js添加onclick中自定义方法
最近写一个插件的时候遇到了这么一个问题。
插件的要求是,仅仅通过一行js代码,就需要生成相应的页面,不能改变源文件的代码


生成页面还好说,但是有一个问题就是,生成的页面中是有一个按钮的。按钮也是可以添加自定义事件的,而且因为不能用addEventListener这个函数,只能在用标签里的onclick
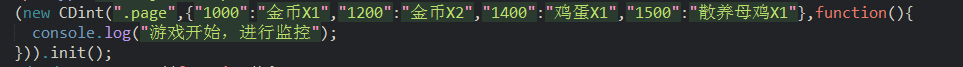
现在问题解决了。因为onclick后面的可以看成一个单独的javascript文件。所以只需要如上图一样,添加上一个
(function(){ //这里填写代码 })()
就可以了
源码
function CDint(CDintfun){ this.CDintfun = CDintfun || function(){}; this.init = function(){ this.divBlur.classList.add("black_blur"); this.blackDiv = document.createElement("div"); this.blackDiv.className = "black"; this.blackDiv.id = "black"; var rewardString = ""; this.blackDiv.innerHTML = "<div class=\"black_play_game\" id=\"black_play_game\" onclick=\'("+this.out+")();("+this.CDintfun+")()\'>开始游戏</div>" document.body.appendChild(this.blackDiv); }; this.out = function(){ document.querySelector("#black").classList.add("black_move"); document.querySelector(".black_blur").classList.add("black_blur_move"); } }



