bootstrap Grid布局(网格布局)

基本网络结构
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
container:容器,用来盛庄里面的div的
row:列,列里面用来嵌套行
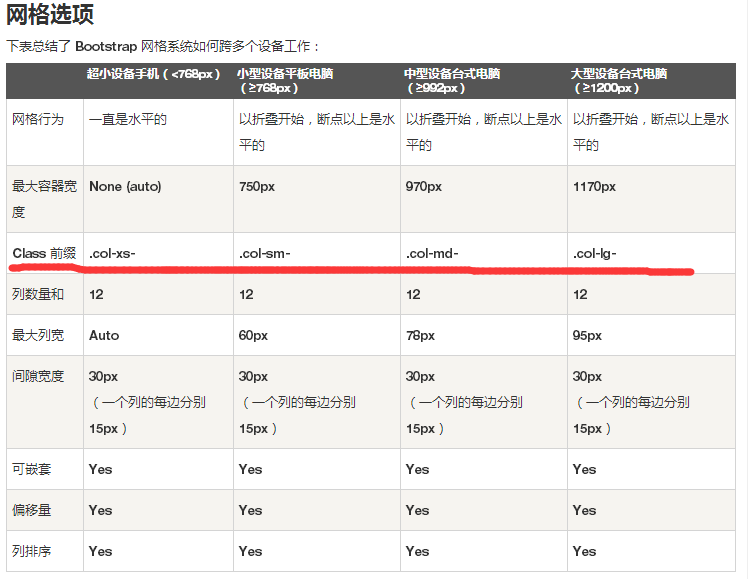
col:行
偏移列
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
1 <div class="container"> 2 <div class="row"> 3 <div class="col-xs-6 col-sm-offset-3"> 4 里面的元素,在会被居中,在sm以上 5 </div> 6 </div> 7 </div>
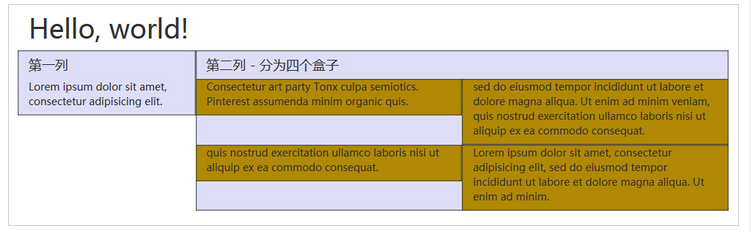
列嵌套

实现复杂的盒子,需要行列的相互嵌套,及行中不可直接嵌套行,而是需要添加列



