cordova 自定义插件(讯飞语言 android 版)
一。搭建最基础的cordova 项目
1.webstorm 创建phoneGap/Cordova 项目
2.修改config.xml 的 id 和name ,开始是默认的
3.然后打开cmd,cd 到那个目录去,然后输入 cordova platform add android // 如果忘记可以用cordova help来看看命令
4.然后点webstorm 执行按钮运行,可以点Edit Configurations ,把Command 的emulate 改成run ,这样就可以真机调试了,
因为我手机是anroid 4.0的,所以要修一下platforms/android/AndroidManifest.xml 的 android:minSdkVersion="16" 改成 android:minSdkVersion="14" 不然会提示INSTALL_FAILED_OLDER_SDK
这样最基础的cordova 项目就搭建好了
二。搭建cordova 自定义插件
1.plugman 安装,这边要用npm 安装(基于node)
2.随便在一个目录建立一个文件夹Xunfei,然后用cmd cd到这个目录下面去
3.plugman create --name Xunfei --plugin_id com.tw.cordova.plugin --plugin_version 1.0.0
4.cd Xunfei
5.plugman platform add --platform_name android
6.修改plugin.xml 把id 改成 cordova-plugin-xunfei ,然后 把target-dir的 /Xunfei给去掉
7,生成package.json文件 ,命令:npm init
name 这边name最好和上面的改的id一样 cordova-plugin-xunfei,然后一直按enter
