微信小程序-flex布局
1.微信小程序中flex布局的使用:
wxml页面布局代码:
<!-- flex容器的使用 flex 元素属性详解 1.flex-grow 当有多余空间时,元素的放大比例 类似android中的权重 2.flex-shrink 当空间不足时,元素的缩小比例 3.flex-basis元素在主轴上占据的空间 4.flex 是grow、shrink、basis的简写 5.order定义元素的排列顺序(默认值为0) 6.align-self定义元素自身的对齐方式 flex 容器属性详解 1.flex-direction决定元素的排列方向 2.flex-wrap决定元素如何换行(排列不下时) 3.flex-flow flex-direction 和 flex-wrap 的简写 4.justify-content元素在主轴上的对齐方式 5.align-items元素在交叉轴的对齐方式 --> <view class="container"> <!-- order定义元素的排列顺序(默认值为0) --> <view class='item' style='order:3'> 1 </view> <view class='item' style='order:2'> 2 </view> <!-- 添加多个样式 --> <view class='item i3' style='order:1'> 3 </view> <view class='item'> 4 </view> <view class='item' style='order:-1'> 5 </view> <view class='item'> 6 </view> </view>
wxss样式代码:
/* 编写一个样式 */ .container{ /* 相对父容器的百分比 */ height: 100%; width: 100%; /* position:控件定位的方式 fixed:代表不受其他控件的位置控件,想到哪就到哪 static : 这个默认值 ,即按照写代码顺序的位置一个个的排列 */ position: fixed; background-color: #eeeeee; display: flex; /* 设置排列方向 横向或者纵向*/ flex-direction: row; /* flex-direction: column; */ /* nowrap:排列不下时不换行 wrap 排列不下时 换行 wrap-reverse 翻转,跟wrap相反的排列*/ flex-wrap: wrap; /* justify-content:在主轴的对其方式 center:居中对齐(item是挨着的) flex-end:右边对齐(item是挨着的) flex-start:左边对齐(item是挨着的) space-around:item平分在主轴上占用的空间 space-between:间隙平分剩余空间*/ justify-content: flex-start; /* align-items:在交叉轴上的对齐方式,比如上面指的是横轴,这里指的就是纵轴 flex-start: 顶部对齐 flex-end: 底部对齐 stretch: 当item的高度没写时,item会占据整个父容器 baseline: 文本的基准线对齐*/ align-items: flex-start; } .item{ /* rpx是微信独有的像素单位,与px不同的是 rpx会根据手机不同的分辨率自动改变大小,意思就是rpx的值是一个动态的 */ width: 100rpx; height: 100rpx; background-color: #6699ff; /* 1像素的红色边框 */ border: 10px solid #ff0000; /* flex-grow: 当有多余空间时,元素的放大比例 */ flex-grow:1; /* flex-shrink 当空间不足时,元素的缩小比例 */ flex-shrink: 1; /* flex: 0 1 200rpx;是对下面三个的简写 flex-grow:0; flex-shrink: 1; flex-basis:200rpx;*/ /* flex: 0 1 200rpx; */ /* 自身的对齐方式(相对父容器) flex-start flex-end center */ align-self: flex-start; } .i3{ display: flex; align-items: flex-end; /* 元素在主轴上占据的空间 */ flex-basis:200rpx; }
根据上面的样式可以自由搭配写出很多种布局效果。
例子:
html
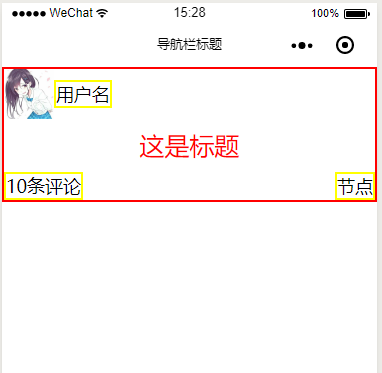
<view class="container"> <!-- 第一部分 --> <view class='userInfo'> <image src="http://img0.imgtn.bdimg.com/it/u=2389233764,618229678&fm=26&gp=0.jpg" style='height:100rpx;width:100rpx'></image> <text class='content'>用户名</text> </view> <!-- 第二部分 --> <view style="margin-top: 10px;margin-bottom: 10px;"> <text class='title'>这是标题</text> </view> <!-- 第三部分 --> <view class='bottom'> <text class='content'>10条评论</text> <text class='content'>节点</text> </view> </view>
css代码
/**index.wxss**/ .container { display: flex; flex-direction: column; border: 2px solid #ff0000; } .title{ font-size: 25px; color: #ff0000; justify-content: center; display: flex; } .userInfo{ display: flex; align-items: center; } .content{ font-size: 18px; color: #000000; border: 2px solid #ffff00; } .bottom { display: flex; justify-content: space-between; }
效果图:

