一:Javascript:弱类型脚本语言,是一种动态类型。实现部分动画效果和用户交互等
-- html是骨架(页面结构) css样式 js是行为 --
弱类型体现:

JS代码可以写在body,head中。
如果需要写在body中,但有需要它最后执行 可以先加上window.onload=function(){ alert(1)}
<head> <script> window.onload = function(){ alert(1) } </script> </head> <body> <script> alert(2); console.log("haha"); </script> </body>
效果 先弹出 2 ,在打印 haha 到控制台 最后弹出 1



类似css的三种样式,行内,元素内,外链
1.行内
<body> <!--1.行内 单击时弹出窗口 显示 1--> <div onclick="alert(1)"></div> </body>
效果

2.元素内
<body> <!--2.script标签内--> <script> alert(2); console.log("打印在控制台");> </script> </body>
效果:先弹窗 2 ,点击确定在 打印到控制台console


3.外链
<body> <script src="new.js"></script> </body>
new.js
alert("我先")
console.log("haha")
效果 : 先出现弹窗 再 打印log haha


定义变量
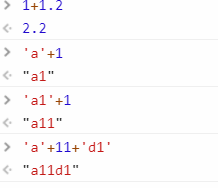
<body> <script> var a=1; // number var b=1.1; // number var c="haha"; // string var x=10,y=11; //同时设置多个值 alert(typeof(a)); // 弹出 a 的类型 alert(x+y) // 弹出 x+y的值 </script> </body>
可以先定义变量名 不给值 占位 ,需要用它的值再赋值
</script> var d,f; d=1; f=2; alert(d*f); </script>
二:获取元素
1.获取独立的标签 document+标签=" 赋值的内容"
document.title=
document.body.innerHTML="将值赋给了整个body,body拥有的其他内容就没了"
document.body.innerHTML+="消除方法 += 。新增加内容"
innerHTML能够解析标签: 将内容加粗 斜体
document.body.innerHTML+="<em><b>消除方法 += 。新增加内容</b></em>"
innerTEXT不能解析标签: 会将加粗斜体标签当作内容显示在浏览器上
document.body.innerHTML+="<em><b>消除方法 += 。新增加内容</b></em>"
<body> <script> document.title="改变标题" // 只有title 这样写 // document.body = "body网页上显示的内容" // 报错,除title以外,body后面还得加上innerHTML // document.body.innerHTML = "body网页上显示的内容" // 将值赋给了整个body,body拥有的其他内容就没了 document.body.innerHTML += "body网页上显示的内容" // 消除方法 += 。新增加内容 </script> </body>
2.通过id获取元素 document.getElementById
<style> * { margin: 0; padding: 0; } div{ width: 100px; height: 100px; background: red; } </style> </body> <div id="box1" title="h">我是div</div> /*这儿的title是 鼠标移到div上会显示的内容是h*/ <script> document.getElementById("box1").innerText="通过id获取元素在改变的" </script> </body>
效果 改之前 之后


3.通过标签名获取Tagname, 多个p标签 需要加下标
document.getElementsByTagName("p")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <script> // 通过标签名获取 Tagname 多个p标签 需要加下标 // document.getElementsByTagName("p"); var oP=document.getElementsByTagName("p"); // 查看有几个元素 alert(oP.length); // 弹出窗口显示4 代表有四个P // 通过下标该值 改第一个P oP[0].innerHTML+="第一个p"; </script> </body> </html>
效果

4.通过classname
// 通过classname var oClassname=document.getElementsByClassName("box2"); alert(oClassname.length) oClassname.innerHTML[0]="dff"; </script>
5.通过选择器
<div class="box2">
<p class="p1">1</p>
<p class="p1">2</p>
<p class="p1">3</p>
<p>4</p>
</div>
<1>.// querySelector只选中一个元素
document.querySelector(".box2>.p1").innerHTML="<b>1</b>" // 选择第一个p1
<2>.// querySelector选中多个元素 通过下标选择
oCls=document.querySelectorAll(".box2 .p1");
alert(oCls.length) // 3 p1
oCls[1].innerHTML="改了吗" // 改下标为1的值 第二个p1
三:write方法 有两种情况
<div> 测试write </div> <script> // 1.在文档流关闭之前写入 document.write("在文档流关闭之前写入") </script>
效果:write之前 之后 新增内容


2.在文档流关闭之后写入
<script> // 2.在文档流关闭之后写入 window.onload=function () { document.write("在文档流关闭之后写入") } </script>
效果 修改了整个html的内容,只剩下写入的内容了