{}可以省去,
//如果这句话只是返回结果,那么return也可以省去
arr.map(i => return i*10)
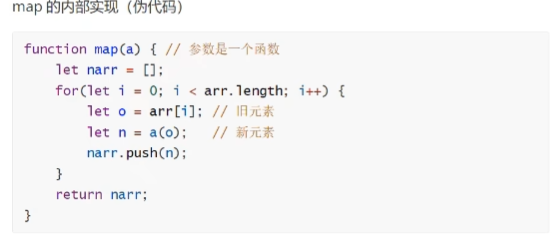
那么map中是怎么实现的呢?函数被当成对象传递给map,然后在内部执行,如下图:

filter :过滤
//过滤掉数组中的偶数 let a = [1,2,3,4,5,6] a.filter((i)=>{return i%2==1}) //返回值是保留值,这一段代码在传递给filter中执行 //结果[1,3,5]
forEach:遍历
let a = [1,2,3,4] a.forEach((i) =>{ console.log(i) } ) //这种遍历方式比for遍历更简洁一些 //i 就是数组元素
高阶函数:
如果一个函数接收另外一个函数作为参数或者他的返回值是另外一个函数,那么此函数就是高阶函数,前面map,filter,forEach,都算是高阶函数
回调函数:
作为参数传递的函数,就是回调函数,他是在高阶函数内被调用的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~