Flutter控件之Image
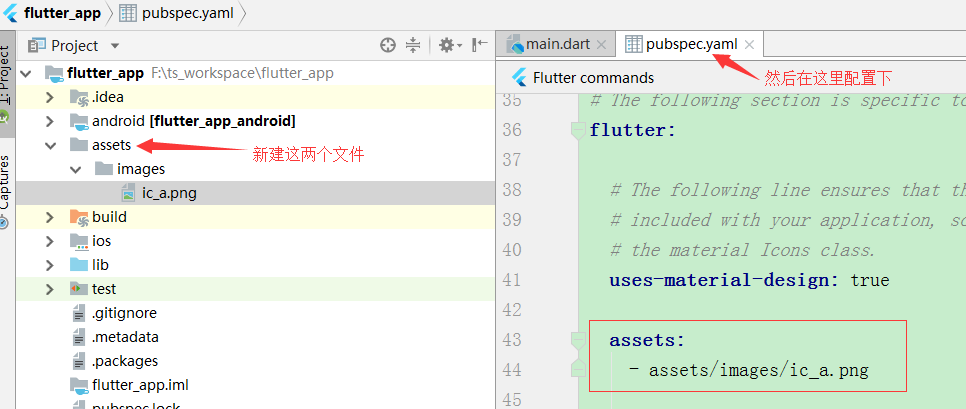
1.加载asset里的图片:

//加载assets的图片 new Image.asset( 'assets/images/ic_a.png', width: 100.0, height: 100.0, ),
2.加载网络图片:
//加载网络图片 new Image.network( "http://jspang.com/static/myimg/blogtouxiang.jpg", width: 200.0, height: 200.0, ),
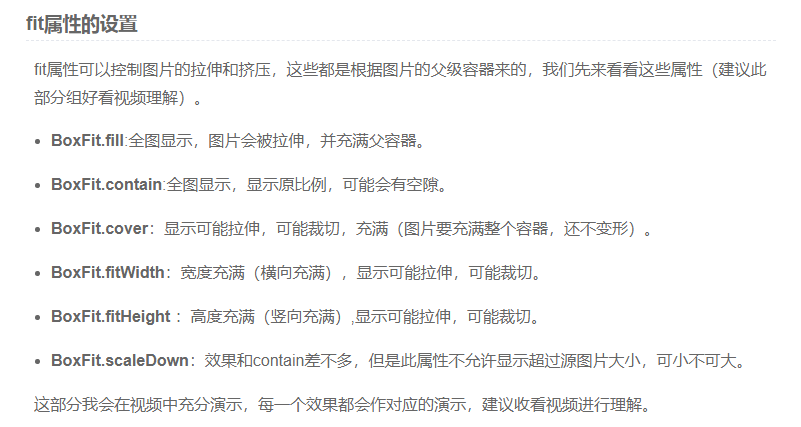
3.图片的一些属性:
来源于:https://jspang.com/post/flutter2.html#toc-e0d


测试代码:
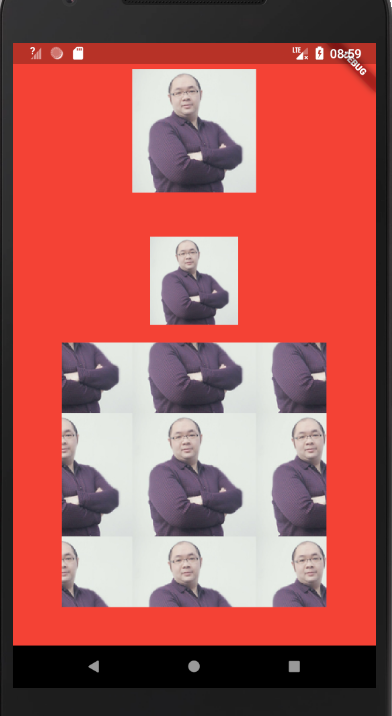
import 'package:flutter/material.dart'; void main(){ runApp( MaterialApp( home: new Container( color: Colors.red, child: new MyApp(), ) ) ); } class MyApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new Column( children: <Widget>[ //加载网络图片 new Image.network( "http://jspang.com/static/myimg/blogtouxiang.jpg", width: 200.0, height: 200.0, ), new Padding(padding: EdgeInsets.all(10.0)), //填充 new Image.network( "http://jspang.com/static/myimg/blogtouxiang.jpg", width: 100.0, height: 100.0, fit: BoxFit.fill, ), new Padding(padding: EdgeInsets.all(10.0)), //repeat 如果一个图显示不满,就显示多个 new Image.network( "http://jspang.com/static/myimg/blogtouxiang.jpg", width: 300.0, height: 300.0, repeat: ImageRepeat.repeat,//横向和纵向都进行重复,直到铺满整个画布 ), ], ); } }
效果图:

