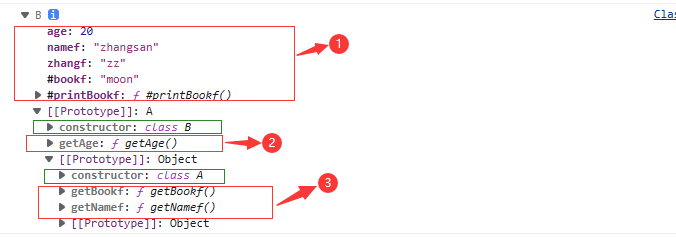
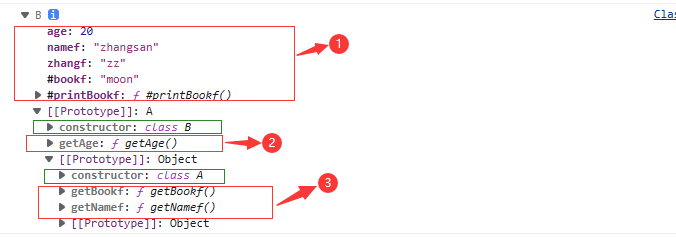
使用class extends 关键字js帮我们生成的继承关系图

如果我们想要实现上面的继承关系,要注意以下问题:
- 子类和父类的属性都在1中,怎么才能实现? ???Todo
- 子类的constructor属性指向子类,怎么才能实现?
- 子类的原型方法和父类的原型方法,各自独立,分别在2和3中,怎么才能实现?
解决方法
- 子类和父类的属性都在1中
function SubType(name) {
SuperType.call(this, name);
}
- 子类的constructor属性指向子类
SubType.prototype.constructor = SubType
Object.defineProperty(SubType.prototype, 'constructor', {
value: SubType,
writable: false,
enumerable: false
} )
- 子类的原型方法和父类的原型方法,各自独立
const createObj = function(obj) {
const F = function() {};
F.prototype = obj;
return new F();
}
SubType.prototype = createObj(SuperType.prototype);
SubClass.propertype = new SuperClass()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?