flex布局
主轴方向: flex-direction
初始化值:
- 元素不会在主维度方向拉伸,但是可以缩小
- 元素被拉伸来填充交叉轴大小
flex: initial; justify-content: flex-start; align-items: stretch
- flex: 0 1 auto
flex: auto;
- flex: 1 1 auto
flex: none;
- flex: 0 0 auto
flex: 1;
- flex: 1 1 0
怎么实现以下对其方式?margin-left: auto;

没有justify-self或者justify-item属性?
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div class="push">Four</div>
<div>Five</div>
</div>
.box {
display: flex;
}
.push {
margin-left: auto;
}
怎么计算可用空间放置弹性元素?
浏览器必须知道该元素的大小,但是该元素没有定义宽度和高度怎么办?
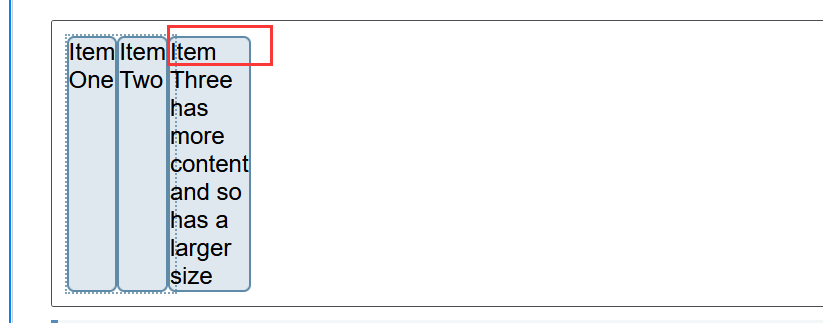
根据min-content和max-content
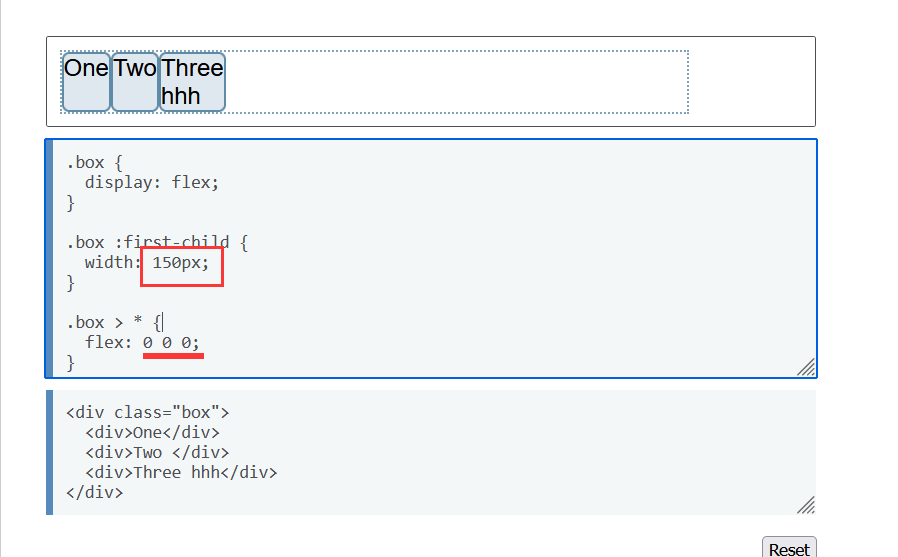
什么设置了元素的基本大小?flex: 0 0 flex-basis前提
- flex-basis 设置为 auto + width, 元素的大小 = width。
如果元素的width:200px, flex-basis:auto; 浏览器把flex-basis的初始值设置为200 - flex-basis 设为了 auto 或 content(在支持的浏览器中),元素的大小 = max-content。

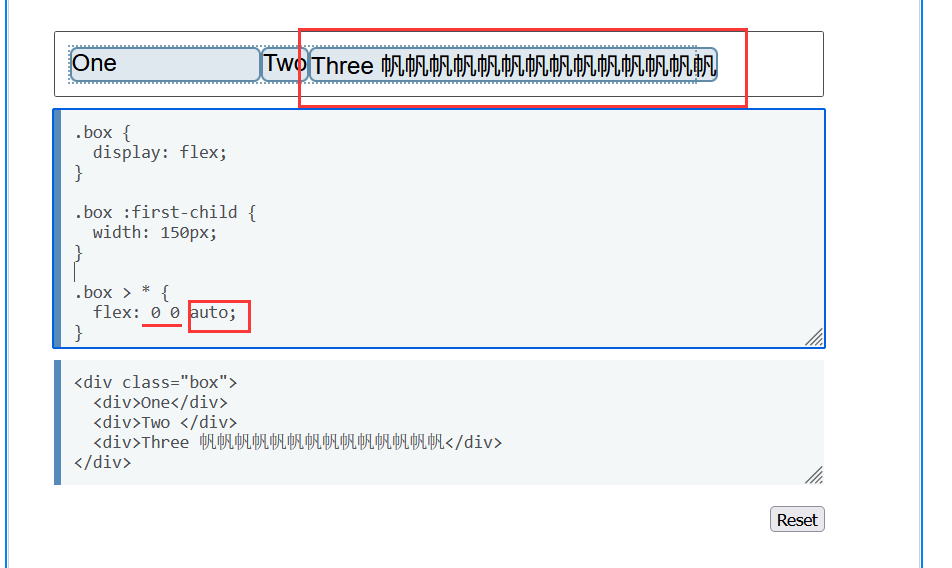
- flex-basis 设为了 0?width无效。
元素大小=最小为min-content

