vue 3+TS 封装自定义右键全局菜单(虚拟节点)
有时我们需要点击(右键或左键)某个元素时弹出菜单,实现复制、粘贴、删除等功能。本文将介绍如何封装一个自定义的右键全局菜单(无三方依赖)。封装的菜单可自定义菜单项,图标,禁用,分割线,隐藏等。并且可以在全局任意地方使用。源码在文章末尾。
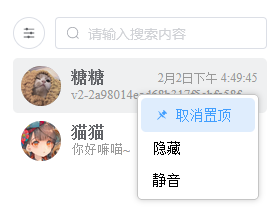
效果

使用
<template>
<div>
<div @click.right.native="showContextMenu($event, data)">
右键点击我
</div>
</div>
</template>
<script lang="ts" setup>
import { ContextMenuOptions, MenuItem } from '@/components/ContextMenu/types'
interface Data {
name: string
count: number
}
// data 无实际意义,只是为了展示菜单可以根据点击不同的数据显示不同的菜单项
const data: Data = {
name: '张三',
count: 1
}
const showContextMenu = (e: MouseEvent, data: Data) => {
const items: MenuItem[] = [
{
label: `复制 ${data.name}`,
icon: 'copy',
onClick: () => {
console.log(`已复制 ${data.name}`)
}
},
{
label: `test ${data.name}`,
visible: data.count > 0,
onClick: () => {
console.log(`test ${data.name}`)
}
}
]
const options: ContextMenuOptions = {
items
}
proxy.$contextMenu(e, options)
}
</script>
实现
渲染用的是 vue 的 h (创建虚拟节点) 和
render(渲染虚拟节点) 函数。
这个全局菜单目前只是实现了基本功能,期待大家的 Issue 和 PR。
源码地址
大家可以根据自己的网络情况选择国内或国外的地址。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY