好的网页界面设计能为用户留下良好的第一印象和用户体验,从而提高网站的回访率,转了下面这篇文章给大家分享一下,蛮多值得借鉴的地方。
1、有趣的导航
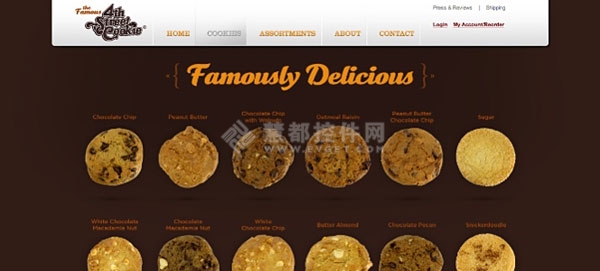
一个好的导航应该直观且易于理解,但这并不意味着导航界面就应该循规蹈矩。尤其是那些不是很复杂的网站,分类比较少,可以做出非常有趣的导航。如下图这个导航栏,这家网站以他们的产品作为导航元素从而凸显其糕点的诱人,让人忍不住要购买他们的产品。

目前,我用过有的所有导航控件中,功能做得最好而且也最好看的当属DevExpress的了。DXperienc系列的Navigation用起来非常顺手,也许是习惯问题,推荐给各位。
>>DXperience Universal Suite下载
2、快速注册
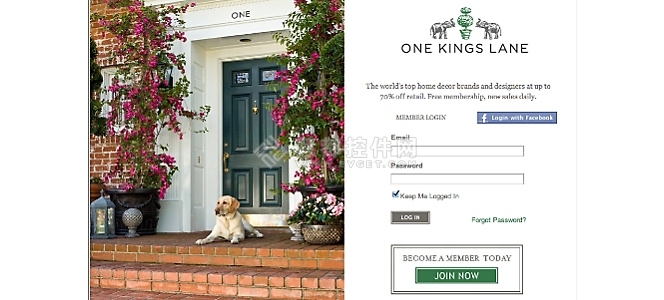
谁也不喜欢繁琐的注册过程。在这个用户至上的互联网时代,为了提升用户体验,当前很多网站已经开始流行快速注册的方式。实践证明,这样可以大大提升用户的回访率。

3、扁平化设计
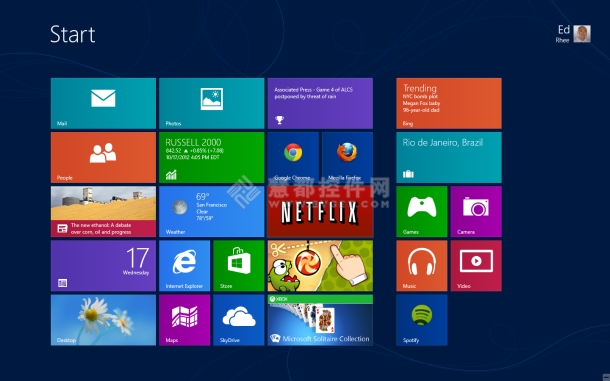
扁平化设计正好是苹果一度推崇的拟物主义的反面极致。微软尽管不是首个实现这种界面风格的公司,但却是将扁平化推向当前主流风格的公司。整个Windows 8操作系统均围绕着扁平的UI风格开发,随处可见Metro 和 Live Tiles。

Kendo UI Mobile 和 Kendo UI Web 里面的"Flat UI"主题还不错,删除了很多以前的转换和渐变效果,开始从拟物化向扁平化风格发展,各位可以试试看。
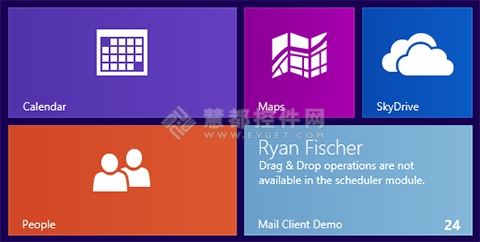
DevExpress里面也有专门的动态磁贴控件Tile Control,动画效果做得不错,做出来的Metro式界面很流畅。

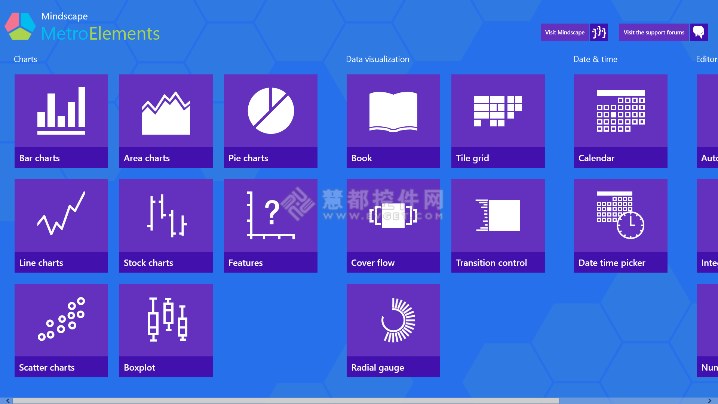
还有一个专门的工具叫Metro Elements,google的时候无意中发现的,美国名不见经传的Mindscape公司做的,下图为他们的DEMO,看起来不错,初略看了下,应该是子控件最多的Metro式控件集了。

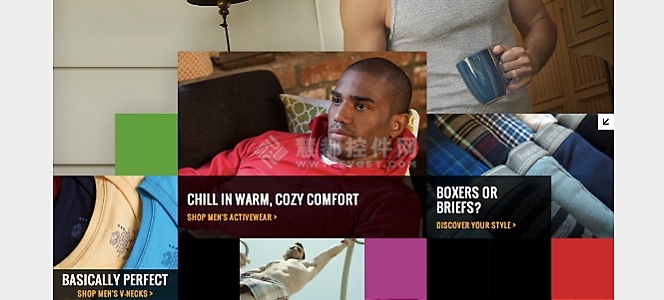
4、不规则网格
现在UI设计师们正在尝试新的网格布局,即将过去传统的树形或杂志风格的布局打破,以不规则的网格进行显示,给人耳目一新的感觉。

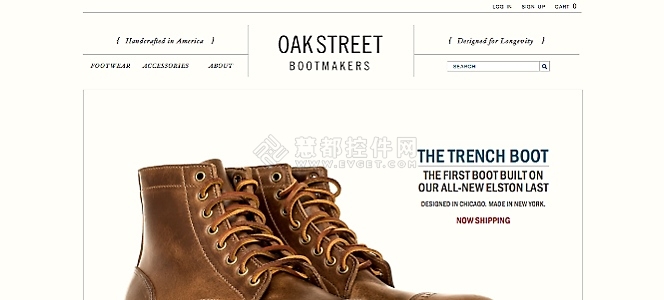
5、大片留白
大片留白的界面风格已流行多时,现在有进一步发展的趋势。如下面这两个界面,第一张将背景大量留白,前面的鞋子则吸引了大部分眼球。第二张界面甚至放弃了中央图片,将描述也淡化在背景中,只突出了前方的Logo。