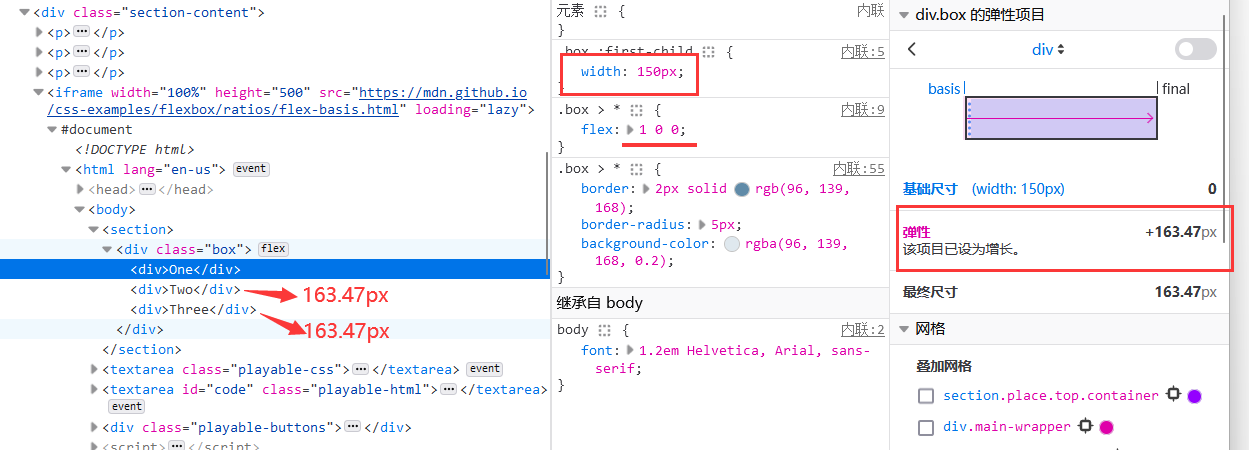
- flex-basis和flex-grow结合使用?
弹性盒子抢占所有可用空间,按比例分配,width无效,每个元素大小一样

三个元素都是扩展85px

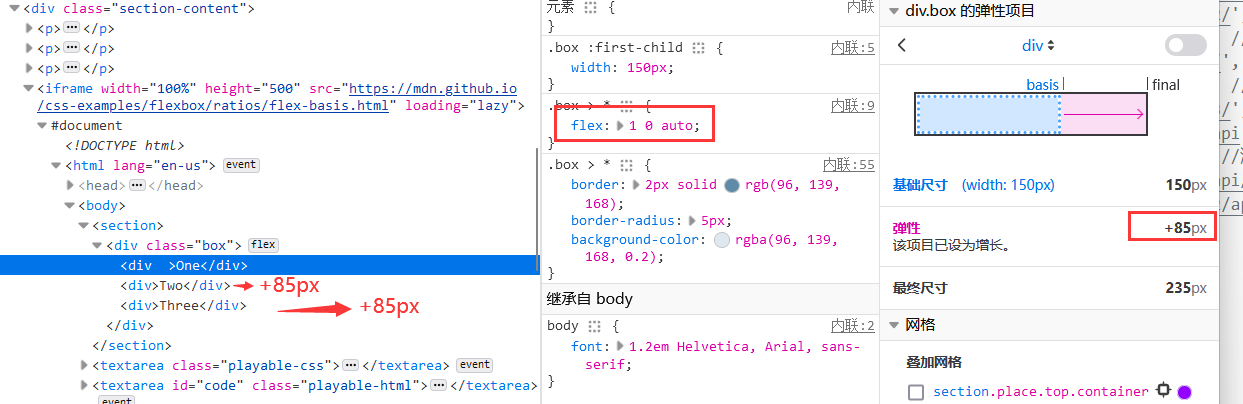
- flex-shrink和flex-basis结合使用
flex-shrink使元素收缩,不会溢出弹性容器,最小收缩到min-content.

https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flexible_box_layout/Basic_concepts_of_flexbox




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!