<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第二次正式课</title> <link rel="stylesheet" href="zzz.css"> <style> /*内嵌样式*/ span{ width: 100px; height: 120px; background: yellowgreen; } </style> </head> <body> <!--优先级为:行间样式,内嵌(css)样式,外链(css)样式--> <!--行间样式--> <div>hello world</div> <div style="height: 120px;width: 120px;background: chocolate">hello world</div> <!--内嵌样式--> <span>这是演示内嵌样式</span> <!--外链样式,写成一个css文件,然后 引用--> <p> ohaha welcom to ... </p> </body> </html>
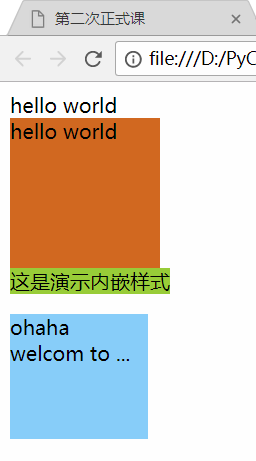
运行结果