前言
解决自己常用代码的重复输入问题。
环境
Microsoft Visual Web Developer 2008 Express Edition(Microsoft Visual Studio 2008貌似也可以)
正文
1. 找到Visual Studio 自带的WebForm模板拷贝一份放到任意目录
Microsoft Visual Studio 2008:
Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates\Web\CSharp\2052\WebForm.zip
Microsoft Visual Studio 2005:
Microsoft Visual Studio 8\Common7\IDE\ItemTemplates\Web\CSharp\2052\WebForm.zip
2. 解压WebForm.zip,直接修改CodeBeside.cs,加上版权信息和PageBase
$time$按文档上说会生成DD/MM/YYYY 00:00:00格式的日期
$codebesideclassname$ ,从默认的模板参数中也找不到这个,这个属于特定的参数了,需要模板引擎来解析,在WebForm.vstemplate中我们能看到WizardExtension这个节点,下面指定了解析模板的引擎,注意,如果删除其他多余的页面模板也会解析失败,直接给你显示$codebesideclassname$为类名。
如果要修改模板显示的名称等其他信息就需要修改WebForm.vstemplate了,这里修改一下TemplateData下的Name就可以了,其他参数说明用Visual Studio 打开的话有智能提示中文说明。
3. 压缩修改后的文件,压缩成ZIP包
注意目录结构不要改变,双击压缩文件这些文件应该显示在根目录下,然后把文件拷贝到:
C:\Documents and Settings\当前用户\My Documents\Visual Studio 2008\Templates\ItemTemplates
C:\Documents and Settings\当前用户\My Documents\Visual Studio 2005\Templates\ItemTemplates
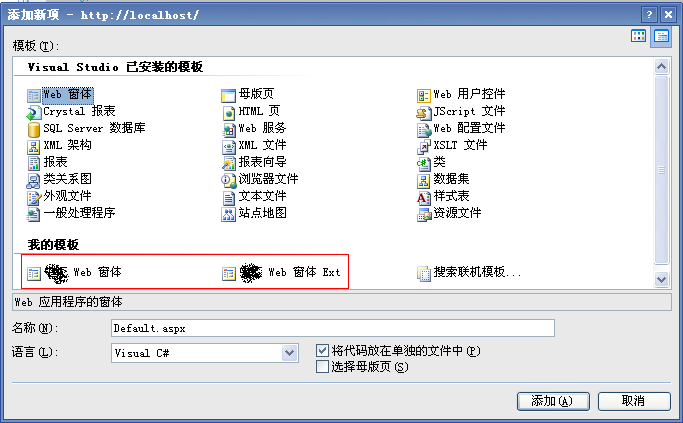
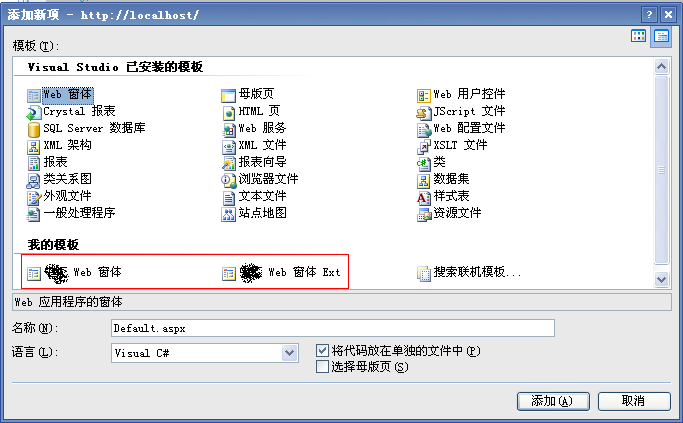
4. 打开Visual Studio ,如果已经打开的话在添加新项中看到类似如下