团队作业4——项目冲刺-第二篇
团队作业4——项目冲刺-第二篇
| 这个作业属于哪个课程 | <计科22级34班> |
|---|---|
| 这个作业要求在哪里 | <作业要求> |
| 这个作业的目标 | 完成连续七天的项目冲刺 |
| GitHub 链接 | https://github.com/tangliweiwww/ChatGpt |
一、团队
1.团队名称:Elegance
2.团队成员
| 姓名 | 班级 | 学号 |
|---|---|---|
| 唐立伟(组长) | 计科4班 | 3122005404 |
| 吴秋雪 | 计科3班 | 3222004892 |
| 黄妍仪 | 计科4班 | 3222004767 |
| 李思柔 | 计科4班 | 3222004638 |
| 何晓漫 | 计科4班 | 3222004765 |
二、站立式会议

三、任务情况
1.昨天已完成的工作
| 成员 | 内容 |
|---|---|
| 唐立伟 | 完善了公众号对接。 |
| 吴秋雪 | 优化了系统模块的分配和职责划,完善用户登录鉴权功能。 |
| 黄妍仪 | 前端页面开发,基本框架完成 |
| 李思柔 | 进行了小范围的代码评审,纠正了部分代码规范问题,并强化了代码一致性。 |
| 何晓漫 | 针对需求沟通问题,进行复盘讨论。 |
2.今天完成的工作
| 成员 | 内容 |
|---|---|
| 唐立伟 | 针对昨天遗漏的需求细节进一步补充 |
| 吴秋雪 | 优化了系统模块的分配和职责划分,确保每个成员的任务更加清晰,推进项目进度。 |
| 黄妍仪 | 完善对话窗口 |
| 李思柔 | 对代码进行测试 |
| 何晓漫 | 对代码进行测试 |
3.工作中遇到的困难
| 成员 | 内容 |
|---|---|
| 唐立伟 | OpenAi apikey申请和使用问题 |
| 吴秋雪 | 登录逻辑问题 |
| 黄妍仪 | 代码问题 |
| 李思柔 | 测试不通过 |
| 何晓漫 | 需求延展性不足 |
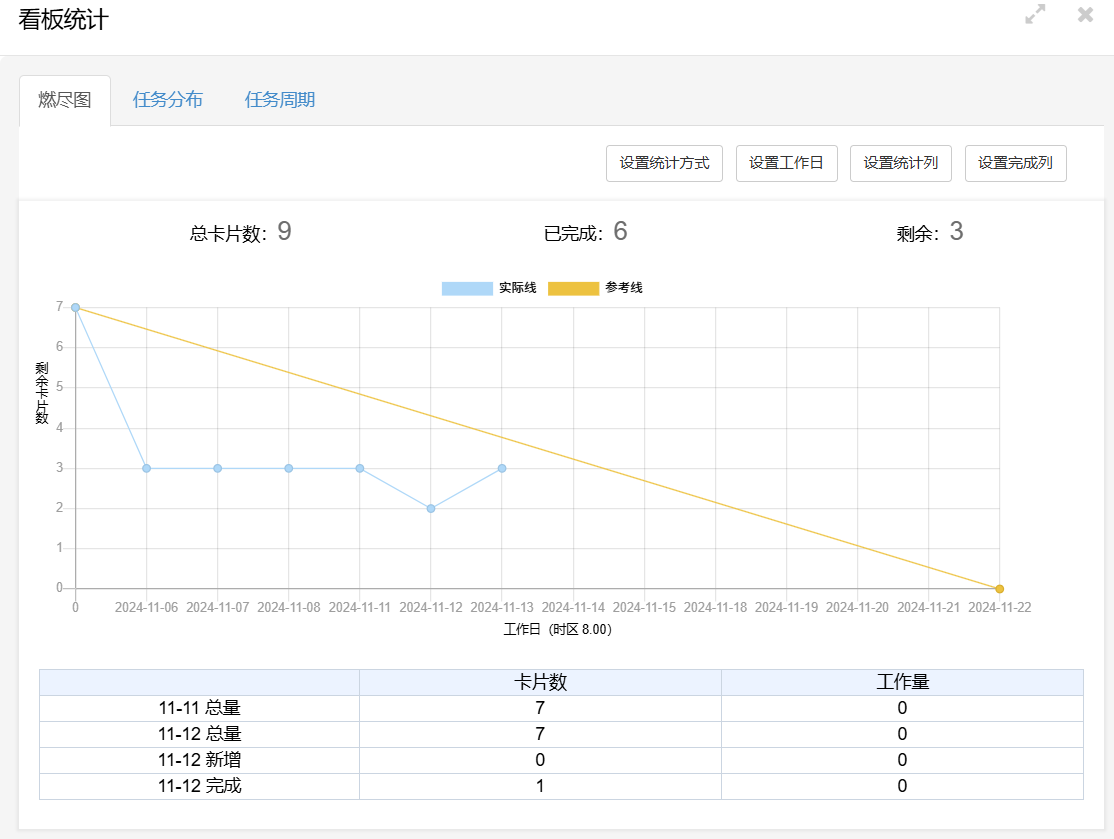
四、燃尽图

五、每人的代码/文档签入记录
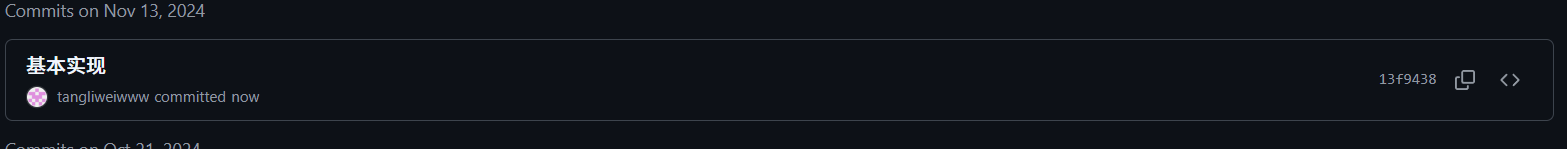
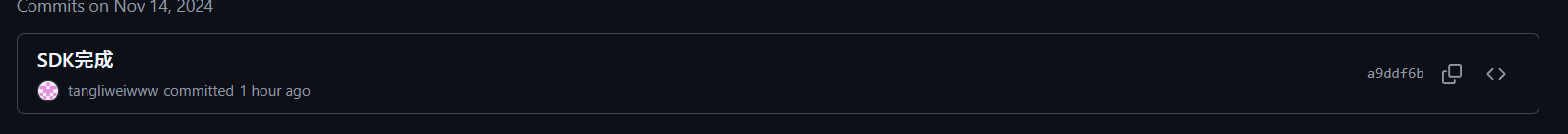
1.代码签入



2.签入记录对应的Issue内容与链接
https://github.com/tangliweiwww/ChatGpt/issues/8
