HTML5微数据
本篇文章是一个纯搬运贴,原博主是在是做的太详细了
原贴地址:http://www.zhangxinxu.com/wordpress/2011/12/html5扩展-微数据-丰富网页摘要/
一、微数据是?
一个页面的内容,例如人物、事件或评论不仅要给用户看,还要让机器可识别。而目前机器智能程度有限,要让其知会特定内容含义,我们需要使用规定的标签、属性名以及特定用法等。举个简单例子,我们使用<h1>标签包裹页面标题信息就是为了让机器识别(搜索引擎 – SEO)。
而微数据是什么呢?在我看来,微数据也是为了方便机器识别而产生的东西。其有特定的规范,有特定的格式。可以丰富搜索引擎的网页摘要。
先来看看比较官方的解释:HTML5 微数据规范是一种标记内容以描述特定类型的信息,例如评论、人物信息或事件。每种信息都描述特定类型的项,例如人物、事件或评论。例如,事件可以包含 venue、starting time、name 和 category 属性。
微数据使用 HTML 标记(常为 <span> 或 <div>)中的简单属性为项和属性指定简要的描述性名称。
上面的释义过于学术化,我们可以将其搁置一边,先看个简单的关于微数据的例子。平时,我们要在页面上显示对一个人的描述,HTML代码可能如下:
1 <div> 2 我的名字是王富强,但大家叫我小强。我的个人首页是: 3 <a href="http://www.example.com">www.example.com</a> 4 我住在上海市富贵新村。我是工程师,目前在财富科技公司上班。 5 </div>
而如果使用针对人物的微数据标记,则HTML会如下:
1 <div itemscope itemtype="http://data-vocabulary.org/Person"> 2 我的名字是<span itemprop="name">王富强</span>, 3 但大家叫我<span itemprop="nickname">小强</span>。 4 我的个人首页是: 5 <a href="http://www.example.com" itemprop="url">www.example.com</a> 6 我住在上海市富贵新村。我是<span itemprop="title">工程师</span>, 7 目前在<span itemprop="affiliation">财富科技公司</span>上班。 8 </div>
您会发现,HTML代码量多了不少,还出现了很多自定义的属性,如itemscope, itemtype, itemprop等。这些属性就是方面机器识别的特定的标记。其含义等依次如下:
itemscope
定义一组名值对,称为项。
itemprop=”属性名”
添加一个数据项属性。这个属性名可以是个单词或是个URL,与元素包含的文本值相关:
- 对于大部分元素,属性名值就是元素标签里面的文本值(不是所有标签)。
- 对于有URL属性的元素,该值就是URL(如
<img src="">,<a href="">,<object data="">等)。 - 对于
<time>元素,该值就是datetime=""属性。 - 对于
<meta itemprop="" content="">, 该值就是content=""属性。
itemref=””
允许微数据项通过指向特定ID(含有需要属性的元素)包含非后代属性。
itemtype=””
微数据定义的类型。其值为URL,扮演词汇表名称的作用。
itemid=””
允许词汇表给微数据项定义一个全局标识符,例如书的ISBN数值,在同样元素上使用itemid作为数据项的itemscope和itemtype属性。
二、微数据语法
itemscope和itemprop
先来个小例子:
1 <p itemscope>下周我要去<span itemprop="name">韩红刚</span>家拔萝卜</p>
<p>元素上的itemscope使其成为了一个微数据项,其子元素上itemprop属性的值name为词汇表中的一个关键属性。一个微数据项至少有一个验证的itemprop.
