团队作业4——项目冲刺-第五篇
团队作业4——项目冲刺-第五篇
| 这个作业属于哪个课程 | <计科22级34班> |
|---|---|
| 这个作业要求在哪里 | <作业要求> |
| 这个作业的目标 | 完成连续七天的项目冲刺 |
| GitHub 链接 | https://github.com/tangliweiwww/ChatGpt |
一、团队
1.团队名称:Elegance
2.团队成员
| 姓名 | 班级 | 学号 |
|---|---|---|
| 唐立伟(组长) | 计科4班 | 3122005404 |
| 吴秋雪 | 计科3班 | 3222004892 |
| 黄妍仪 | 计科4班 | 3222004767 |
| 李思柔 | 计科4班 | 3222004638 |
| 何晓漫 | 计科4班 | 3222004765 |
二、站立式会议

三、任务情况
1.昨天已完成的工作
| 成员 | 内容 |
|---|---|
| 唐立伟 | 多渠道策略设计 |
| 吴秋雪 | 白名单过滤执行 |
| 黄妍仪 | 频次过滤执行 |
| 李思柔 | 对代码进行测试 |
| 何晓漫 | 对代码进行测试 |
2.今天完成的工作
| 成员 | 内容 |
|---|---|
| 唐立伟 | 顺滑前后端对接处 |
| 吴秋雪 | 顺滑前后端对接处 |
| 黄妍仪 | 优化前端页面 |
| 李思柔 | 进行了小范围的代码评审 |
| 何晓漫 | 进行测试 |
3.工作中遇到的困难
| 成员 | 内容 |
|---|---|
| 唐立伟 | 网络请求,跨域问题 |
| 吴秋雪 | 网络请求,跨域问题 |
| 黄妍仪 | 素材寻找问题 |
| 李思柔 | 测试不通过 |
| 何晓漫 | 测试不通过 |
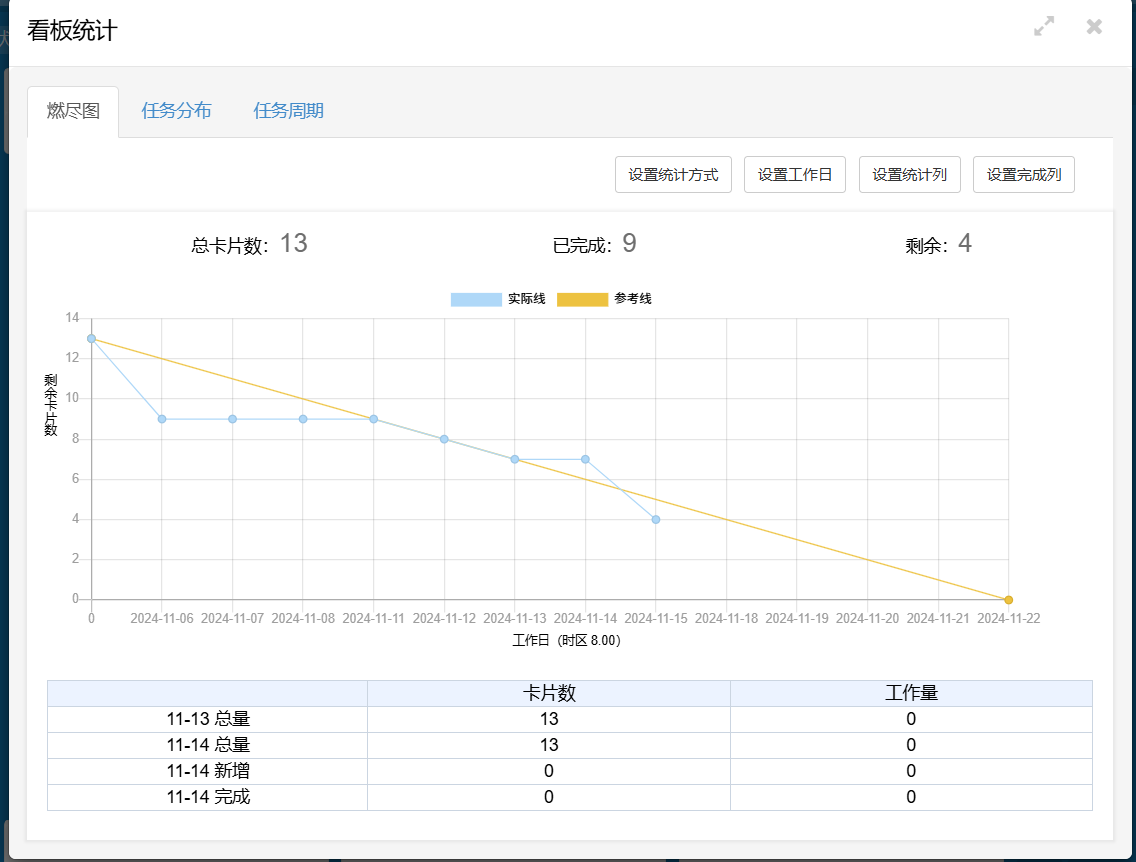
四、燃尽图

五、每人的代码/文档签入记录
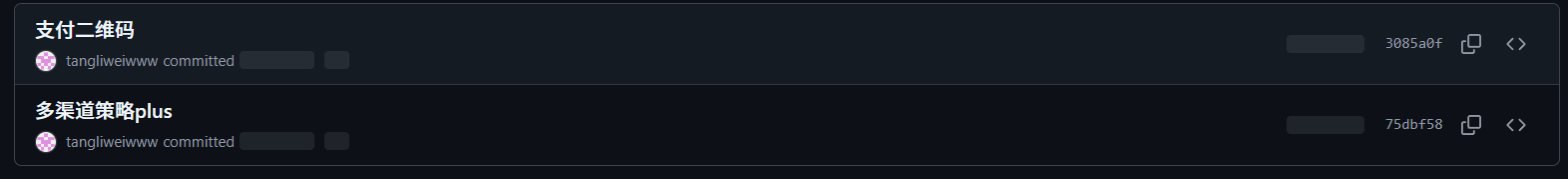
1.代码签入


2.签入记录对应的Issue内容与链接
https://github.com/tangliweiwww/ChatGpt/issues/11
