1.官网下载安装jenkins
2.安装后访问http://localhost:8080/ 访问jenkins界面
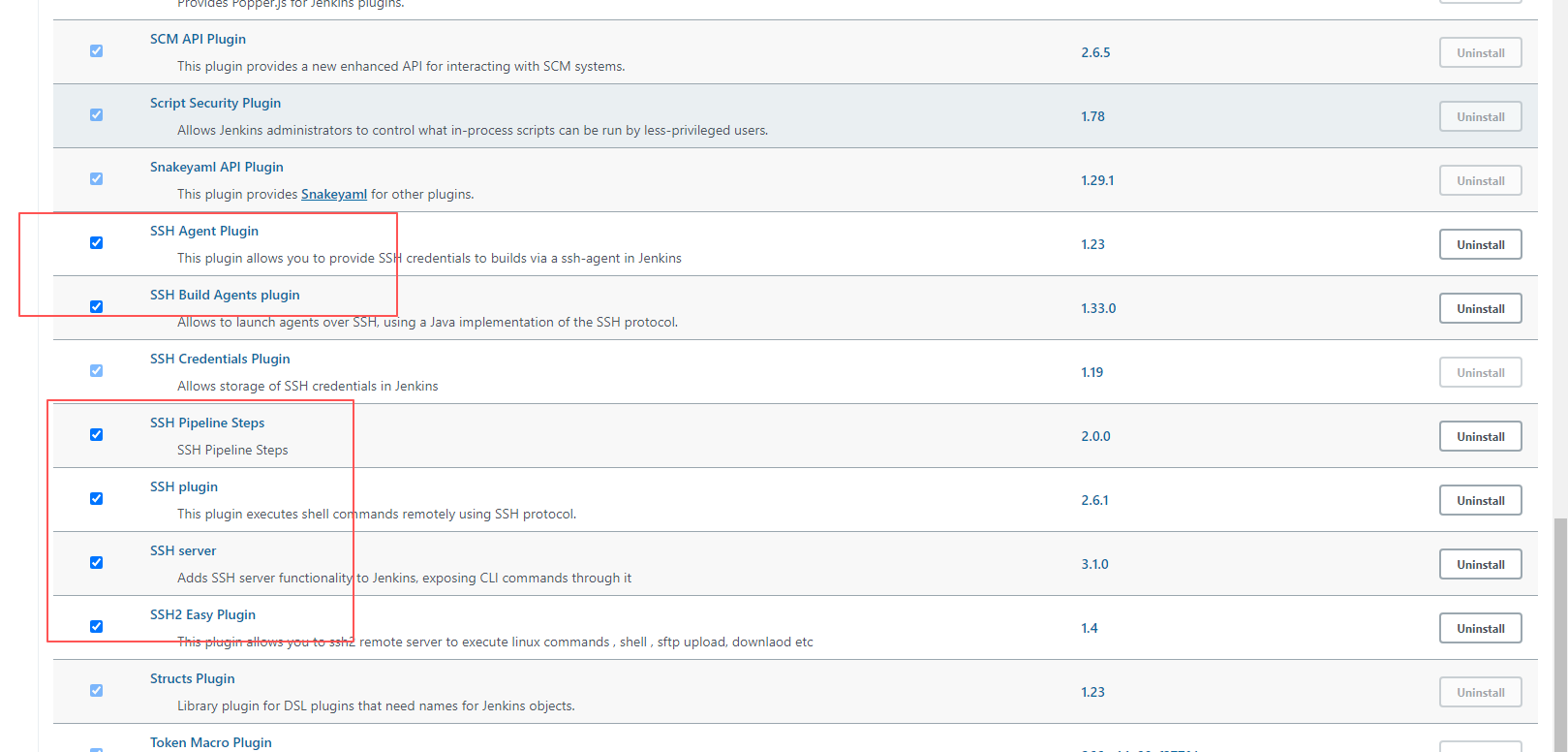
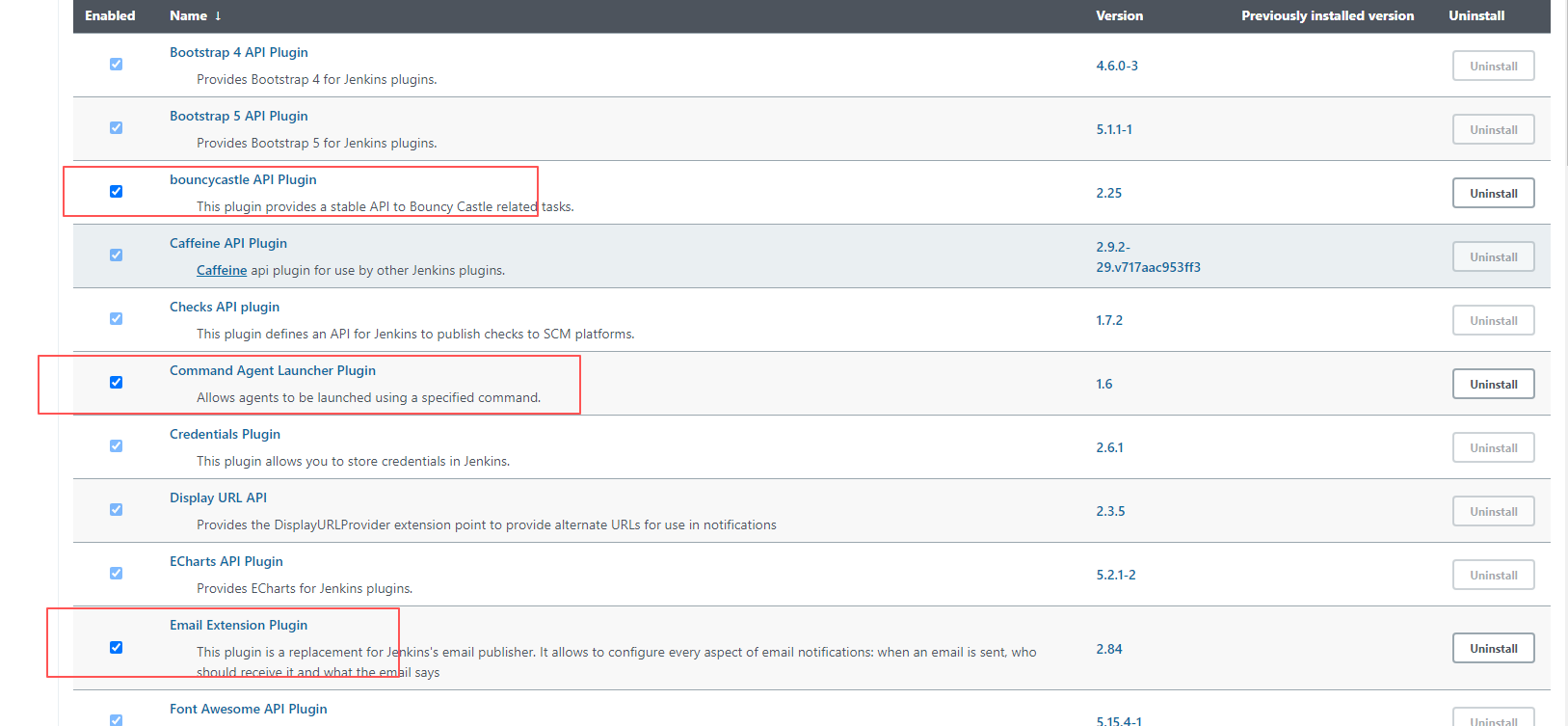
3.安装jenkins插件(manage jenkins -> manage plugins->avariable)


4.创建项目 New Item (freestyle project->build输入启动命令)
我这儿是激活虚拟环境 再运行脚本。 && 符合可以依次运行多个命令
d:
cd D:\app_install\myPyEnvs\uiForjenkins\Scripts
activate && e: && cd E:\work_space\test-jenkins\ui_auto\bin && python run_webTest.py