2.相对定位与绝对定位-position的使用:
position: 设置定位方式
fixed:代表不受其他控件的位置控件,想到哪就到哪(填满自己的空间)
static : 这个默认值 ,即按照写代码顺序的位置一个个的排列
relative 相对定位 (占用自身的位置) 相对自身进行定位,参照物是自己
absolute 绝对定位 (不会占用自身的位置),以离他最近的已经定位的父级元素为参考,父容器的定位方式可以是absolute、relative、fixed
测试例子:
wxml布局文件如下:
<view class="container"> <view class='item'> 1 </view> <!-- 注意这里使用的样式2 --> <view class='item2'> 2 </view> <view class='item'> 3 </view> <view class='item'> 4 </view> </view>
wxss样式代码如下:
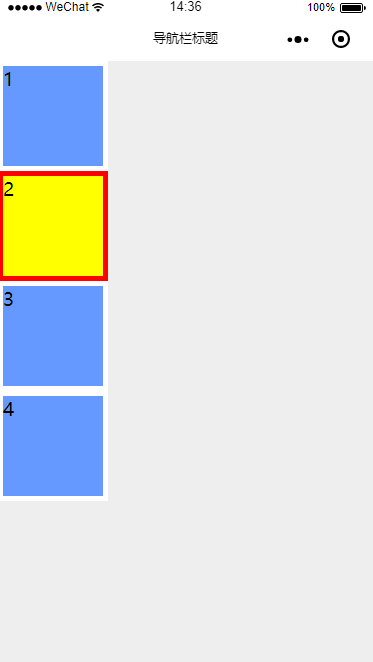
/* 编写一个样式 */ .container{ height: 100%; width: 100%; position: fixed; background-color: #eeeeee; display: flex; /* 设置排列方向 横向或者纵向*/ flex-direction: column; } .item{ width: 200rpx; height: 200rpx; background-color: #6699ff; /* 1像素的白色边框 */ border: 5px solid #ffffff; } .item2{ width: 200rpx; height: 200rpx; background-color: #ffff00; border: 5px solid #ff0000; }
效果图:

在上面的基础上改变item2的样式,设置相对定位,如下:
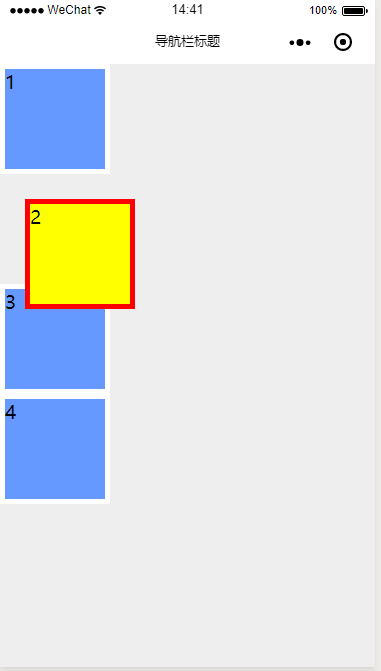
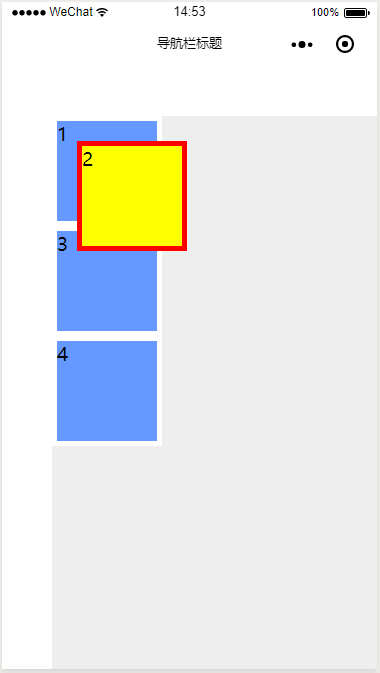
.item2{ width: 200rpx; height: 200rpx; background-color: #ffff00; border: 5px solid #ff0000; /* position: 设置定位方式 relative 相对定位 */ position: relative; left: 50rpx; /*相对自己左边偏移50个像素*/ top:50rpx; /*相对自己上面偏移50个像素*/ }
效果图:

如果改成绝对定位,如下:
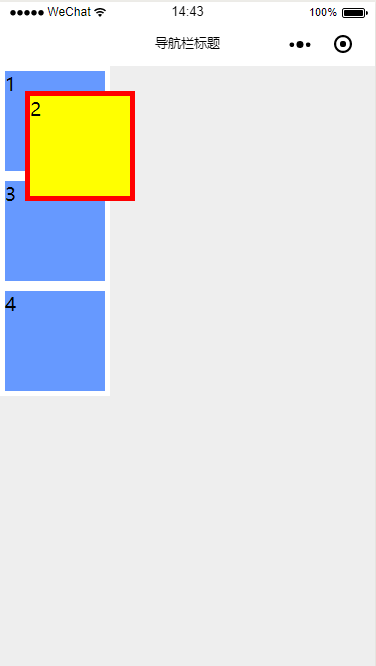
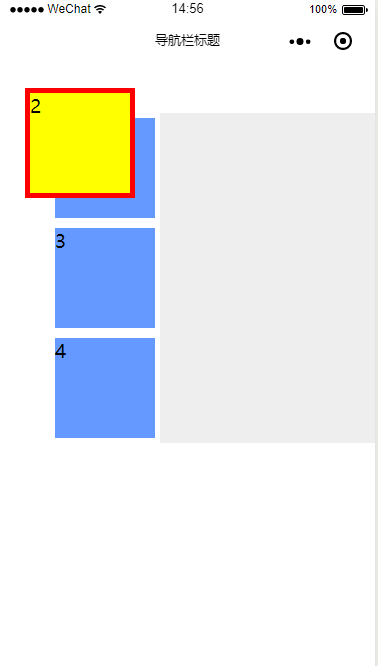
.item2{ width: 200rpx; height: 200rpx; background-color: #ffff00; border: 5px solid #ff0000; /* position: 设置定位方式 relative 相对定位 (占用自身的位置) absolute 绝对定位 (不会占用自身的位置)*/ position: absolute; left: 50rpx; /*相对自己左边偏移50个像素*/ top:50rpx; /*相对自己上面偏移50个像素*/ }
效果图:

将父级元素设置成绝对定位,样式代码如下:
/* 编写一个样式 */ .container{ height: 100%; width: 100%; /* 设置绝对定位,如果没有已经定位了的父级元素就会以屏幕来定位 */ position: absolute; top: 100rpx; left: 100rpx; background-color: #eeeeee; display: flex; /* 设置排列方向 横向或者纵向*/ flex-direction: column; } .item{ width: 200rpx; height: 200rpx; background-color: #6699ff; /* 1像素的白色边框 */ border: 5px solid #ffffff; } .item2{ width: 200rpx; height: 200rpx; background-color: #ffff00; border: 5px solid #ff0000; /* position: 设置定位方式 relative 相对定位 (占用自身的位置) absolute 绝对定位 (不会占用自身的位置),以离他最近的已经定位的父级元素为参考*/ position: absolute; left: 50rpx; /*相对自己左边偏移50个像素*/ top:50rpx; /*相对自己上面偏移50个像素*/ }
效果图:

如果取消父级元素的绝对定位代码,如下:
/* 编写一个样式 */ .container{ height: 100%; width: 100%; /* 改成不使用绝对定位,所以级元素就没有了参考 */ margin-left: 100rpx; margin-top: 100rpx; background-color: #eeeeee; display: flex; /* 设置排列方向 横向或者纵向*/ flex-direction: column; } .item{ width: 200rpx; height: 200rpx; background-color: #6699ff; /* 1像素的白色边框 */ border: 5px solid #ffffff; } .item2{ width: 200rpx; height: 200rpx; background-color: #ffff00; border: 5px solid #ff0000; /* position: 设置定位方式 relative 相对定位 (占用自身的位置) absolute 绝对定位 (不会占用自身的位置),以离他最近的已经定位的父级元素为参考*/ position: absolute; left: 50rpx; /*相对自己左边偏移50个像素*/ top:50rpx; /*相对自己上面偏移50个像素*/ }
效果图:

设置父级布局为相对定位,子级的绝对定位就可以用父级当参考了:
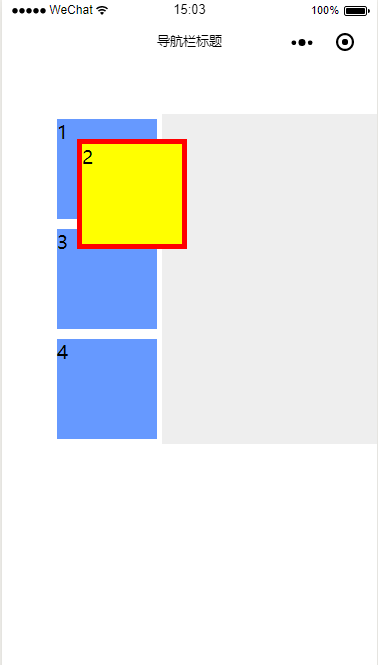
/* 编写一个样式 */ .container{ height: 100%; width: 100%; margin-left: 100rpx; margin-top: 100rpx; position: relative;/* 设置定位方式为relative 或者是 fixed,这样子级元素的绝对定位就有效了 */ background-color: #eeeeee; display: flex; /* 设置排列方向 横向或者纵向*/ flex-direction: column; } .item{ width: 200rpx; height: 200rpx; background-color: #6699ff; /* 1像素的白色边框 */ border: 5px solid #ffffff; } .item2{ width: 200rpx; height: 200rpx; background-color: #ffff00; border: 5px solid #ff0000; /* position: 设置定位方式 relative 相对定位 (占用自身的位置) 相对自身进行定位,参照物是自己 absolute 绝对定位 (不会占用自身的位置),以离他最近的已经定位的父级元素为参考*/ position: absolute; left: 50rpx; /*相对自己左边偏移50个像素*/ top:50rpx; /*相对自己上面偏移50个像素*/ }
效果图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号