最后让你输入license ,这边写成Apache-2.0就可以了。
//插件里面的js,和java等用到的时候在改
三。在第1步建立的项目添加插件
1.cmd cd到项目的路径
2.cordova plugin add E:\webstrome\cordova_plugins\Xunfei\Xunfei
四。用Android studio 打开 platforms 下面的android
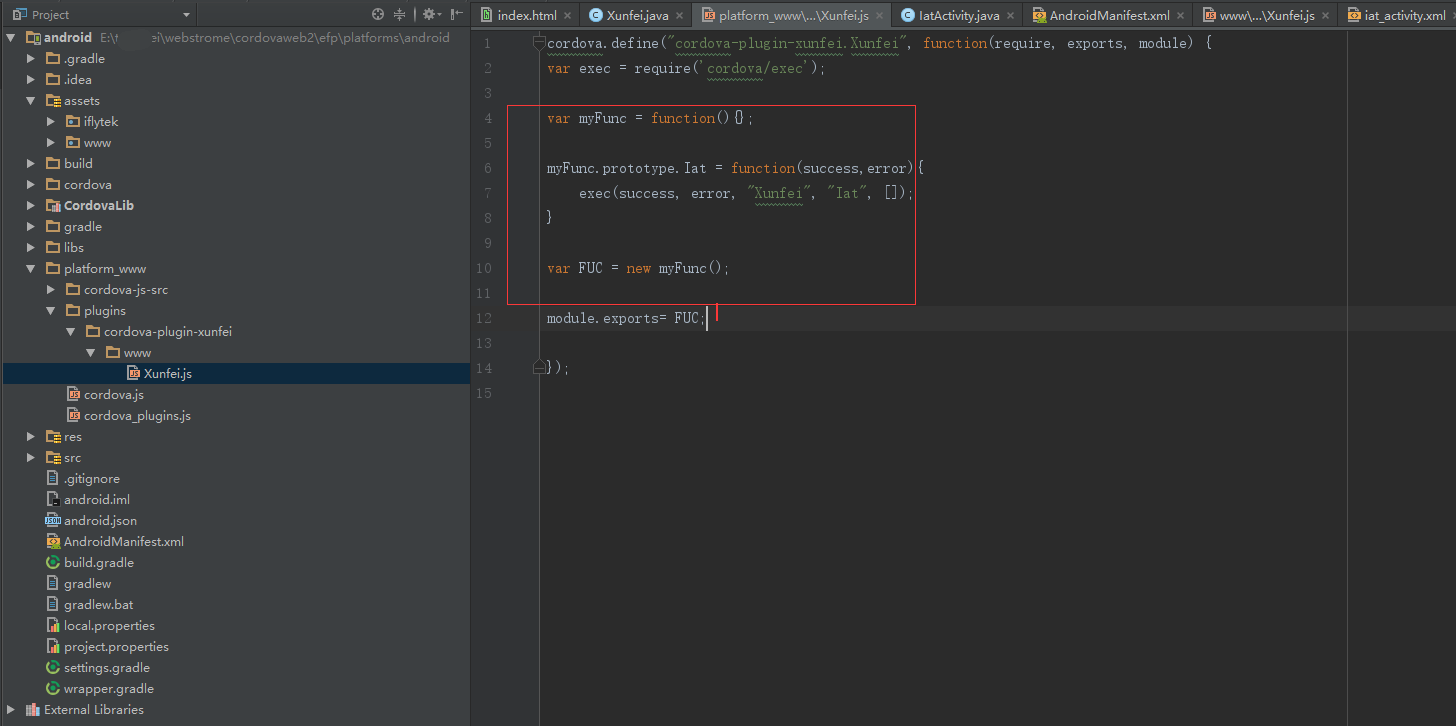
1. 修改Xunfei.js

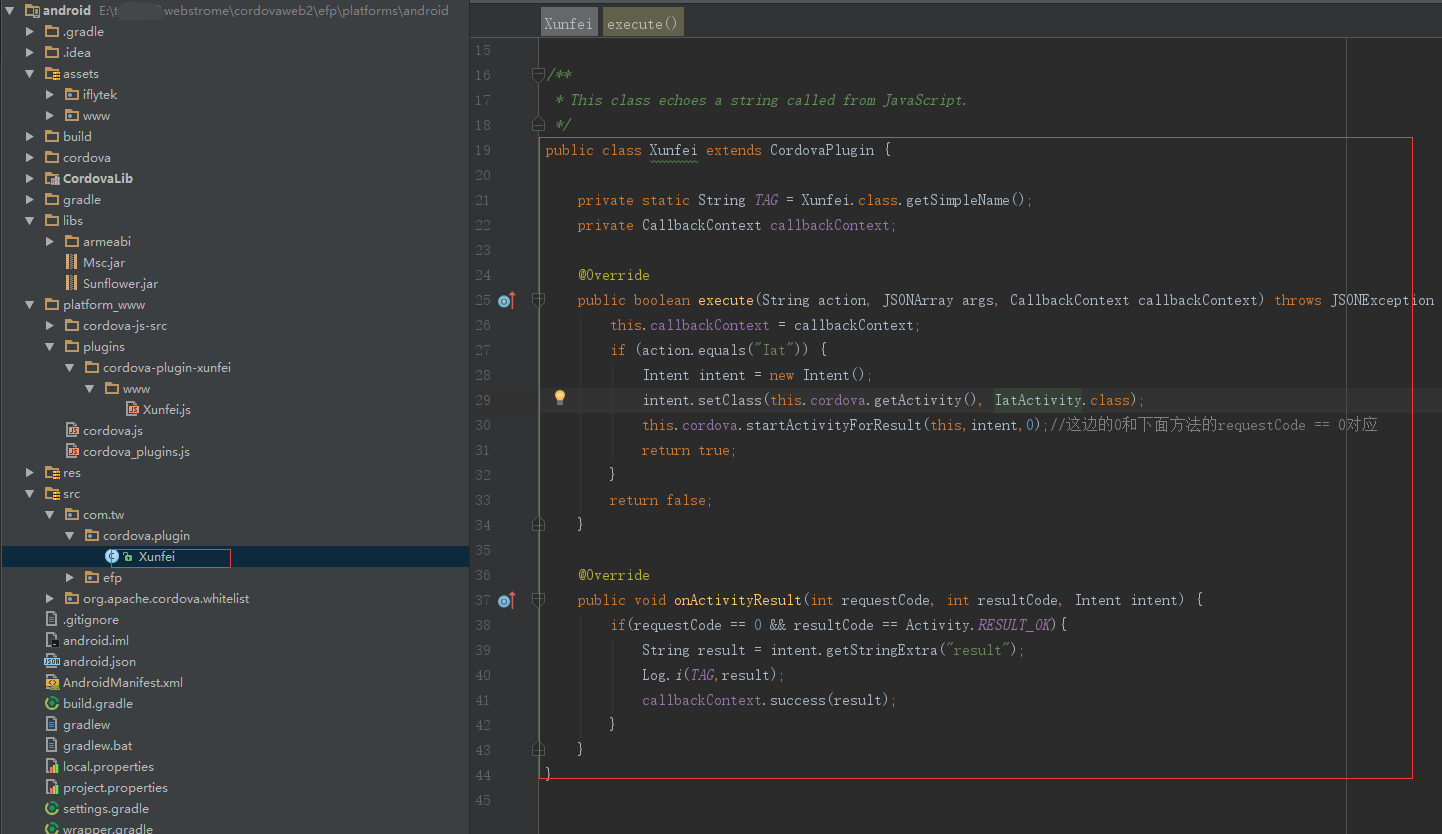
2.修改Xunfei.java ,这边会打开一个activity,先谁便建立一个class,继承Activity,然后在res下面新建layout文件夹,然后新增一个xml,里面谁便贴一个EditText,然后在AndroidManifest.xml 加上这个activity。就可以,先谁便写,