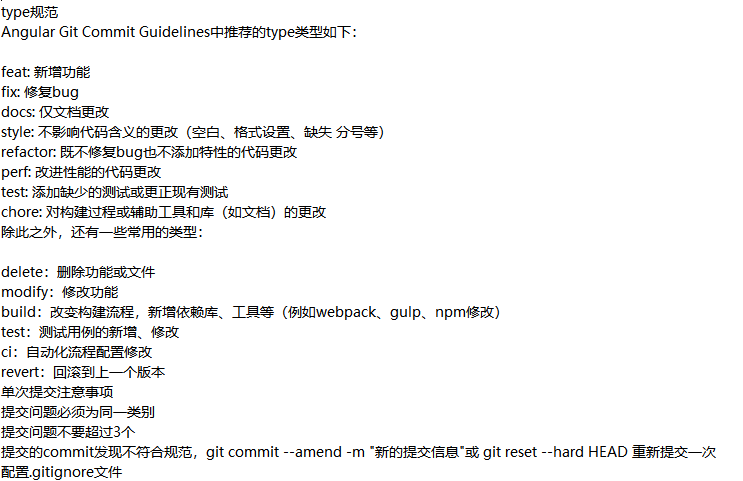
3、code review编码规范文档如有变化要及时更新

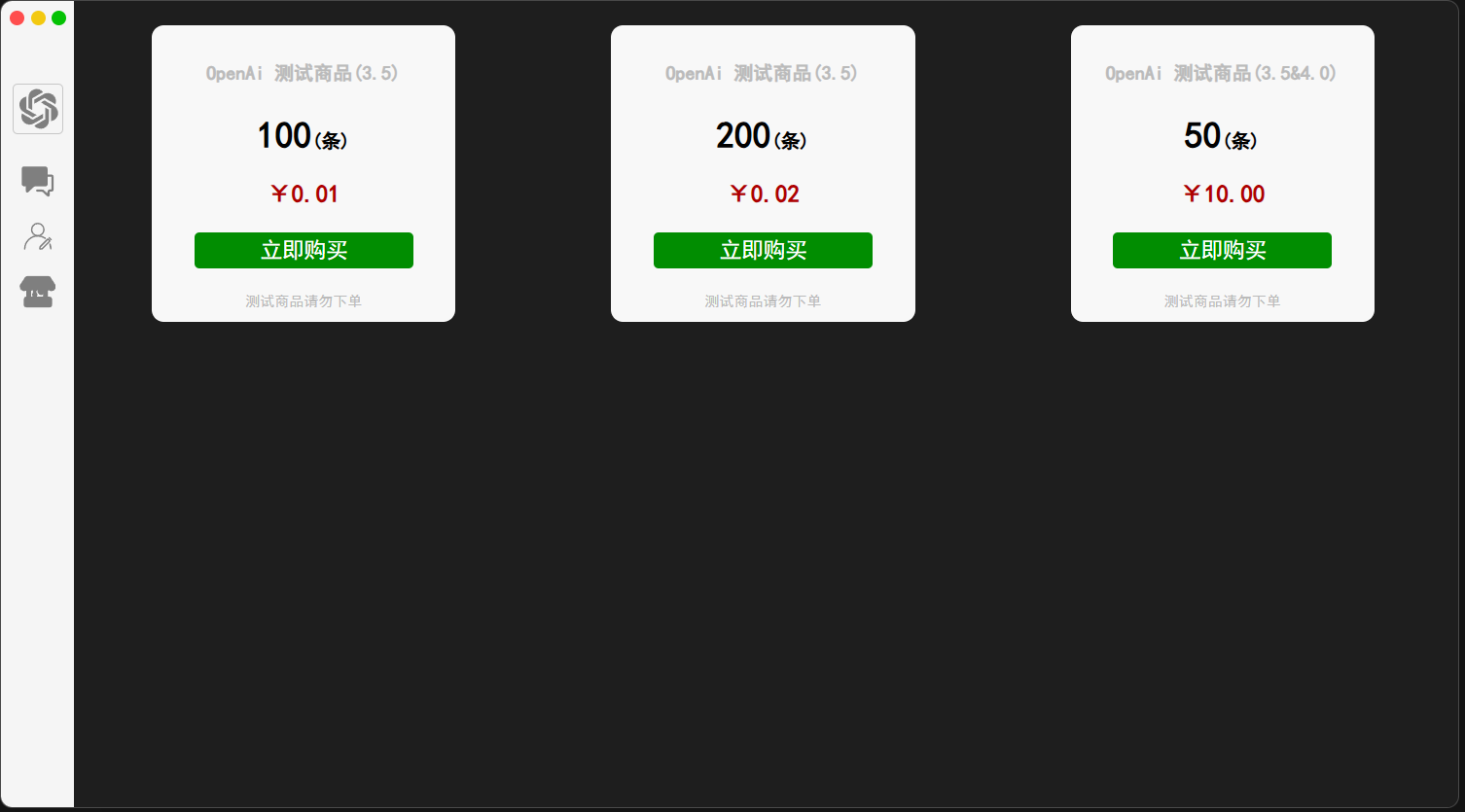
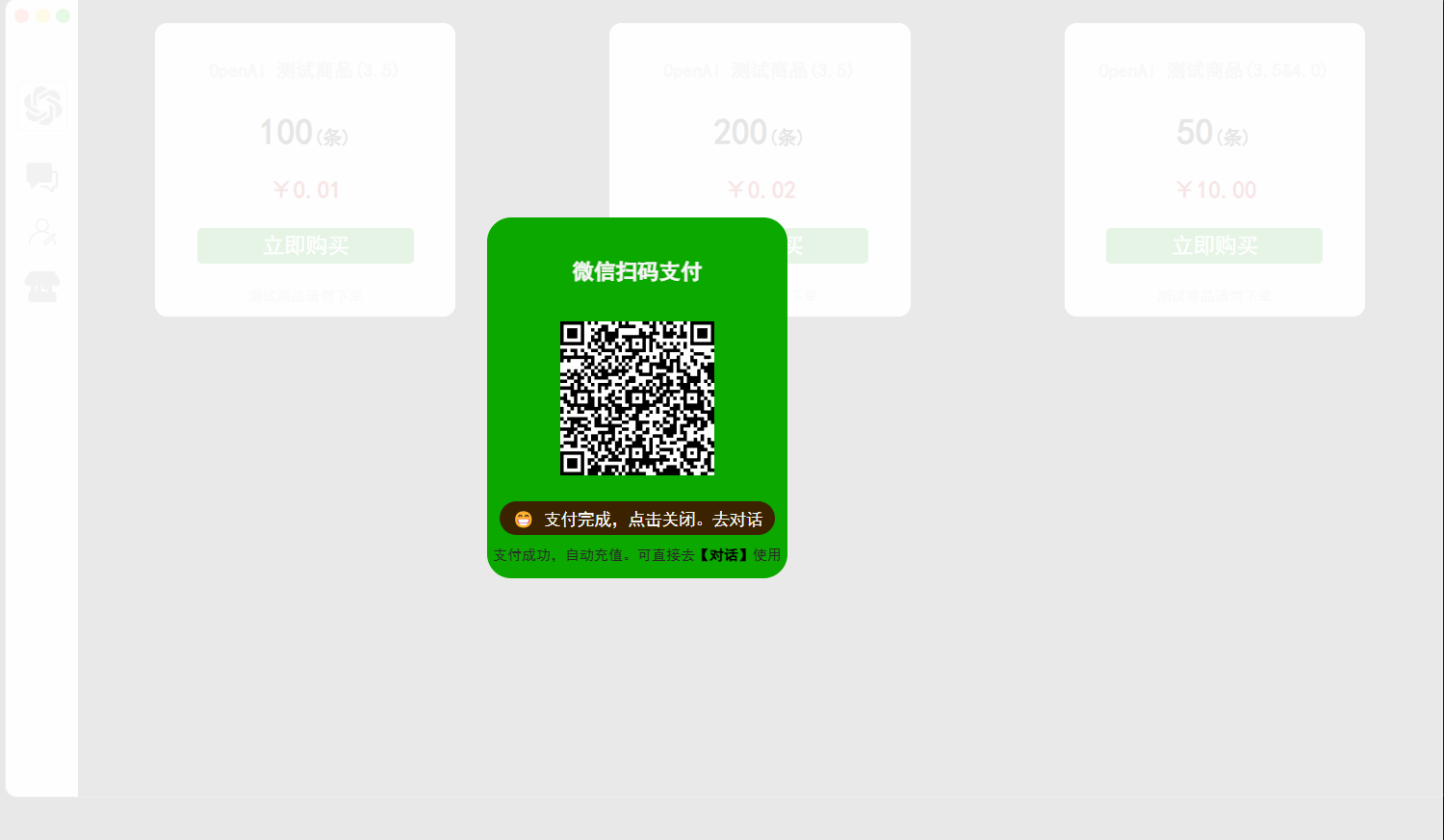
六、适当的项目程序/模块的最新(运行)截图
1.最新模块的代码
import {ClearOutlined} from '@ant-design/icons';
import styles from '@/app/components/dialog/dialog-message-action.module.scss';
import {Select} from 'antd'
import BreakIcon from "../../icons/break.svg";
import {userChatStore} from '@/app/store/chat-store';
import {GptVersion} from '../../constants'
import {SessionConfig} from "@/types/chat";
import { CSSProperties, useRef, useState } from 'react';
export function Action(props: {
icon: JSX.Element;
onClick?: () => void;
styles?: CSSProperties
}) {
const {styles: sty} = props
return <div className={styles['chat-input-action']} onClick={props.onClick}>
<div className={styles["icon"]}>
{props.icon}
</div>
</div>
}
export function ChatAction(props: {
text?: string;