itemprop后面的名称可以是单词,也可以是URL,使用URL让这个名称全局唯一。如果使用单词的话,最好使用词汇表,这个单词在该词汇表中有定义,同样可以让名称唯一。
itemprop值
对于一些元素,itemprop值来自元素的属性,像是datetime属性或是content属性。还是拔萝卜的例子:
1 <p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703">韩红刚</a>家拔萝卜</p>
定义了两个itemprop下的属性值url和date,所包含的值就是一个url地址(不是元素内的文本值韩红刚)和一个特定格式的时间。
在微数据中,下面的元素以它们的URLs为值:
<a href=""><area href=""><audio src=""><embed src=""><iframe src=""><img src=""><link href=""><object data=""><source src=""><video src="">
相反,以下HTML5元素URL包含属性不作为属性值使用:
<base href=""><script src=""><input src="">
上面两个例子,我们可以来个简单的整合,如下:
1 <p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703"><span itemprop="name">韩红刚</span></a>家拔萝卜</p>
将itemprop="name"嵌入在链接之中了。
嵌套项
我们可以给包含itemprop的元素添加itemscope插入嵌套项。
1 <p itemscope><span itemprop="name">五月天</span>主唱是<span itemprop="members" 2 itemscope><span itemprop="name">阿信</span>。</span></p>
定义了一个项,有两个关键字属性:name和members。该name是五月天,members则是嵌套项,包含了一个值为阿信的属性name。注意到members并无文本值。
像上面p标签这种父辈元素没有任何一个微数据项的微数据项称为“顶级微数据项”。微数据API返回的是顶级数据项及其对应的属性,以及其中嵌套的子数据项。
多属性
先看例子:
1 <span itemprop="members" itemscope>前S˙H˙E 的成员是 2 <span itemprop="name">任家萱</span>, 3 <span itemprop="name">田馥甄</span>和 4 <span itemprop="name">陈嘉桦</span>.</span>
项目可以包含不同值的多个属性。例如上例name属性定义了3个值:任家萱、田馥甄和陈嘉桦。
同一个元素同样也可以有多个属性关键名称(用空格分隔),例如下面这个例子:
1 <p itemscope><span itemprop="name call">志玲姐</span> 2 是个美女。</p>
“志玲姐”即是名字,又是称谓。
通过itemref页面内引用
还是先看个例子吧:
1 <p itemscope itemref="band-members">后天我要去看<span itemprop="name"> 2 S˙H˙E</span>的演唱会,好兴奋哈!</p> 3 …… 4 <span id="band-members" itemprop="members" itemscope>S˙H˙E 的成员是 5 <span itemprop="name">任家萱</span>, 6 <span itemprop="name">田馥甄</span>和 7 <span itemprop="name">陈嘉桦</span>.</span>
上面的定义通过引用ID band-members包含了members项的三个成员名称属性,每个都是不一样的值。
使用meta添加内容
如果你想添加的文本并不是页面内容的一部分,你可以在<meta>元素上使用content属性:<meta itemprop="" content="">
举个小例子:
1 <p itemscope><span itemprop="name" itemscope> 2 钟欣桐<meta itemprop="likes" content="twins成员"> 3 </span>摄影爱好者陈老师的粉丝。</p>
不会,有些遗憾的是,某些浏览器会自动把<meta>元素移动到head标签中。比较靠谱的做法是使用itemref做页面内引用,这样即使浏览器移除了,一些工具啥的还是能够识别出微数据。具体做法如下:
1 <p itemscope><span itemprop="name" itemscope itemref="meta-likes"> 2 钟欣桐<meta id="meta-likes" itemprop="likes" content="twins成员"> 3 </span>摄影爱好者陈老师的粉丝。</p>
项类型(itemtype)及全局唯一名字
通过itemtype,我们可以给微数据项指定一种类型,这个属性需要使用在含itemscope的元素上。itemtype的值是个URL地址,代表了微数据使用的词汇。请注意,这个地址只能是文本字符串,用来唯一标示词汇表,同时,该地址不一定非要指向真是的网页地址(当然,指向最好了)。这样我们就可以使用词汇表中的name名称作为itemprop名称做些定义了。
例如,下面这个例子。
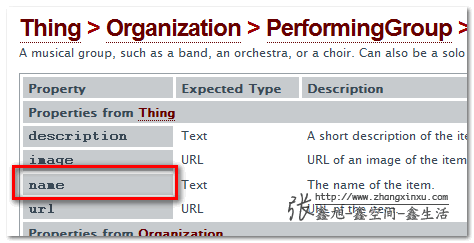
1 <p itemscope itemtype="http://schema.org/MusicGroup">后天我要去看<span itemprop="name"> 2 S˙H˙E</span>的演唱会,好兴奋哈!</p>
http://schema.org/MusicGroup词汇表中有个名为"name"的关键名称,如下截图:

用itemid全局标识有时,某些项需要唯一的标识进行标识。例如书的ISBN数值,我们可以借助itemid属性,如下例子:
1 <p itemscope itemtype="http://vocab.example.com/book" 2 itemid="urn:isbn:0321687299"> 3 <!-- 书信息… --> 4 </p>
三、微数据的力量
说了这么多,你可能会有疑问或不耐烦了:微数据这玩意,貌似蛮复杂,头疼的,看上去鸟用都没有,唉,还是按ctrl+w去微博转转吧~~
为了打消这种疑虑,有必要中间插播介绍了微数据的真正体。我们可能都知道,给元素添加额外的语义东西,可以使用自定义data属性(data-*). 但是,自定义data属性只是纯粹的属性,而微数据有特定的规范,有特定属性名称的词汇表,且更多是服务于现实世界,在这方面是很强大的。
说得太空太虚了吧?确实,过于学术化的说法往往不易让人理解。通俗讲,微数据就是在保证页面内容显示良好的情况下清晰而准确地勾勒出了数据的骨架与精髓,可以通过工具、API等进行方便强大的数据交互。
我们都知道,现在流行的数据交换格式是什么?没错,就是JSON。从某种意义上来讲,微数据的本质就是JSON,哦?没看出来,不急,举个例子就会知道了。
如下HTML下的微数据代码:
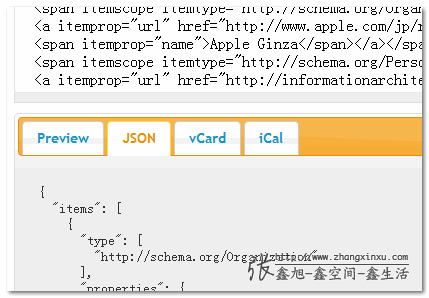
1 <section> 2 <h3><a href="http://atnd.org/events/5181" title="WDE-ex Vol11『iPad 3 のウェブデザイン:私たちがみつけたこと 』 : ATND">WDE-ex Vol.11 — Designing 4 for iPad: Our experience so far</a></h3> 5 <p>On <time datetime="2010-07-21T19:00:00+09:00">July 21st 19:00 6 </time>-<time datetime="2010-07-21T20:00:00+09:00">20:00</time> at 7 <span itemscope itemtype="http://schema.org/Organization"> 8 <a itemprop="url" href="http://www.apple.com/jp/retail/ginza/map/"> 9 <span itemprop="name">Apple Ginza</span></a></span>, 10 <span itemscope itemtype="http://schema.org/Person"> 11 <a itemprop="url" href="http://informationarchitects.jp/" title="iA"> 12 <span itemprop="name">Oliver Reichenstein</span>, CEO of iA</a> 13 </span>, will share the lessons they've learned while creating three 14 iPad apps and one iPad website.</p> 15 </section>
日本,英文不懂没关系,机器也不懂,但是它懂微数据,你也一样。上面微数据的数据本质是什么?很乱,不是吗?但是,如果我们只关注微数据的部分:itemscope, itemprop等,你会发现什么?
我们使用Live Microdata对上面的HTML代码跑一下,会得到下面的JSON数据:
1 { 2 "items": [ 3 { 4 "type": [ 5 "http://schema.org/Organization" 6 ], 7 "properties": { 8 "url": [ 9 "http://www.apple.com/jp/retail/ginza/map/" 10 ], 11 "name": [ 12 "Apple Ginza" 13 ] 14 } 15 }, 16 { 17 "type": [ 18 "http://schema.org/Person" 19 ], 20 "properties": { 21 "url": [ 22 "http://informationarchitects.jp/" 23 ], 24 "name": [ 25 "Oliver Reichenstein" 26 ] 27 } 28 } 29 ] 30 }

我想,您应该大致明白机器为何可以识别微数据了。由于微数据的这种数据本质特性,在web应用中,我们做一些数据交互的时候,事情就会变得奇妙而轻松。例如,你访问一个你中意的女孩子的个人主页的时候,如果使用微数据,就可以自动把她的一些信息啊联系方式啊什么的放到你的通讯录中,是不是很赞!或是在你的日历表中添加一些需要完成的事件等等。很多真实世界的应用与web应用有了更为轻松强大的结合。
四、一些词汇表介绍
这里提及的微数据词汇表有三:schema.org词汇表,Google丰富摘要词汇表(www.data-vocabulary.org),WHATWG/microformats.org词汇表。
我大致看了这几个词汇表,不由得心里一咯噔:妈呀,这么多,都介绍的话我这周末只能抱电脑了。因此,这里只大致提点部分提纲性质内容。
- 事件(Events)
-
- schema.org/Event vocabulary —
http://schema.org/Event - http://www.google.com/support/webmasters/bin/answer.py?answer=164506 —
http://www.data-vocabulary.org/Event/ - vEvent —
http://www.whatwg.org/specs/web-apps/current-work/multipage/links.html#vevent
- schema.org/Event vocabulary —
- 人物(Person)
-
- schema.org Person —
http://schema.org/Person - vCard —
http://microformats.org/profile/hcard - Rich Snippets Person —
http://data-vocabulary.org/Person
- schema.org Person —
- 组织或业务(Organisation or business)
-
- schema.org Organization —
http://schema.org/Organization - vCard (using
fn org) —http://microformats.org/profile/hcard - Rich Snippets Organization —
http://data-vocabulary.org/Organization
- schema.org Organization —
- 日历(Calendar)
-
- schema.org Event —
http://schema.org/Event - vEvent —
http://microformats.org/profile/hcalendar#vevent - Rich Snippets Event —
http://data-vocabulary.org/Event
- schema.org Event —
- 预览(Review)
-
- schema.org Review —
http://schema.org/Review - schema.org AggregateRating —
http://www.schema.org/AggregateRating(跟丰富摘要itemtype不同) - hReview —
http://microformats.org/wiki/hreview - Rich Snippets Review —
http://data-vocabulary.org/Review - Rich Snippets Review-aggregate —
http://www.data-vocabulary.org/Review-aggregate
- schema.org Review —
- 许可证(License)
-
- Licensing works —
http://n.whatwg.org/work
- Licensing works —
- 产品和服务(Products and services)
-
- schema.org Product —
