actionBar活动条的简单使用,添加控件和布局
活动条的使用-1:在活动条中添加图片和文字:
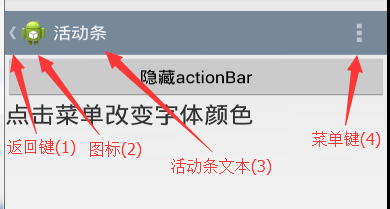
下面代码中的序号分别代表:

代码如下: studio需要android.support.v7.app.ActionBar actionBar = getSupportActionBar();
import android.os.Bundle; import android.app.ActionBar; import android.app.Activity; import android.graphics.Color; import android.graphics.drawable.ColorDrawable; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.TextView; public class MainActivity extends Activity implements OnClickListener { private ActionBar actionBar; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置actionbar悬浮在activity上显示 requestWindowFeature(Window.FEATURE_ACTION_BAR_OVERLAY); setContentView(R.layout.activity_main); //获取actionbar actionBar = getActionBar(); //常用的api //设置活动条背景色 actionBar.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#778899"))); //设置返回图标是否显示(左侧的小箭头),下面两个属性必须有一个是true状态,才会显示返回图标 -----(1) actionBar.setDisplayHomeAsUpEnabled(true); //设置标题是否可用,false代表不显示活动条中的文本----------(3) actionBar.setDisplayShowTitleEnabled(true); //设置图标是否可用,显示与不显示-------------------(2) actionBar.setDisplayShowHomeEnabled(true); //设置actionBar的标题-------------------(3) actionBar.setTitle("活动条"); //设置Activity标题-------(3) 当与setTetle同在的时候,显示setTitle的设置 setTitle("activity"); textView = (TextView) findViewById(R.id.textView); findViewById(R.id.btn_hide).setOnClickListener(this); findViewById(R.id.btn_show).setOnClickListener(this); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home://活动条中左侧小箭头返回按钮的单机事件 textView.setTextColor(Color.YELLOW); break; case R.id.action_blue: textView.setTextColor(Color.BLUE); break; case R.id.action_green: textView.setTextColor(Color.GREEN); break; case R.id.action_40: textView.setTextSize(40); break; case R.id.action_30: textView.setTextSize(30); break; } return super.onOptionsItemSelected(item); } /** * 按钮单击事件 */ @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_hide: actionBar.hide();//隐藏活动条 break; case R.id.btn_show: actionBar.show();//显示活动条 break; } } }
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/btn_show" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="显示actoinBar" /> <Button android:id="@+id/btn_hide" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="隐藏actionBar" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="点击菜单改变字体颜色" /> </LinearLayout>
菜单布局文件main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <!-- showAsAction: 用来控制菜单的显示位置 当时同时设置了 titile和icon属性的时候 icon属性优先于title显示 , 在折叠菜单中不会显示icon,只会显示title 在actionBar中长按图标会显示title的值 showAsAction的属性值: never 从来不显示在actionbar始终显示在折叠菜单中(三个点里) always 始终显示在actionbar上 ifRoom 如果actionbar上有空间,将该图标显示在actionbar上,需要和下面属性一起使用才有效 withText 通常配合ifroom使用,当actionbar上有足够的空间的时候,会将图标和文本同时显示 collapseActionView 通常配合ifroom使用,当actionbar上有足够的空间的时候,会将菜单卷缩成图片 --> <item android:id="@+id/action_green" android:orderInCategory="100" android:showAsAction="never" android:title="绿色"/> <item android:id="@+id/action_blue" android:orderInCategory="101" android:showAsAction="never" android:title="蓝色"/> <item android:id="@+id/action_red" android:orderInCategory="102" android:showAsAction="never" android:title="红色"/> <item android:id="@+id/action_text_size" android:showAsAction="always" android:icon="@drawable/app_sample_code" //设置为显示图片 android:title="设置字体"> <menu> <!-- 子菜单不能显示到actionBar中 --> <item android:id="@+id/action_40" android:showAsAction="ifRoom|collapseActionView" android:title="40sp"/> <item android:id="@+id/action_30" android:showAsAction="ifRoom|collapseActionView" android:title="30sp"/> </menu> </item> </menu>
效果:




活动条的使用-2:在活动条中添加控件和布局:
import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.SearchView; import android.widget.SearchView.OnQueryTextListener; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /** * 创建菜单 */ @Override public boolean onCreateOptionsMenu(Menu menu) { //将main中的菜单布局文件添加到menu中 getMenuInflater().inflate(R.menu.main, menu); //根据menu的id找到对应的menuitem MenuItem menuItem = menu.findItem(R.id.search); //拿到menuitem中的searchview控件 SearchView searchView = (SearchView) menuItem.getActionView(); //设置提交按钮 searchView.setSubmitButtonEnabled(true); //给searchview设置监听 searchView.setOnQueryTextListener(new OnQueryTextListener() { @Override public boolean onQueryTextSubmit(String query) { Log.i("MainActivity", query); return false; } @Override public boolean onQueryTextChange(String newText) { // TODO Auto-generated method stub return false; } }); //在menu中找到对应的布局文件 MenuItem menuItemLayout = menu.findItem(R.id.action_custom_layout); View view = menuItemLayout.getActionView(); //找到view中的控件 Button btnLogin = (Button) view.findViewById(R.id.btn_login); Button btnSure = (Button) view.findViewById(R.id.btn_sure); //给自定义的布局中的button设置点击事件 btnLogin.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.i("MainActivity", "btnLogin"); } }); return true; } }
菜单布局文件,main.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 将控件(SearchView搜索视图)添加到actionBar --> <item android:id="@+id/search" android:showAsAction="always" android:actionViewClass="android.widget.SearchView" android:title="搜索" /> <!-- 将布局文件添加到actionBar 该布局为两个按钮--> <item android:id="@+id/action_custom_layout" android:showAsAction="always" android:icon="@drawable/p12" android:actionLayout="@layout/menu_custom_layout" /> </menu>
效果图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号