icon: JSX.Element;
onClick: () => void;
}) {
const iconRef = useRef<HTMLDivElement>(null);
const textRef = useRef<HTMLDivElement>(null);
const [width, setWidth] = useState({
full: 16,
icon: 16,
});
function updateWidth() {
if (!iconRef.current || !textRef.current) return;
const getWidth = (dom: HTMLDivElement) => dom.getBoundingClientRect().width;
const textWidth = getWidth(textRef.current);
const iconWidth = getWidth(iconRef.current);
setWidth({
full: textWidth + iconWidth,
icon: iconWidth,
});
}
return (
<div
className={`${styles["chat-input-action"]} clickable`}
onClick={() => {
props.onClick();
setTimeout(updateWidth, 1);
}}
onMouseEnter={updateWidth}
onTouchStart={updateWidth}
style={
{
"--icon-width": `${width.icon}px`,
"--full-width": `${width.full}px`,
} as React.CSSProperties
}
>
<div ref={iconRef} className={styles["icon"]}>
{props.icon}
</div>
<div className={styles["text"]} ref={textRef}>
{props.text}
</div>
</div>
);
}
export default function DialogMessagesActions(props: {
config: SessionConfig
}){
const chatStore = userChatStore();
const {config} = props
return <div className={styles['chat-input-actions']}>
<Select
value={config?.gptVersion??GptVersion.GPT_3_5_TURBO}
style={{ width: 160 }}
options={[
{ value: GptVersion.GPT_3_5_TURBO, label: 'gpt-3.5-turbo' },
{ value: GptVersion.GPT_3_5_TURBO_16K, label: 'gpt-3.5-turbo-16k' },
{ value: GptVersion.CHATGLM_6B_SSE, label: 'chatGLM_6b_SSE' },
{ value: GptVersion.CHATGLM_LITE, label: 'chatglm_lite' },
{ value: GptVersion.CHATGLM_STD, label: 'chatglm_std' },
{ value: GptVersion.CHATGLM_PRO, label: 'chatglm_pro' },
// { value: GptVersion.GPT_4, label: 'gpt-4【暂无】' },
// { value: GptVersion.GPT_4_32K, label: 'gpt-4-32k【暂无】' },
]}
onChange={(value) => {
chatStore.updateCurrentSession((session) => {
session.config = {
...session.config,
gptVersion: value
}
});
}}
/>
<ChatAction text="清除聊天" icon={<ClearOutlined />} onClick={() => {
chatStore.updateCurrentSession((session) => {
if (session.clearContextIndex === session.messages.length) {
session.clearContextIndex = undefined;
} else {
session.clearContextIndex = session.messages.length;
}
});
}}/>
</div>
}
export enum GptVersion {
TEXT_DAVINCI_003 = "text-davinci-003",
TEXT_DAVINCI_002 = "text-davinci-002",
DAVINCI = "davinci",
GPT_3_5_TURBO = "gpt-3.5-turbo",
GPT_3_5_TURBO_16K = "gpt-3.5-turbo-16k",
GPT_4 = "gpt-4",
GPT_4_32K = "gpt-4-32k",
CHATGLM_6B_SSE = "chatGLM_6b_SSE",
CHATGLM_LITE = "chatglm_lite",
CHATGLM_LITE_32K = "chatglm_lite_32k",
CHATGLM_STD = "chatglm_std",
CHATGLM_PRO = "chatglm_pro",
}
2.运行结果的截图



七、每日每人总结
| 成员 | 总结 |
|---|---|
| 唐立伟 | 今天,我负责了API的开发,确保了前后端的高效通信 |
| 吴秋雪 | 我负责了项目的总结会议,总结了项目的经验教训 |
| 黄妍仪 | 我进行了性能测试,优化了系统的性能瓶颈 |
| 李思柔 | 进行了小范围的代码评审,纠正了部分代码规范问题,并强化了代码一致性。 |
| 何晓漫 | 今天,我负责了项目的风险评估,为项目的顺利进行提供了保障 |