http://schema.org/Product- This can be extended with productontology.org descriptions (example)
- hProduct —
http://microformats.org/wiki/hproduct - GoodRelations Product —
http://purl.org/goodrelations/(例如<aitemprop="http://purl.org/goodrelations/v1#availableDeliveryMethods" href="hhttp://purl.org/goodrelations/v1#UPS">via UPS</a>) - Rich Snippets Product —
http://data-vocabulary.org/Product
- schema.org Product —
- Atom提要(Atom feed)
-
- hAtom —
http://microformats.org/wiki/hatom
- hAtom —
- 食谱(Recipes)
-
- schema.org Recipe —
http://schema.org/Recipe - hRecipe —
http://microformats.org/wiki/hrecipe - Rich Snippets Recipe —
http://data-vocabulary.org/Recipe
- schema.org Recipe —
Google丰富摘要词汇支持微格式和RDFa这是除了微数据之外其他两个增加内容语义的方法。除了这种差异外,基本上与schema.org是想匹配的,除非他们在itemtype中使用www.data-vocabulary.org代替schema.org。尽管google仍然支持这类词汇,但是最新的schema.org提供了更多的词汇,这些词汇还被Bing和Yahoo支持,因此在选择微数据上schema.org可以让你笑得更久。不过您可能仍然希望签出“富文档摘要”,因为它们代码更简单,书写的时候要比schema.org来得更好。
五、浏览器支持
| Browser | Support |
|---|---|
| Chrome |  |
| Safari |  |
| Firefox | 进行中... |
| Opera | 最快版本12.00-1033 |
| Internet Explorer |  |
虽然浏览器目前对微数据的支持基本上就是大鸭蛋,但是,由于搜索引擎还有一些三方工具都鸟他,微数据目前还是很有应用价值的。例如Bing, Google, 以及Yahoo使用schema.org词汇表定义的微数据显示搜索结果(特定格式的搜索结果,即将展示)。
六、丰富网页摘要应用
先看国内应用微数据的实例。
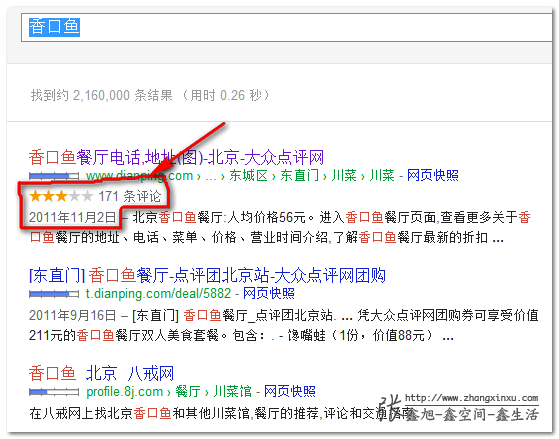
我们打开谷哥哥,输入“香口鱼”,轻轻地回车,稍等片刻,得到下面截图:

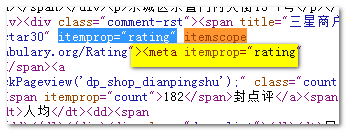
我们对比可以发现,大众点评网搜索显示的样子跟下面的芸芸结果不一样,有评分显示,评论数,日期等。怎么回事?莫非点评给Google塞了很多票子。非也,我们点击链接进入该页面,右键查看源代码,就会发现如下代码:

上面截图各种标注的部分就是本文多次出现了微数据特有的关键属性,名称等。也就是说,点评的搜索结果的显示之所以不同,是因为其应用了HTML5之微数据,使用的词汇表是相对简单的Google丰富网页摘要词汇表中的。
关于具体怎么使用,Google提供了详尽的使用示例(包括代码展示),而且是中文版的。就是上面这段末尾的链接。我想我没有必要重复详述。不过,有些同行可能就是单纯地感兴趣,不想跳来跳去,我还是依葫芦画瓢,做了个很简单的微格式应用例子。
您可以狠狠地点击这里:微数据示例之评论demo
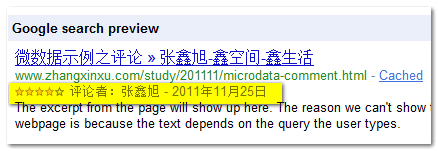
其实demo没有什么好看的,人眼所见,并非机器所见,Google提供了一个丰富摘要测试的工具(仍测试阶段):Rich Snippets Testing Tool。
例如上面测试结果您可以狠狠地点击下面这个链接查看:微数据评论之丰富网页摘要测试

是否有所启发呢?想让您的网页在Google,或是Bing下面的展示丰富而与众不同吗?微数据,就是你的选择!!
七、延伸阅读
- 潜入HTML5 — “Distributed,” “Extensibility,” & Other Fancy Words, by Mark Pilgrim
- Microformats vs RDFa vs Microdata by Philip Jägenstedt
- Google Help — Rich Snippets; 对微数据,为格式和RDFa有很好的介绍,且有各种语言的简单的代码示例。
- Knol — Rich Snippets Tips and Tricks 关于Google丰富摘要的更多介绍
本文主要参考:Extending HTML5 — Microdata
精力有限,无法同步更新,见谅!欢迎吐槽。



