团队作业4——项目冲刺-第三篇
团队作业4——项目冲刺-第三篇
| 这个作业属于哪个课程 | <计科22级34班> |
|---|---|
| 这个作业要求在哪里 | <作业要求> |
| 这个作业的目标 | 完成连续七天的项目冲刺 |
| GitHub 链接 | https://github.com/tangliweiwww/ChatGpt |
一、团队
1.团队名称:Elegance
2.团队成员
| 姓名 | 班级 | 学号 |
|---|---|---|
| 唐立伟(组长) | 计科4班 | 3122005404 |
| 吴秋雪 | 计科3班 | 3222004892 |
| 黄妍仪 | 计科4班 | 3222004767 |
| 李思柔 | 计科4班 | 3222004638 |
| 何晓漫 | 计科4班 | 3222004765 |
二、站立式会议

三、任务情况
1.昨天已完成的工作
| 成员 | 内容 |
|---|---|
| 唐立伟 | 针对昨天遗漏的需求细节进一步补充 |
| 吴秋雪 | 优化了系统模块的分配和职责划分,确保每个成员的任务更加清晰,推进项目进度。 |
| 黄妍仪 | 完善对话窗口 |
| 李思柔 | 对代码进行测试 |
| 何晓漫 | 对代码进行测试 |
2.今天完成的工作
| 成员 | 内容 |
|---|---|
| 唐立伟 | 完成用户下单模块 |
| 吴秋雪 | 协助完成用户下单模块 |
| 黄妍仪 | 完成前端用户下单页面 |
| 李思柔 | 对代码进行测试 |
| 何晓漫 | 对代码进行测试 |
3.工作中遇到的困难
| 成员 | 内容 |
|---|---|
| 唐立伟 | 微信支付接口调用问题 |
| 吴秋雪 | 微信支付接口调用问题 |
| 黄妍仪 | 二维码显示问题 |
| 李思柔 | 测试不通过 |
| 何晓漫 | 需求延展性不足 |
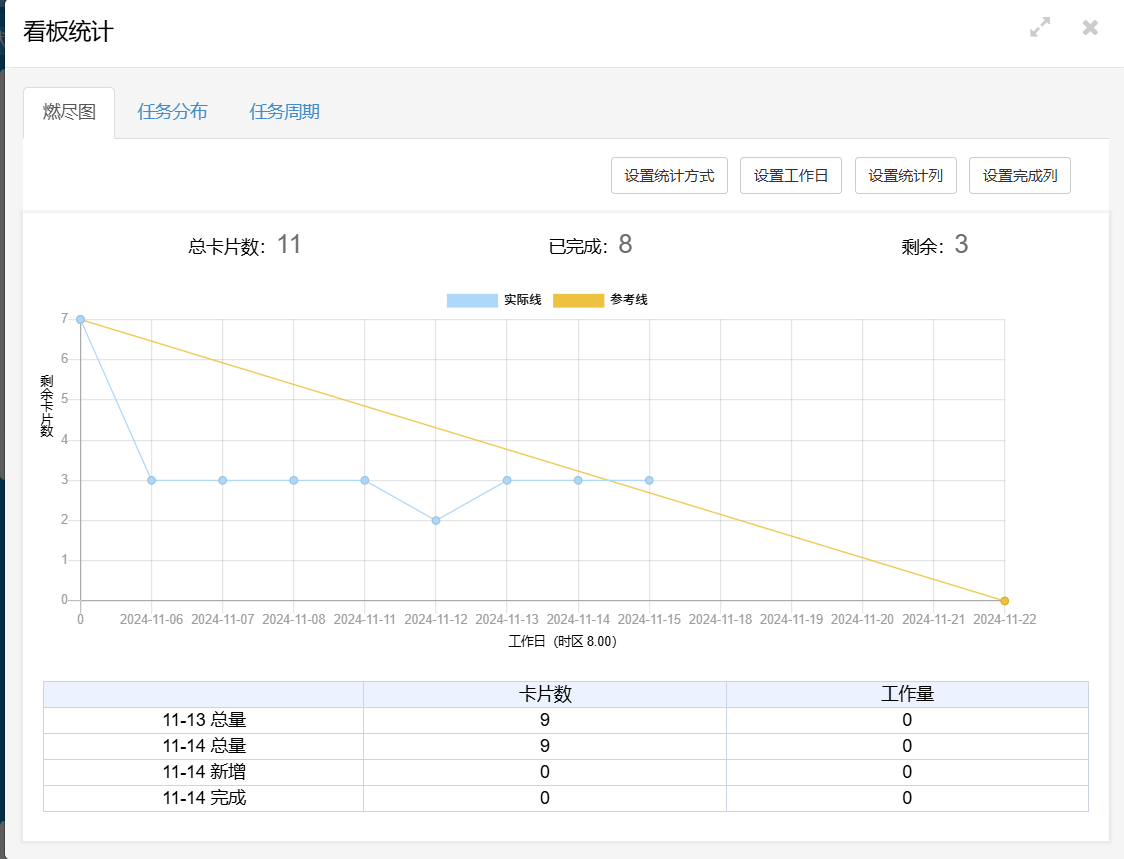
四、燃尽图

五、每人的代码/文档签入记录
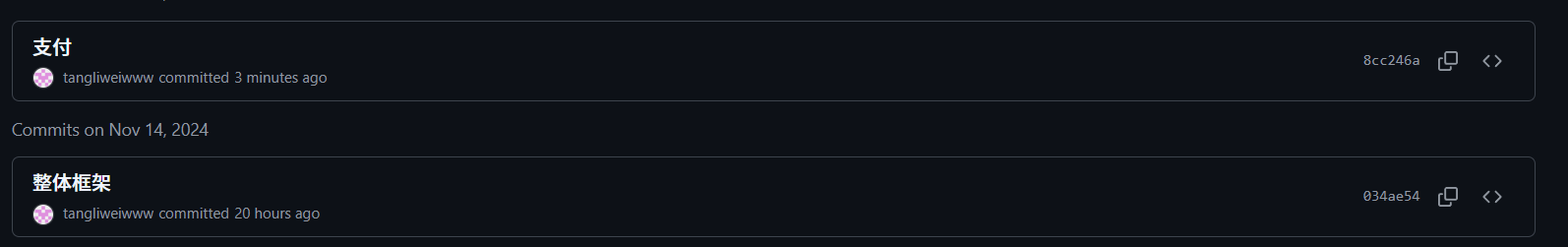
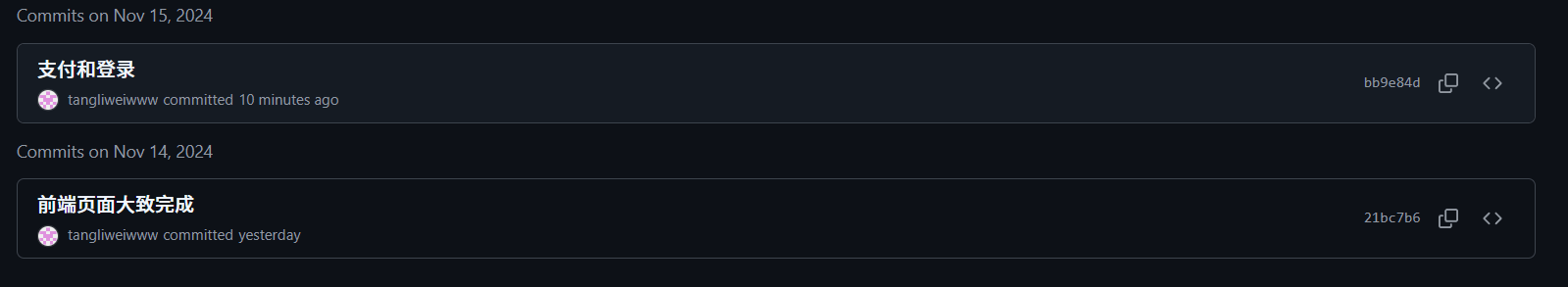
1.代码签入


2.签入记录对应的Issue内容与链接