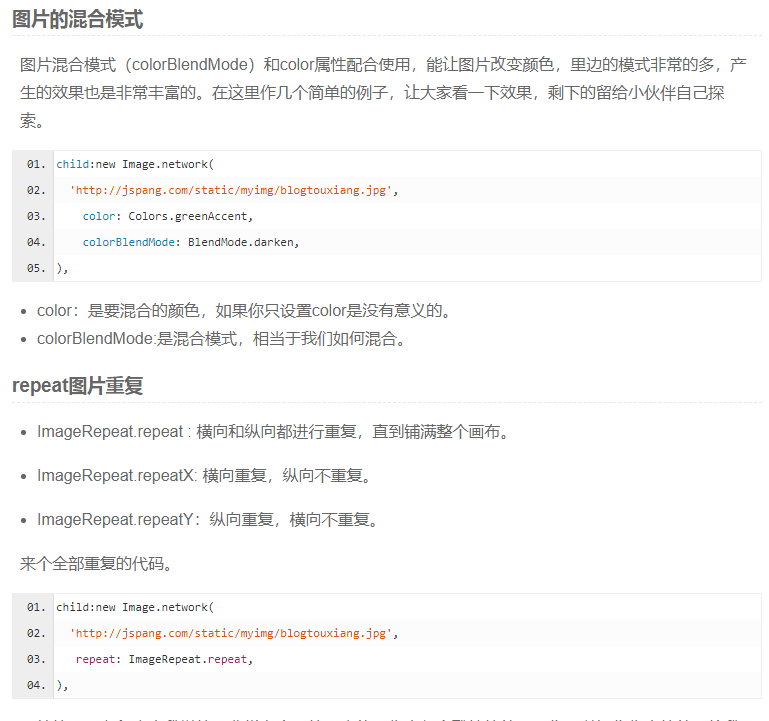
方向性的改变与图片的混合模式:
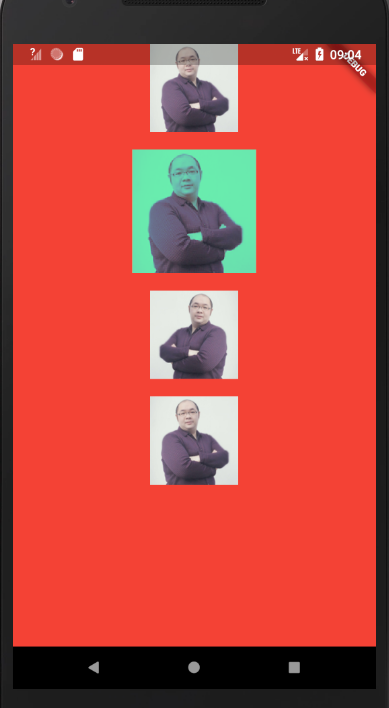
@override Widget build(BuildContext context) { return new Column( children: <Widget>[ new Image.network( "http://jspang.com/static/myimg/blogtouxiang.jpg", width: 100.0, height: 100.0, fit: BoxFit.fill, ), new Padding(padding: EdgeInsets.all(10.0)), //图片的混合模式 new Image.network( 'http://jspang.com/static/myimg/blogtouxiang.jpg', color: Colors.greenAccent,//要混合的颜色,如果你只设置color是没有意义的。 colorBlendMode: BlendMode.darken,//是混合模式,相当于我们如何混合。 ), new Padding(padding: EdgeInsets.all(10.0)), //方向性的设置 new Directionality( textDirection: TextDirection.rtl,//让里面的内容从右到左转换 child: new Image.network( 'http://jspang.com/static/myimg/blogtouxiang.jpg', width: 100.0, height: 100.0, matchTextDirection: true,//可以让图片里面的内容实现左右转换 gaplessPlayback: true,//当ImageProvider发生变化后,重新加载图片的过程中,原图片的展示是否保留。若值为true,保留,若为false,不保留,直接空白等待下一张图片加载。 ), ), new Padding(padding: EdgeInsets.all(10.0)), new Directionality( textDirection: TextDirection.ltr, child: new Image.network( 'http://jspang.com/static/myimg/blogtouxiang.jpg', width: 100.0, height: 100.0, matchTextDirection: true, ),), ], ); }
效果图:

4.为图片添加模糊度,毛玻璃效果:
class _MyApp extends State<MyApp> { @override Widget build(BuildContext context) { return Container( width: 200.0, height: 400.0, child: Stack( children: <Widget>[ Image.network( "https://img04.sogoucdn.com/app/a/100520093/728b3e97663bb9a3-8b6df27c7c8892db-a364e73601fe4ad3b7faa60a12b9847b.jpg", fit: BoxFit.fill, ), //覆盖在上面,显示出模糊效果 ClipRect( child: BackdropFilter(//背景滤镜 filter: ImageFilter.blur(sigmaX: 5.0,sigmaY: 5.0),//图片模糊过滤,横向竖向都设置5.0 child: Opacity( opacity: 0.5,//透明度 child: Container( decoration: BoxDecoration(color:Colors.grey.shade200), //盒子装饰器,模糊的颜色 ) ), ), ) ], ) ); } }
效果图: