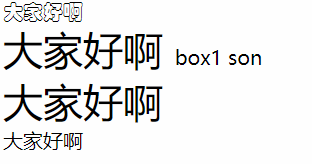
字体大小
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复习</title> <style> /*字体可以写多个,优先使用前面的字体,如果前面的字体在浏览器解析时不存在,使用后面一个*/ .box { font-family: 华文彩云, 楷书; } .box1{ font-size: 32px; } /*1em=父级字体大小,google浏览器为12-16px。2em=32px*/ .box2{ font-size: 2em; } /*相对于父级容器中box1的百分比调整*/ .son1{ font-size: 50%; } </style> </head> <body> <div class="box">大家好啊</div> <div class="box1">大家好啊 <span class="son1">box1 son</span> </div> <div class="box2">大家好啊</div> <div class="box3">大家好啊</div> </body> </html>
-----

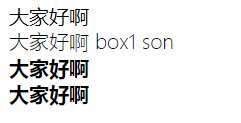
字体粗细
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tittle</title> <style> /*正常 较细 较粗 更粗*/ .box{ font-weight: normal; } .box1{ font-weight: lighter; } .box2{ font-weight: bold; } .box3{ font-weight: bolder; } /*- 给值*/ /*- `100-900`只能给整百数,值越大字体越粗*/ /*- `400`相当于正常的*/ /*- `700`相当于`blod`*/ </style> </head> <body> <div class="box">大家好啊</div> <div class="box1">大家好啊 <span class="son1">box1 son</span> </div> <div class="box2">大家好啊</div> <div class="box3">大家好啊</div> </body> </html>
----

字体类型font-style
/*正常normal 斜体italic 倾斜oblique*/
字体颜色 font-color
- 直接给关键字color
- 16进制
- rgb /*red freen blue*/
- rgba /*red freen blue alpha透明程度*/