https://github.com/tangliweiwww/ChatGpt/issues/9
3、code review编码规范文档如有变化要及时更新

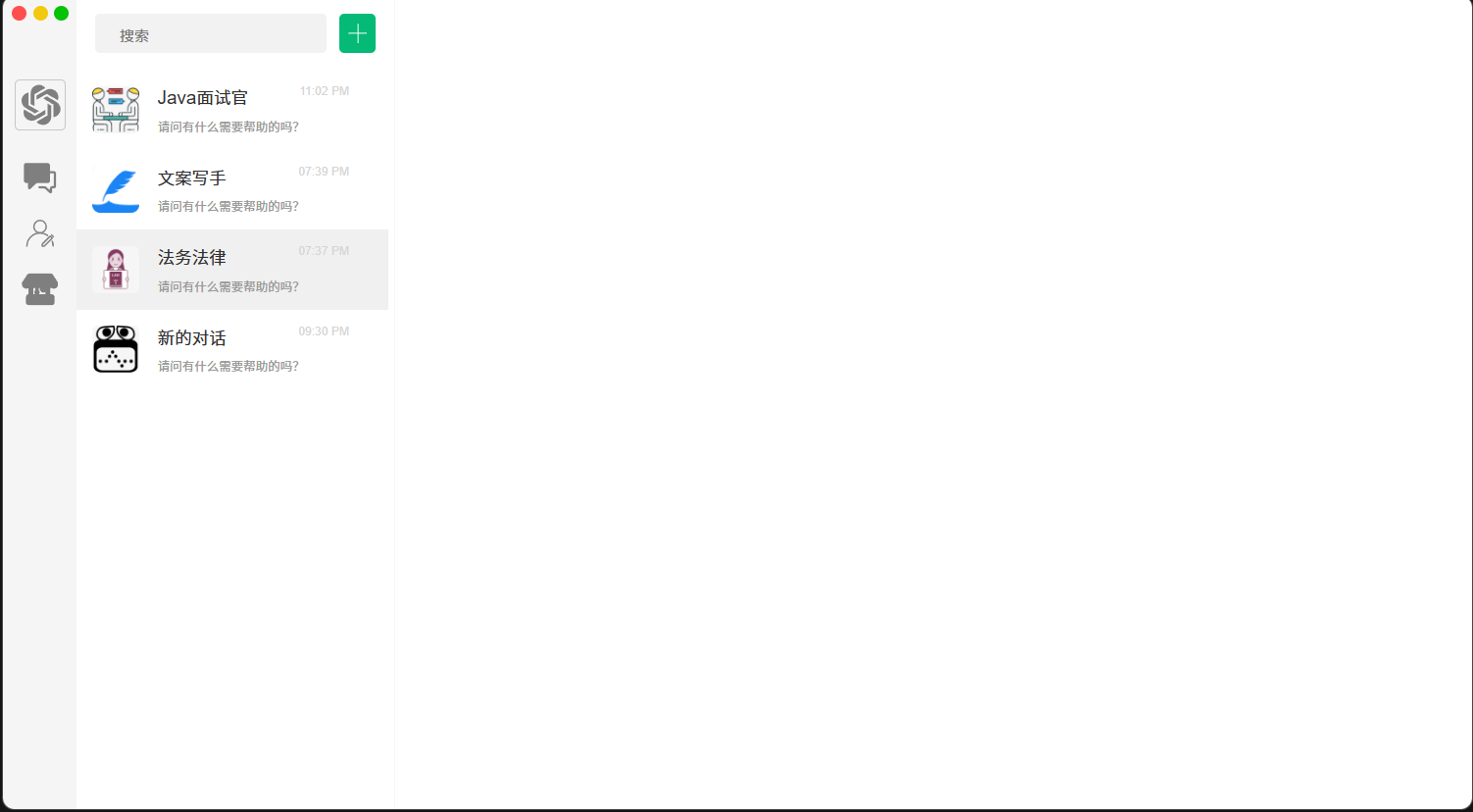
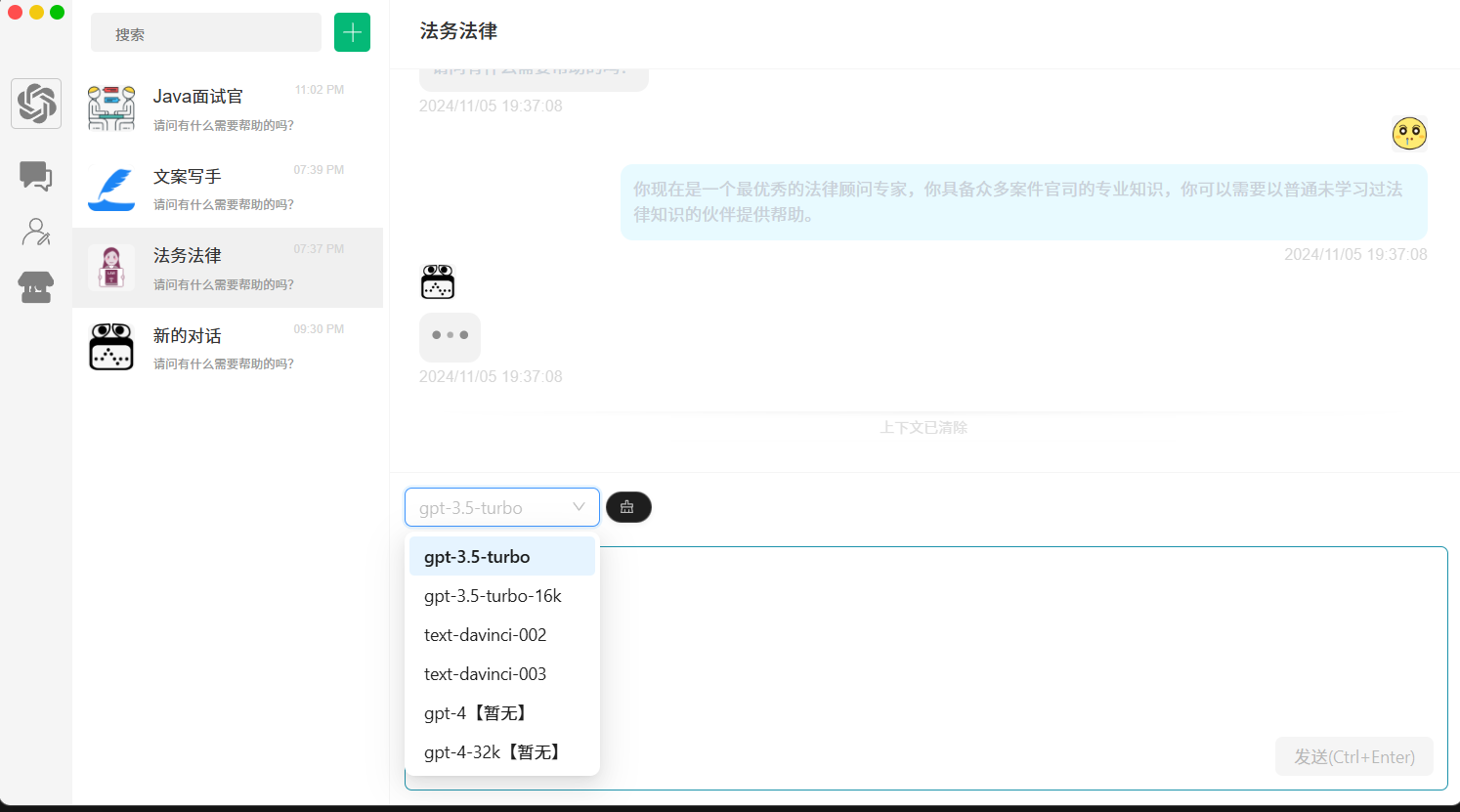
六、适当的项目程序/模块的最新(运行)截图
1、最新模块的代码
# 微信公众号配置信息
# originalid:原始ID
# appid:个人AppID
# token:开通接口服务自定义设置
wx:
config:
originalid: gh_dd5a094e8a8b
appid: wxd356eb62b0af6739
token: b8b8
@Slf4j
public class WeChatPayTest {
// 公众号开发信息,开发者ID(AppID) appId;https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=329083210&lang=zh_CN
private static final String appId = "";
// 商户号;https://pay.weixin.qq.com/index.php/core/account/info - 打开可以看见微信支付商户号
public static final String merchantId = "";
// 商户API私钥路径;https://pay.weixin.qq.com/docs/merchant/development/interface-rules/privatekey-and-certificate.html
public static final String privateKeyPath = System.getProperty("user.dir") + "/src/main/resources/cert/apiclient_key.pem";
// 商户证书序列号【脚本:openssl x509 -in apiclient_cert.pem -noout -serial】
public static final String merchantSerialNumber = "";
