1.背景颜色 background-color
2.背景图片 background-image: url " "
3.背景平铺 background-repeat
- repeat 默认平铺
- no-repeat
- repeat-x
- repeat-y
4.背景的位置 background-position x y轴
x 是默认left。 right center
y是默认top。 bottom center
值给关键字,关键字可以换位置 right top = top right
数值的单位有 px %:
只给一个值默认给x,y默认居中
5.背景大小 background-size
值:% px
给一个值的时候,默认X轴,Y轴默认auto;
auto 会等比例缩放
特殊值
cover :放大为整个背景,宽高同时缩放,如果背景宽高不一样大,那么缩放可能超出范围
contain :放大图片,当图片宽或者高等于背景宽或高就停止,图片不会超出范围
缩写:
/*背景: 颜色 图片 不平铺 居中 图片缩放为背景一半大小*/
background: yellow url("image地址") no-repeat center center/50% 50%;
/*背景: 颜色 图片 不平铺 居中 覆盖背景(x,y)*/
background: yellow url("image地址") no-repeat center center/cover;
/*背景: 颜色 图片 不平铺 居中 覆盖背景直到x or y铺满*/
background: yellow url("image地址") no-repeat center center/contain;
***必须设置背景大小
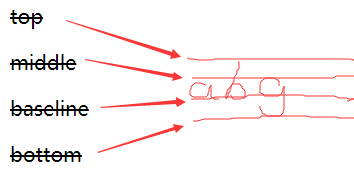
6.垂直对齐方式 vertical-align
top>>middle>>baseline>>bottom 默认跟baseline对齐

定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
top 元素的顶端与行中最高元素的顶端对齐 对齐到line-height的顶部
middle 此元素放置在父元素的中部 对齐到line-height 中部
bottom 元素的顶端与行中最低的元素的顶端对齐 对齐到line-height 底部
(与line-height相关)
text-top 元素的顶端与父元素字体的顶端对齐
text-bottom 元素的底端与父元素字体的底端对齐。
baseline 默认。元素放置在父元素的基线上。
加vertical-align的同排元素都要vertical-align;


