Vue3+SpringBoot前后端分离项目之跨域访问
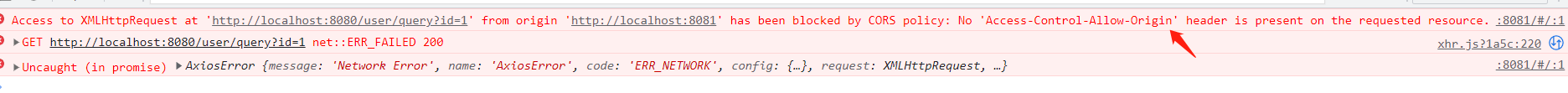
如果你的报错信息是下图这种,意思是你的跨域访问出现了问题

这里有2种解决办法.分为前端解决和后端解决.这里主要说后端解决的两种方法.亲测好使
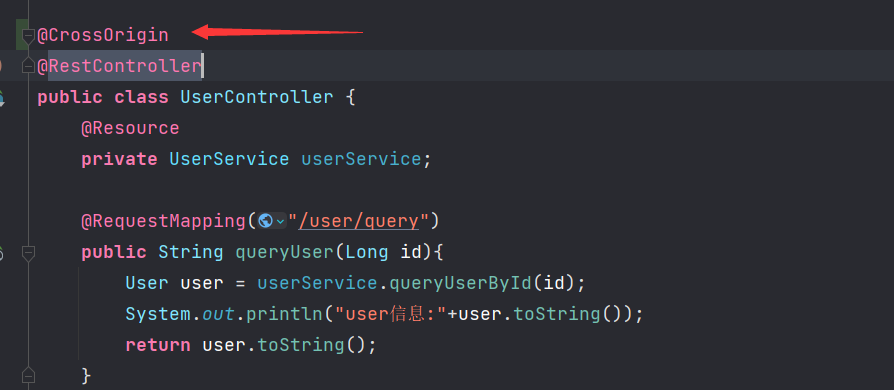
方法1
在controller上面增加@CrossOrigin

方法2,创建一个ConfigurerAdapter方法
@Configuration public class ConfigurerAdapter implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowCredentials(false) .allowedMethods("POST","GET","DELETE","PUT","OPTIONS") .allowedOrigins("*"); } }
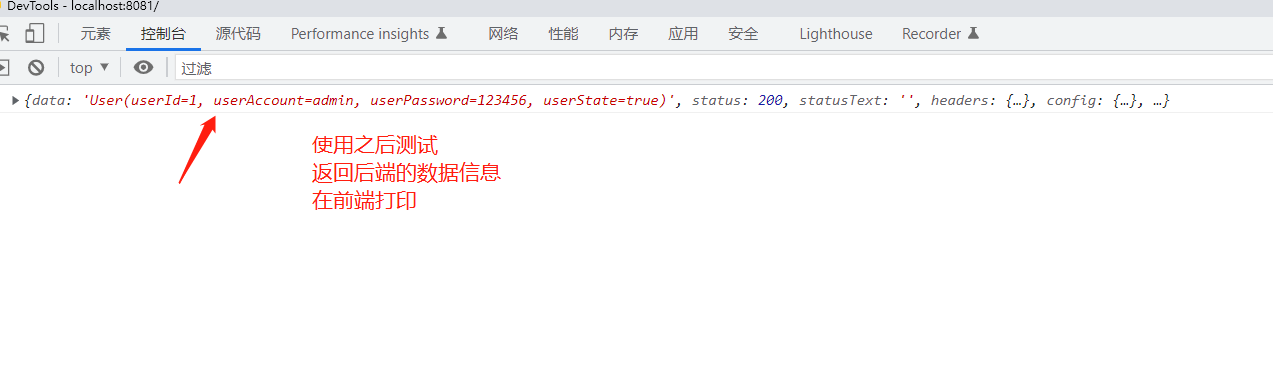
这两种方法都好用







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署