// 商户APIV3密钥 32位自己生成
public static final String apiV3Key = "";
private NativePayService nativePayService;
@Before
public void init() {
Config config = new RSAAutoCertificateConfig.Builder()
.merchantId(merchantId)
.privateKeyFromPath(privateKeyPath)
.merchantSerialNumber(merchantSerialNumber)
.apiV3Key(apiV3Key)
.build();
this.nativePayService = new NativePayService.Builder().config(config).build();
}
@Test
public void test_prepay() {
PrepayRequest request = new PrepayRequest();
// 支付金额,单位分
Amount amount = new Amount();
amount.setTotal(1);
request.setAmount(amount);
request.setAppid(appId);
request.setMchid(merchantId);
request.setDescription("测试商品标题");
request.setNotifyUrl("https://iteuds.cn");
request.setOutTradeNo("100000010002");
// 调用下单方法,得到应答
PrepayResponse response = nativePayService.prepay(request);
// 获得支付URL,复制到 https://cli.im/ 生成二维码,手机扫码支付
System.out.println(response.getCodeUrl());
}
@Test
public void test_queryOrderById() {
QueryOrderByOutTradeNoRequest request = new QueryOrderByOutTradeNoRequest();
request.setMchid(merchantId);
request.setOutTradeNo("100000010001");
Transaction transaction = nativePayService.queryOrderByOutTradeNo(request);
log.info("测试结果:{}", JSON.toJSONString(transaction));
}
@Test
public void test_closeOrder() {
CloseOrderRequest request = new CloseOrderRequest();
request.setMchid(merchantId);
request.setOutTradeNo("100000010001");
nativePayService.closeOrder(request);
}
}
import { Button, Input } from "antd";
import styles from "./auth.module.scss";
import { useNavigate } from "react-router-dom";
import { useAccessStore } from "../../store/access";
import ChatGPTIcon from "../../icons/chatgpt.svg";
export function Auth() {
const access = useAccessStore();
return (
<div className={styles["auth-page"]}>
<ChatGPTIcon/>
<div className={styles["auth-title"]}>OpenAIhub</div>
<div className={styles["auth-sub-title"]}>
学习AI开发、掌握AI部署、运用AI提效
</div>
<img
src="/qrcode.jpg"
style={{ width: 250 }}
/>
