Vue3+Ts+ElementPlus:页面F5刷新后,不显示请求的数据
步骤
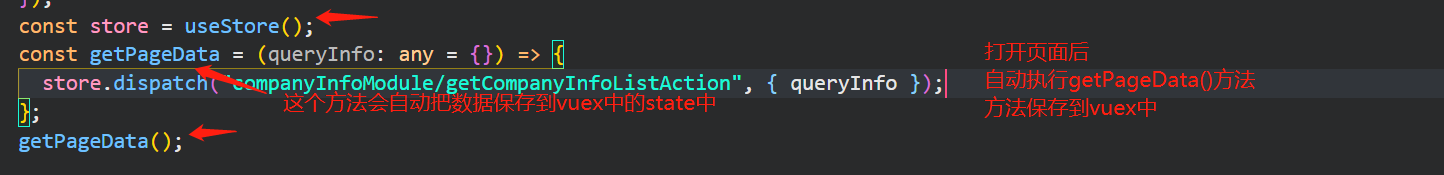
1:vue界面打开时,请求接口数据

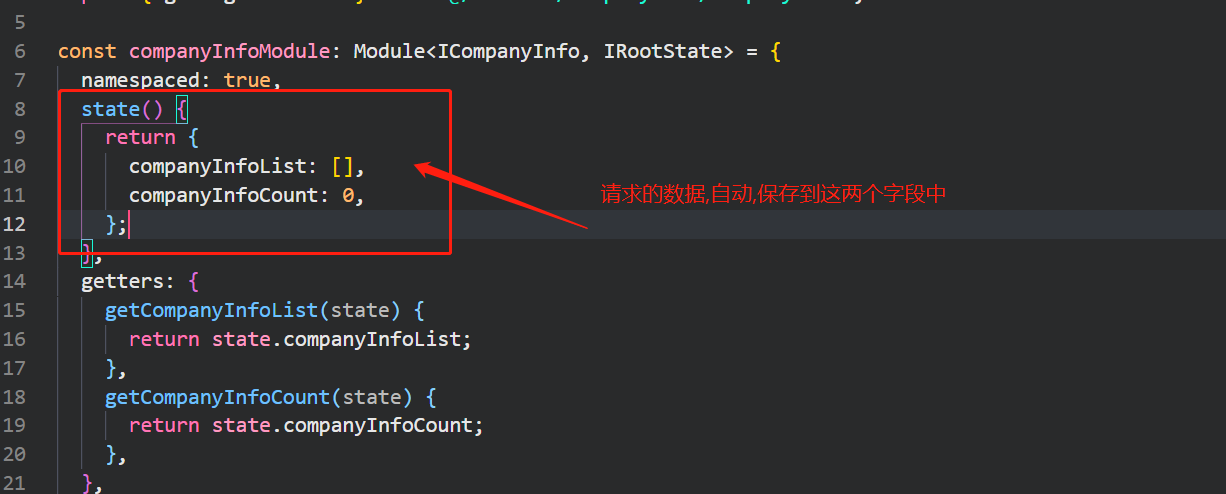
2.接口数据保存在vueX的state模块中保存

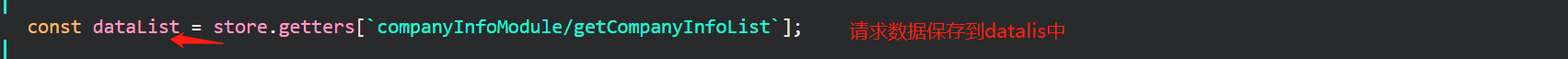
3.vue界面使用方法保存到数组中.

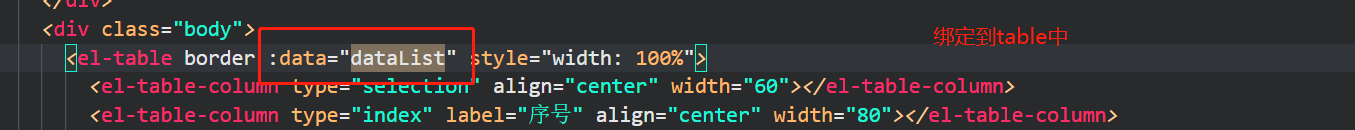
4.数据绑定到table表单,table表单展示数据

问题
如果我浏览器F5刷新.发现数据没有了
原因
百度一大把,比我讲的请求,自己查,不重要
解决办法
经过我查询资料进行验证整整8个小时不间断之后,提供一个我本人验证成功的方法
1.安装插件:vuex-persistedstate
安装方法:npm install vuex-persistedstate -s
2.引入插件
store文件夹的index.js中引入插件
import createPersistedState from "vuex-persistedstate";
plugins: [
createPersistedState({
storage: window.sessionStorage,
}),
],

3.重启vscode.重启服务 试验一下吧.我是好使