另一种(seleniumbase):windows生成以当前时间命名的报告
pytest run_test.py --html=report__%DATE:~0,4%%DATE:~5,2%%DATE:~8,2%_%TIME:~0,2%%TIME:~3,2%%TIME:~6,2%.html --headed
Linux: pytest run_test.py --html=$(date +%Y-%m-%d_%H:%M:%S.html)
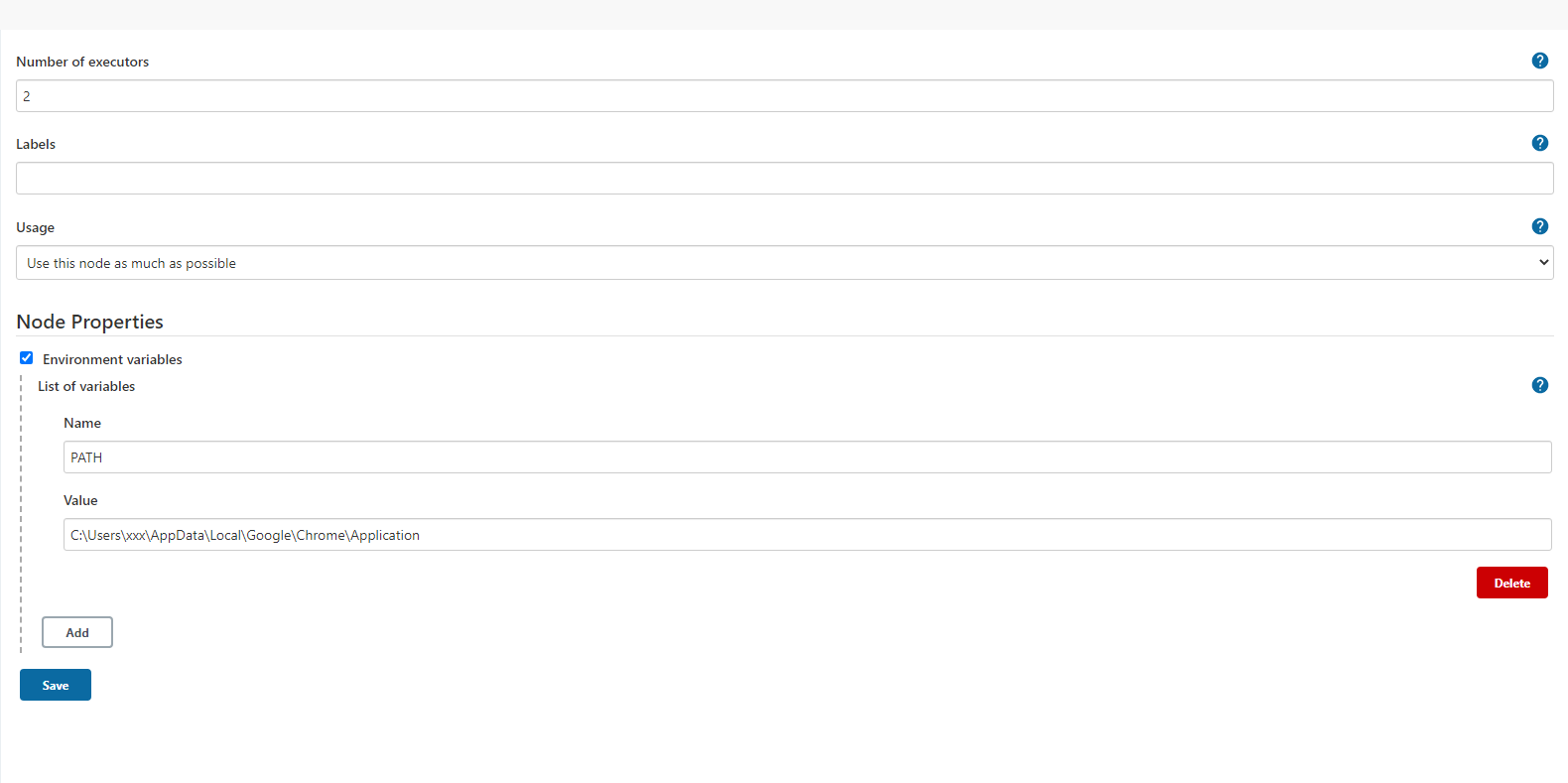
5.设置jenkins的chorme浏览器path

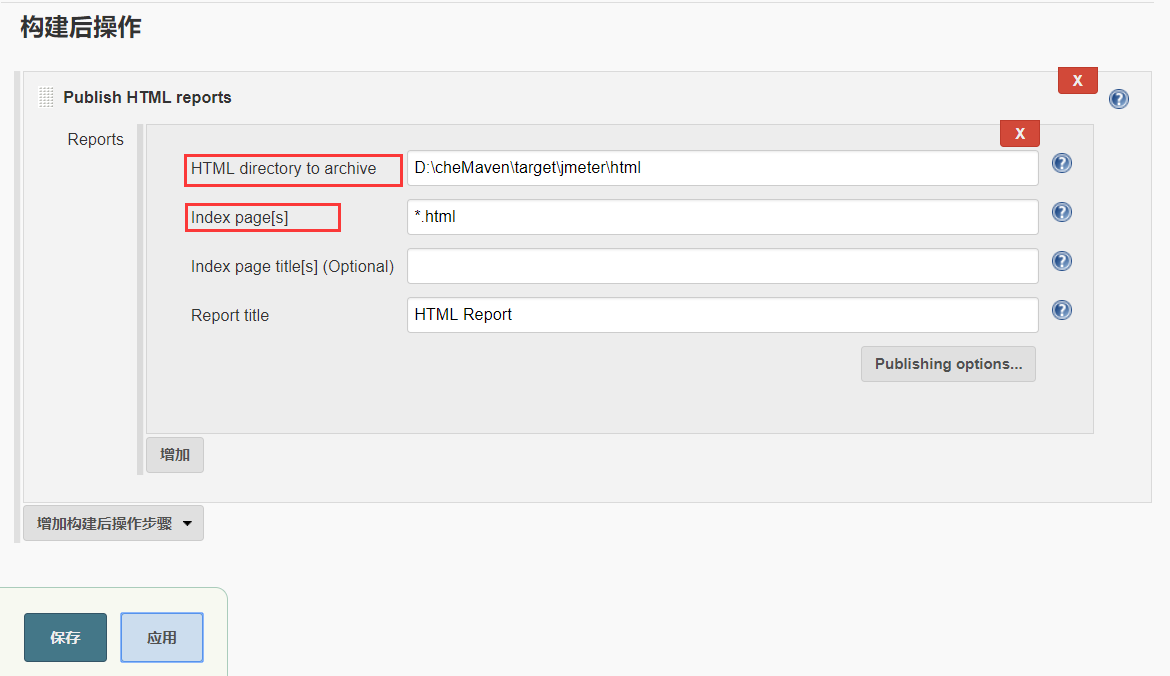
6.添加html插件(HTML Publisher plugin)
项目设置如下 Add build step -> Publish HTML reports

构建版本号 可在项目中 HTML Report中查看
jenkins中无法加载css样式:
方法一
在jenkins系统管理中输入以下脚本运行: 运行多次
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "script-src 'unsafe-inline'")
但是方法一只要遇到jenkins重启就失效了
方法二:
添加Groovy Script插件 在构建的时候选择 Groovy system Scrip
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "script-src 'unsafe-inline'")
7.注意:遇到的问题
Message: timeout: Timed out receiving message from renderer:
貌似需要指定chormedriver的路径 (并不是这个问题)
dirver_path = "./chromedriver.exe"
d = webdriver.Chrome(dirver_path)
----分割----
这样解决了这个问题
options = webdriver.ChromeOptions()
options.add_argument("enable-automation")
options.add_argument("--headless")
options.add_argument("--no-sandbox")
options.add_argument("--disable-extensions")
options.add_argument("--dns-prefetch-disable")
options.add_argument("--disable-gpu")
d = webdriver.Chrome(options=options)


