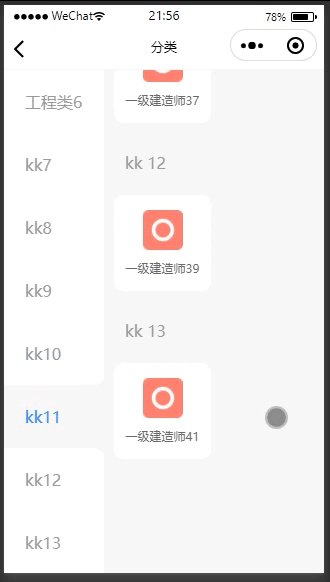
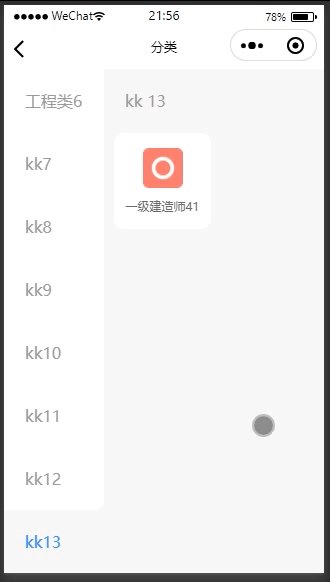
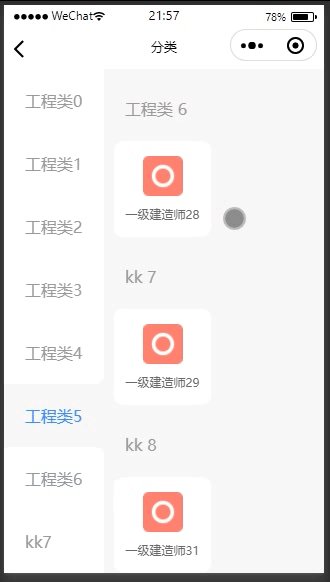
摘要:
 1. 左右两侧分别使用scroll-view包裹,保证滑动互不干扰,如果使用pageScroll事件监 阅读全文
摘要:
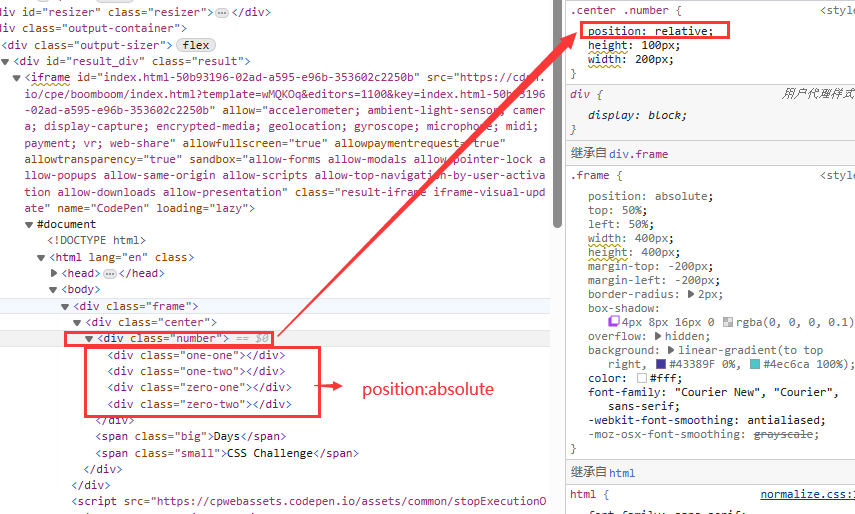
- 物理像素: - 物理分辨率: - 逻辑分辨率: 显示器分辨率等价于浏览器宽度  - 逻辑像素:水平垂直 阅读全文
摘要:
1. 根目录下创建文件,配置变量以VITE开头 .env .env.production .env.development 2. 在vite.config.js中使用 ``` defineConfig(({ mode }) => { const env = loadEnv(mode, process 阅读全文
摘要:
1. npm install vite-plugin-html -D 2. vite.config.js ``` return { plugins: [ useHtmlLoader({ inject: { data: { title: 'hello', }, }, }),]} ``` 3. inde 阅读全文
摘要:
1. 使用vue3+vite 默认支持Chrome >=87 2. chrome 53: - npm install @vitejs/plugin-legacy -D - ```` //vite-config.js import legacy from "@vitejs/plugin-legacy" 阅读全文
摘要:
1.   问题产生:先渲染dom 后渲染数据 解决方法: 1 可以延时渲染 2 监听resize事件 ``` t 阅读全文
