web从入门开始(3)-----第一个网页

<meta>:是进行网页格式初始化的命令,确定网页使用的文本格式和编码格式


Background:中的路径,必须为相对路径
l HTML文本标记
- <b>HTM文本</b>:加粗
- <i> HTM文本</i>:斜体
- <u> HTM文本</u>:下划线
- <s> HTM文本</s>:删除线
- <sup> HTM文本<sup>:添加上标 例:a<sup>2</sup> 显示效果:a2
<sub> HTM文本</sub>:添加下标 例:log<sub>2</sub> 显示效果:log2

7:<font></font>:文本格式
1:size :字体的大小 取值1-7 1最小,7最大
2:color:字体颜色
3:face:字体 例:宋体,楷体,黑体等

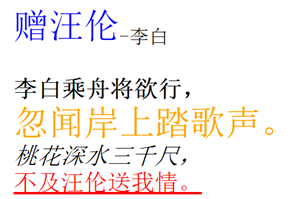
效果:

l 案例:

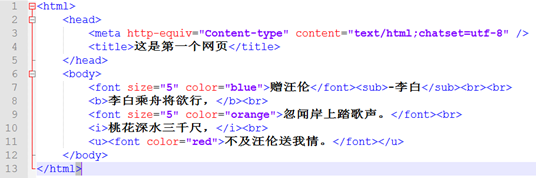
源码:

l 排版标记:排版标记的嵌套规则,块标记嵌套行标记
1:<h1>HTML文本</h1>:段落标题 最多可以到h6
常用属性:align:水平对齐方式 取值:left左对齐,center居中,right右对齐
2:<p>HTML文本</p>:表示一个段落(段落与段落之间有一个空行)
常用属性:align:水平对齐方式 取值:left左对齐,center居中,right右对齐
3:<br>换行标记
4:<hr>水平线,用来分隔页面
属性:(1):size 水平线的粗细,单位为像素px
(2):color: 水平线的颜色
(3):width 水平线的宽度 百分比单位
(4):noshade 去掉水平线的阴影 不需要赋值 例如:<hr noshade>
5:<pre>HTML文本</pre>预排版标记
将保留HTML文本中所有的空白字符,换行符
l <div>与<span>标记 (双边标记) //注:这两种标记,是用来做网页布局使用,是十分常用的标记
<div>没有任何意义的标记,但是也是使用最多的标记。是一个块元素,通常与CSS配合使用
<span>没有任何意义的标记,但是也是使用最多的标记。是一个行元素,通常与CSS配合使用
(1):块元素,无论内容有多少都是,他都会沾满一行
块元素:<p>,<h1,><h2>,<pre>,<div>
(2):行元素, 行内元素,不会独占一行
多个行内元素,会排在同一行
行元素:<font>,<i>,<u>,<sup>,<sub>,<span>


HTML项目符号(无序)



l HTML项目符号(有序)、
<ol>
<li>项目1</li>
<li>项目2</li>
</ol>
|
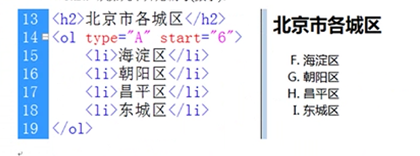
效果:
|
常用属性
type:项目符号类型 取值:1,a,A,(及任何有序数列的第一个字开始)
例如<ol type=”a”>
start:从第几个编号

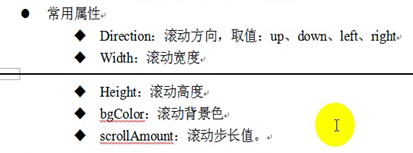
l 滚动字幕标记<marquee> //注:滚动字幕基本是不用此种方法,而是采用JavaScript,这种方式以后进行讲解
<marquee>滚动字幕的内容</marquee>

u ScrollDelay:两步之间的停留时间
u loop:循环滚动的次数