<div className={styles["auth-tips"]}>
扫码关注公众号【AutoStudy】,
<a
href="/qrcode.jpg"
target="_blank"
>
回复【403】获取访问密码
</a>
</div>
<Input
className={styles["auth-input"]}
type="password"
placeholder="在此处填写访问码"
value={access.accessCode}
onChange={(e) => {
access.updateCode(e.currentTarget.value);
}}
status={access.accessCodeErrorMsgs?'error': ''}
/>
{access.accessCodeErrorMsgs?<span className={styles['auth-error']}>{access.accessCodeErrorMsgs}</span>:null}
<div className={styles["auth-actions"]}>
<Button type="primary" onClick={() => access.login()}>确认登录👣</Button>
<Button type="text">稍后再说</Button>
</div>
<span>
说明:此平台主要以学习OpenAI为主,请合理、合法、合规的使用相关资料!
</span>
</div>
);
}
2.运行结果的截图


七、每日每人总结
| 成员 | 总结 |
|---|---|
| 唐立伟 | 我今天主要负责了核心业务逻辑的编码工作,通过单元测试验证了代码的准确性和健壮性 |
| 吴秋雪 | 深入探讨了业务逻辑,并实现了核心功能模块,项目的功能逐渐丰富起来 |
| 黄妍仪 | 我完成了用户界面的最终设计和前端代码实现,确保了用户体验的流畅性和界面的美观性 |
| 李思柔 | 进行了小范围的代码评审,纠正了部分代码规范问题,并强化了代码一致性。 |
| 何晓漫 | 点对项目进行了性能调优,通过优化算法和数据库查询,显著提升了系统响应速度 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步