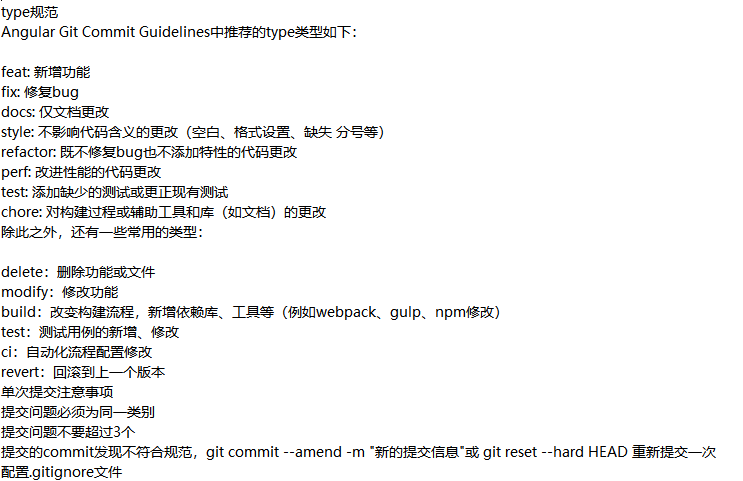
3、code review编码规范文档如有变化要及时更新

六、适当的项目程序/模块的最新(运行)截图
1.最新模块的代码
import cn.bugstack.chatgpt.data.domain.order.service.IOrderService;
import com.google.common.eventbus.EventBus;
import com.wechat.pay.java.service.payments.model.Transaction;
import com.wechat.pay.java.service.payments.nativepay.NativePayService;
import com.wechat.pay.java.service.payments.nativepay.model.QueryOrderByOutTradeNoRequest;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import javax.annotation.Resource;
import java.math.BigDecimal;
import java.math.RoundingMode;
import java.text.SimpleDateFormat;
import java.util.List;
/**
* @description 检测未接收到或未正确处理的支付回调通知
*/
@Slf4j
@Component()
public class NoPayNotifyOrderJob {
@Resource
private IOrderService orderService;
@Autowired(required = false)
private NativePayService payService;
@Resource
private EventBus eventBus;
@Value("${wxpay.config.mchid}")
private String mchid;
private final SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd'T'HH:mm:ssXXX");
@Scheduled(cron = "0 0/1 * * * ?")
