webpack 图片打包时,,出现图像未加载问题
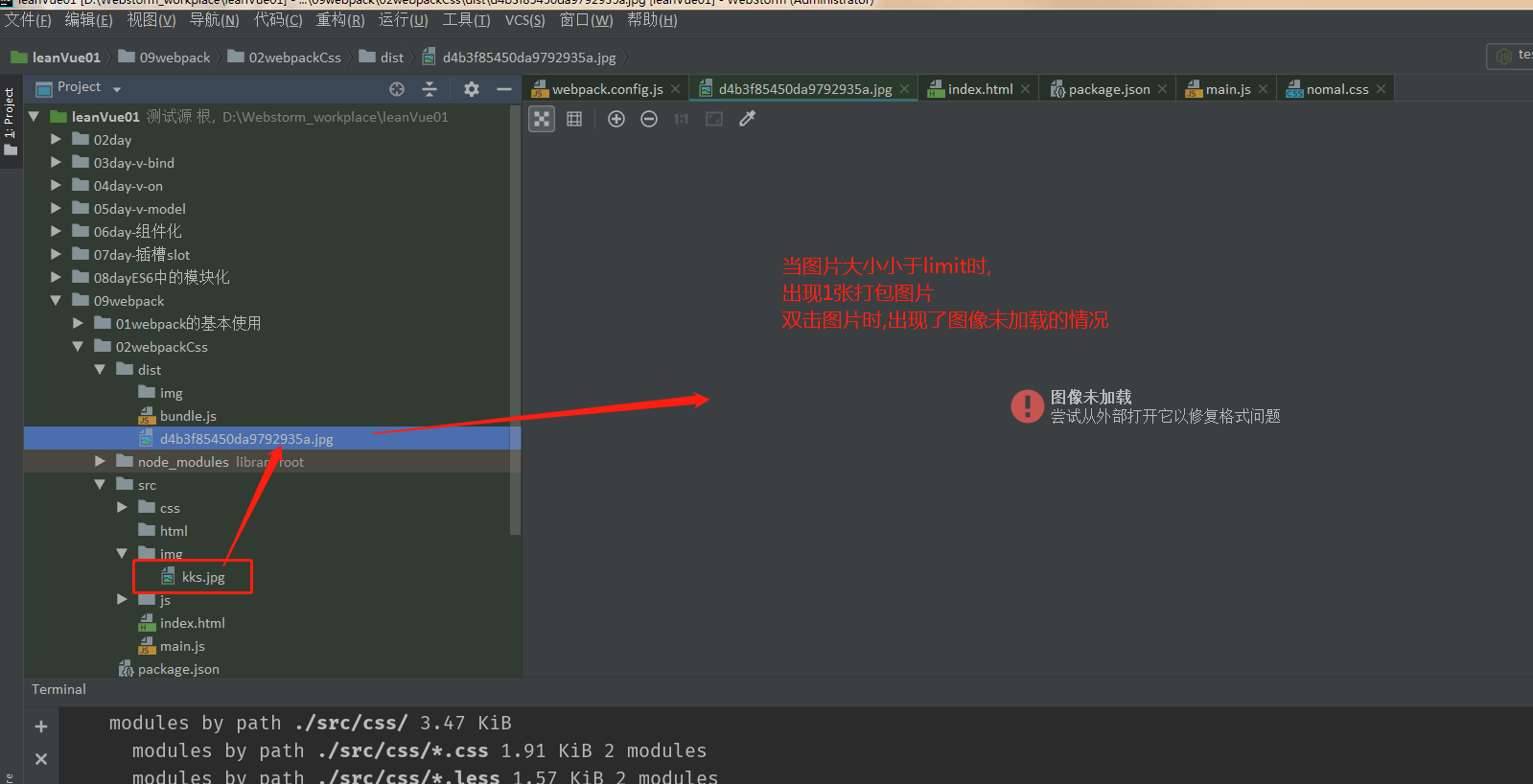
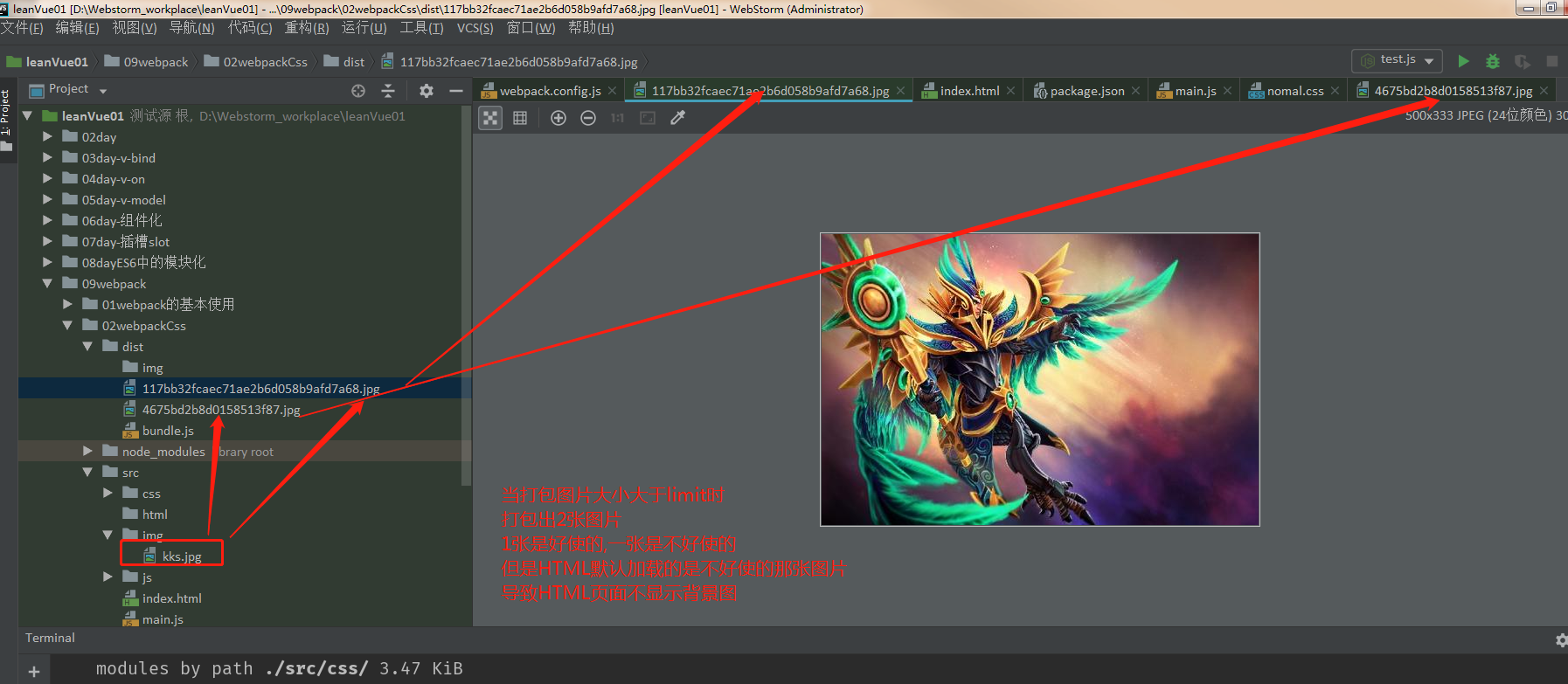
一.出现的问题


开始采坑:
百度搜索结果都是说,图片那文件没有在dist啊,HTML加载的文件路径错了啊---------------不是一个问题
添加file-loader---------不好使
研究了一天多.看了N多个网页之后,
当看到
webpack4.x打包图片文件遇到效果不显示的问题(file-loader加载遇到的狗血问题)(https://blog.csdn.net/IT_CREATE/article/details/106891203)
这篇文章之后,获得了思路
我看视频学习的webpack 是3.X版本,所以老师用3,X版本配置是没问题
当webpack4.x时,图片打包出现了变化,具体请看上面的连接
我查询我的webpack版本:5.48.0
我TMD的是5.X版本,我拿着3.X版本的配置去整5.X配置的内容.这不就相当于拿着前朝的剑,斩本朝的官么
然后我搜索关键字变成:webpack5.x
找到了
从零搭建基于 Webpack5.x 的 Vue 项目(https://zhuanlan.zhihu.com/p/339679136)
这篇文章 图片配置变成了翻天覆地的变化
1 2 3 4 5 6 7 8 9 10 11 12 | { test: /\.png|jpg|gif|jpeg|svg/, type: 'asset', parser: { dataUrlCondition: { maxSize: 10 * 1024, }, }, generator: { filename: 'images/[base]', },}, |
按这个配置进行配置后,执行成功
共耗时16小时解决问题
吐槽一下:webpack中文官网,给的参考手册一点都不正确,浪费大家时间
分类:
开发时,遇到的问题和解决办法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署