浅拷贝和深拷贝
对象的浅拷贝
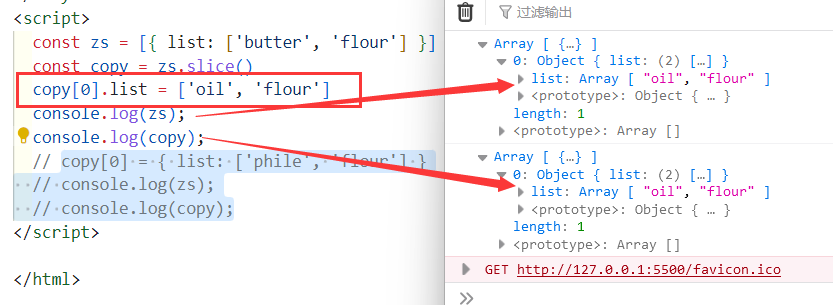
原对象属性和拷贝原对象的属性共享相同的引用的副本。
创建浅拷贝?
js中,所有标准的内置对象赋值操作创建的是浅拷贝而不是深拷贝(Array.from(), Object.create(), 展开运算符 相当于 Object.assign()(只能拷贝一层), Array.prototype.concat(), Array.prototype.slice())

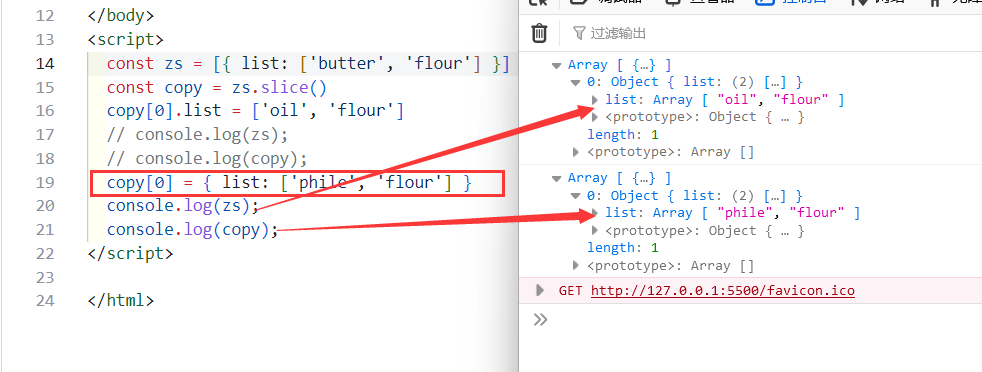
分配了全新的值给copy[0]

深拷贝:
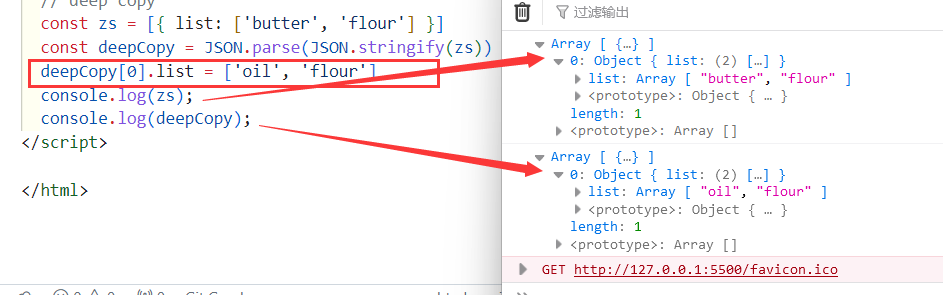
原对象属性和拷贝原对象的属性不共享相同的引用
创建深拷贝?
如果一个js对象可以序列化,则存在一种创建深拷贝对象的方式:JSON.parse(JSON.stringfy(obj))返回全新的js对象

https://developer.mozilla.org/zh-CN/docs/Glossary/Deep_copy
https://developer.mozilla.org/zh-CN/docs/Glossary/Shallow_copy




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构