public void exec() {
try {
if (null == payService) {
log.info("定时任务,订单支付状态更新。应用未配置支付渠道,任务不执行。");
return;
}
List<String> orderIds = orderService.queryNoPayNotifyOrder();
if (orderIds.isEmpty()) {
log.info("定时任务,订单支付状态更新,暂无未更新订单 orderId is null");
return;
}
for (String orderId : orderIds) {
// 查询结果
QueryOrderByOutTradeNoRequest request = new QueryOrderByOutTradeNoRequest();
request.setMchid(mchid);
request.setOutTradeNo(orderId);
Transaction transaction = payService.queryOrderByOutTradeNo(request);
if (!Transaction.TradeStateEnum.SUCCESS.equals(transaction.getTradeState())) {
log.info("定时任务,订单支付状态更新,当前订单未支付 orderId is {}", orderId);
continue;
}
// 支付单号
String transactionId = transaction.getTransactionId();
Integer total = transaction.getAmount().getTotal();
BigDecimal totalAmount = new BigDecimal(total).divide(new BigDecimal(100), 2, RoundingMode.HALF_UP);
String successTime = transaction.getSuccessTime();
// 更新订单
boolean isSuccess = orderService.changeOrderPaySuccess(orderId, transactionId, totalAmount, dateFormat.parse(successTime));
if (isSuccess) {
// 发布消息
eventBus.post(orderId);
}
}
} catch (Exception e) {
log.error("定时任务,订单支付状态更新失败", e);
}
}
}
import { Button, Input } from "antd";
import styles from "./auth.module.scss";
import { useNavigate } from "react-router-dom";
import { useAccessStore } from "../../store/access";
import ChatGPTIcon from "../../icons/chatgpt.svg";
export function Auth() {
const access = useAccessStore();
return (
<div className={styles["auth-page"]}>
<ChatGPTIcon/>
<div className={styles["auth-title"]}>OpenAIhub</div>
<div className={styles["auth-sub-title"]}>
学习AI开发、掌握AI部署、运用AI提效
</div>
<img
src="/qrcode.jpg"
style={{ width: 250 }}
/>
<div className={styles["auth-tips"]}>
扫码关注公众号【AutoStudy】,
<a
href="/qrcode.jpg"
target="_blank"
>
回复【403】获取访问密码
</a>
</div>
<Input
className={styles["auth-input"]}
type="password"
placeholder="在此处填写访问码"
value={access.accessCode}
onChange={(e) => {
access.updateCode(e.currentTarget.value);
}}
status={access.accessCodeErrorMsgs?'error': ''}
/>
{access.accessCodeErrorMsgs?<span className={styles['auth-error']}>{access.accessCodeErrorMsgs}</span>:null}
<div className={styles["auth-actions"]}>
<Button type="primary" onClick={() => access.login()}>确认登录👣</Button>
<Button type="text">稍后再说</Button>
</div>
<span>
说明:此平台主要以学习OpenAI为主,请合理、合法、合规的使用相关资料!