下面会具体修改

我们先写一个测试调用一下,试试看
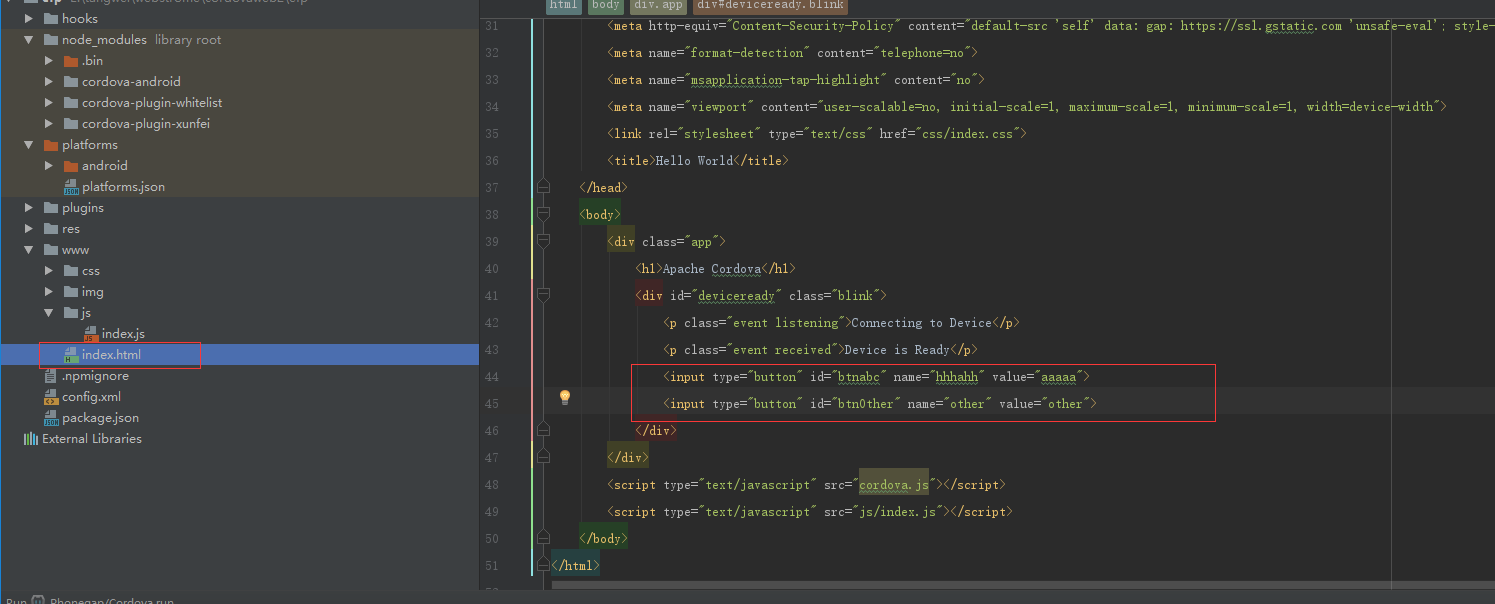
在webstorm 里面的cordova项目里面

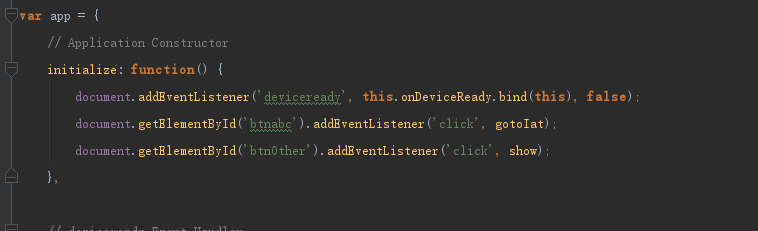
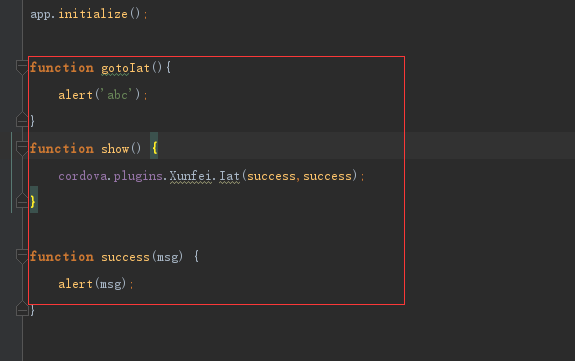
然后在index.js里面


运行项目,测试成功
五,开始集成讯飞语言,在官网上面注册用户,然后申请一个应用,然后下一个demo下来,
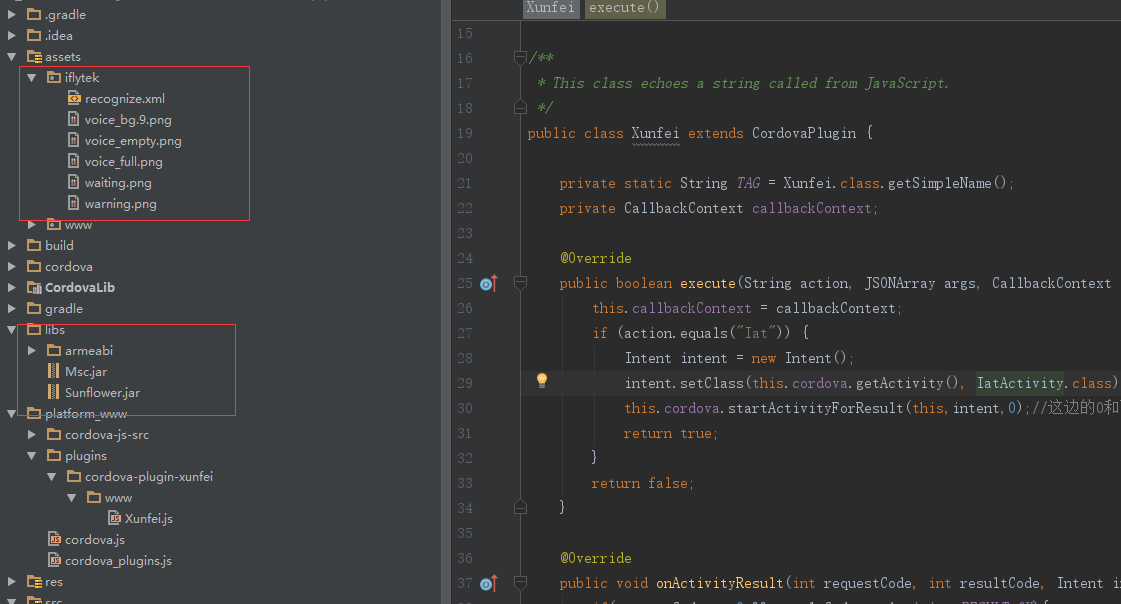
1.我们把demo里面的资源拷贝到android 项目里面

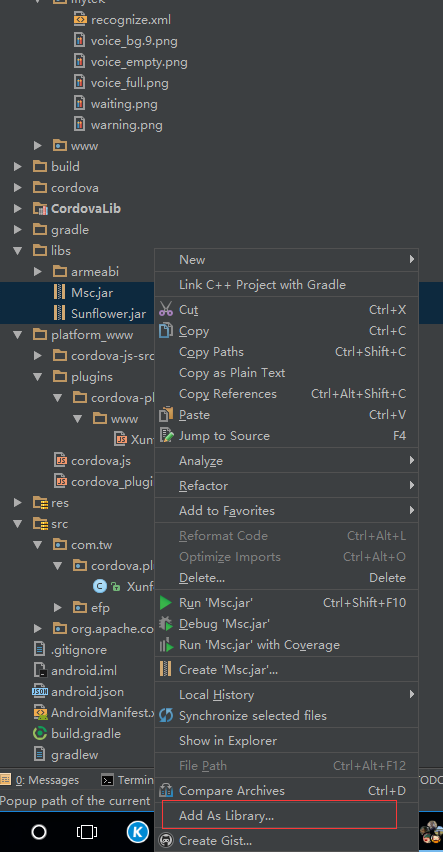
2.把jar包add进来

3.

