django前后端不分离入门
在django中创建html模板,关联数据,返回给浏览器
修改settings.py文件
将 'DIRS': [] 修改为'DIRS': [os.path.join(BASE_DIR, 'templates')],
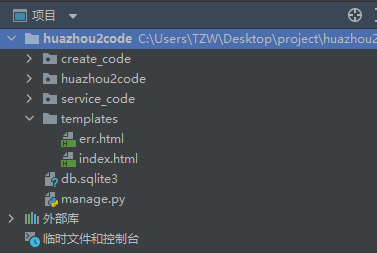
项目目录下创建模板文件夹templates
templates下创建模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body class="globcss">
<table border="0" class="tablecss"> <tr> <td class="keycss">{{key0}}</td> <td class="valuecss"> {{value0}}</td> </tr> </table>
<div class="line"></div>
<table border="0" class="tablecss"> <tr> <td class="keycss">{{key10}}</td> <td class="valuecss"> {{value10}}</td> </tr> </table>
<div class="line"></div>
</body>
</html>
<style>
.globcss {
font-size: 36px;
line-height: 2em;
width: 100%;
height: 100%;
background-color: #f3f4f6;
}
.tablecss {
width: 100%;
}
.keycss {
color: green;
width: 18%;
text-align-last: justify;
}
.valuecss {
color: #000000;
}
.trcss {
margin-top: 100px;
}
.div1{
}
.line{
width: 100%;
border-bottom: 1px solid #000000;
color:green;
}
.test{
background-color: #a3f4f6;
}
</style>
views.py编写
from django.shortcuts import render
from django.http import HttpResponse
from django.core import serializers
def get_data(request):
...
return render(request, "index.html",{"key0": "11", "value0": "22"})
#return render(request, "err.html", {"err": "404"})
urls.py指定路由
...
浏览器访问测试
#html文件有修改,保存并刷新浏览器即可显示最新内容。
其他
https://www.cnblogs.com/my_life/articles/8385635.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)