</span>
</div>
);
}
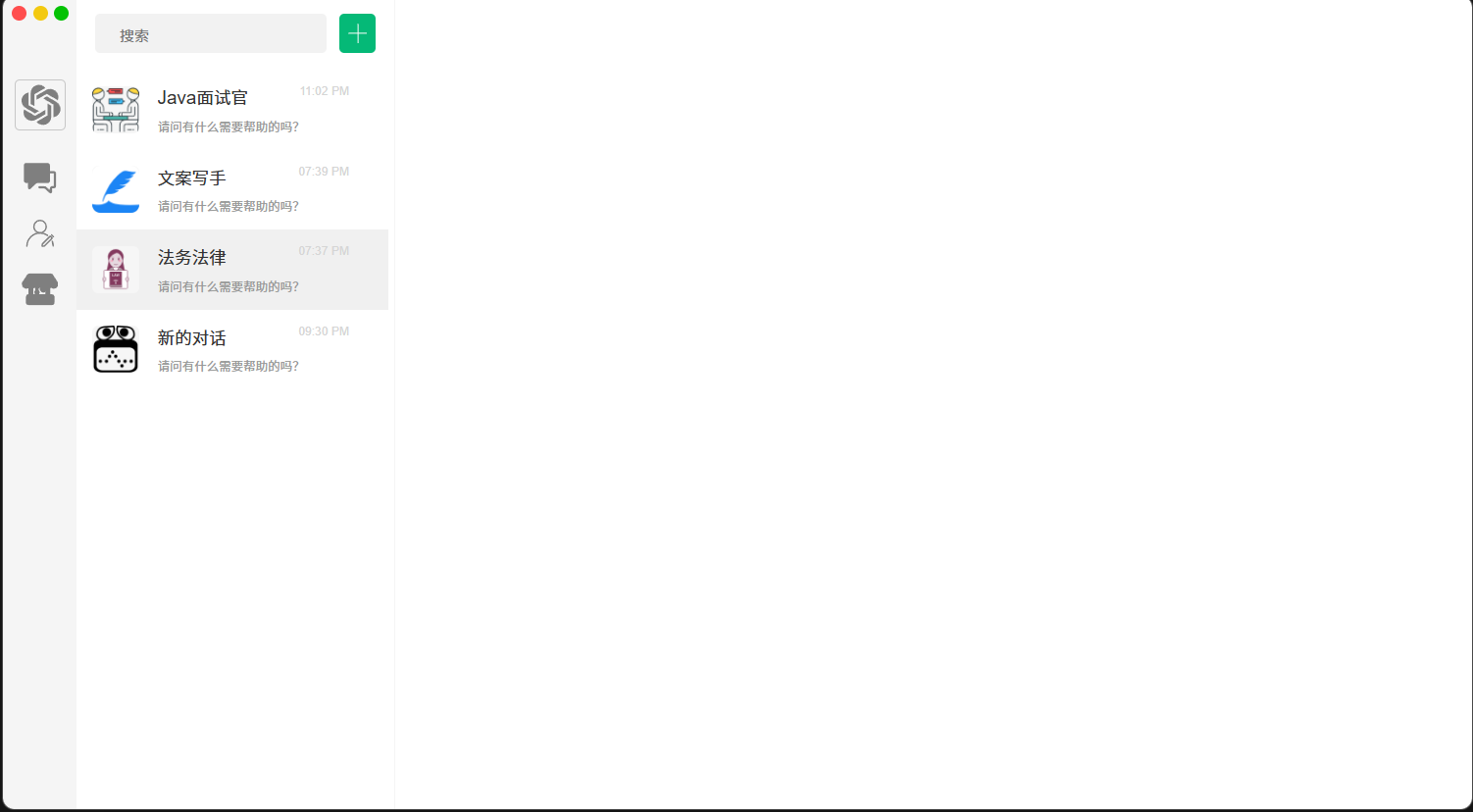
2.运行结果的截图

七、每日每人总结
| 成员 | 总结 |
|---|---|
| 唐立伟 | 针对昨天遗漏的需求细节进一步补充,完善了需求文档,确保后续开发明确需求。 |
| 吴秋雪 | 优化了系统模块的分配和职责划分,确保每个成员的任务更加清晰,推进项目进度。 |
| 黄妍仪 | 开始核心模块的编码工作,团队配合默契,初步完成了一些基础功能的开发。 |
| 李思柔 | 进行了小范围的代码评审,纠正了部分代码规范问题,并强化了代码一致性。 |
| 何晓漫 | 针对需求沟通问题,进行复盘讨论,制定改进措施,确保后续沟通更加顺畅无误。 |




